- Home
-
3 pricing cards
3 pricing cards
Showcase your pricing structure effectively
This tailwind example is contributed by magersa, on 10-Feb-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author magersa
Related Examples
-
Pricing cards - with features list
Flexible Pricing Plans Cards
1 year ago4.3k -
3 years ago13.3k
-
2 years ago10.9k
-
1 year ago1k
-
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.3k -
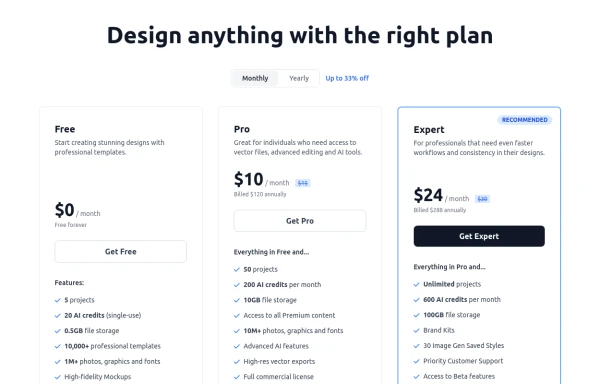
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
9 months ago1k -
3 years ago11.4k
-
2 years ago8.9k
-
Tailwind Card Components
A collection of 20+ copy-paste ready card components built with pure HTML and Tailwind CSS. Includes product cards, profile cards, article cards, pricing cards, testimonials, and notifications.
4 months ago475 -
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
6 months ago822 -
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
8 months ago531 -
3 years ago11k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components