- Home
-
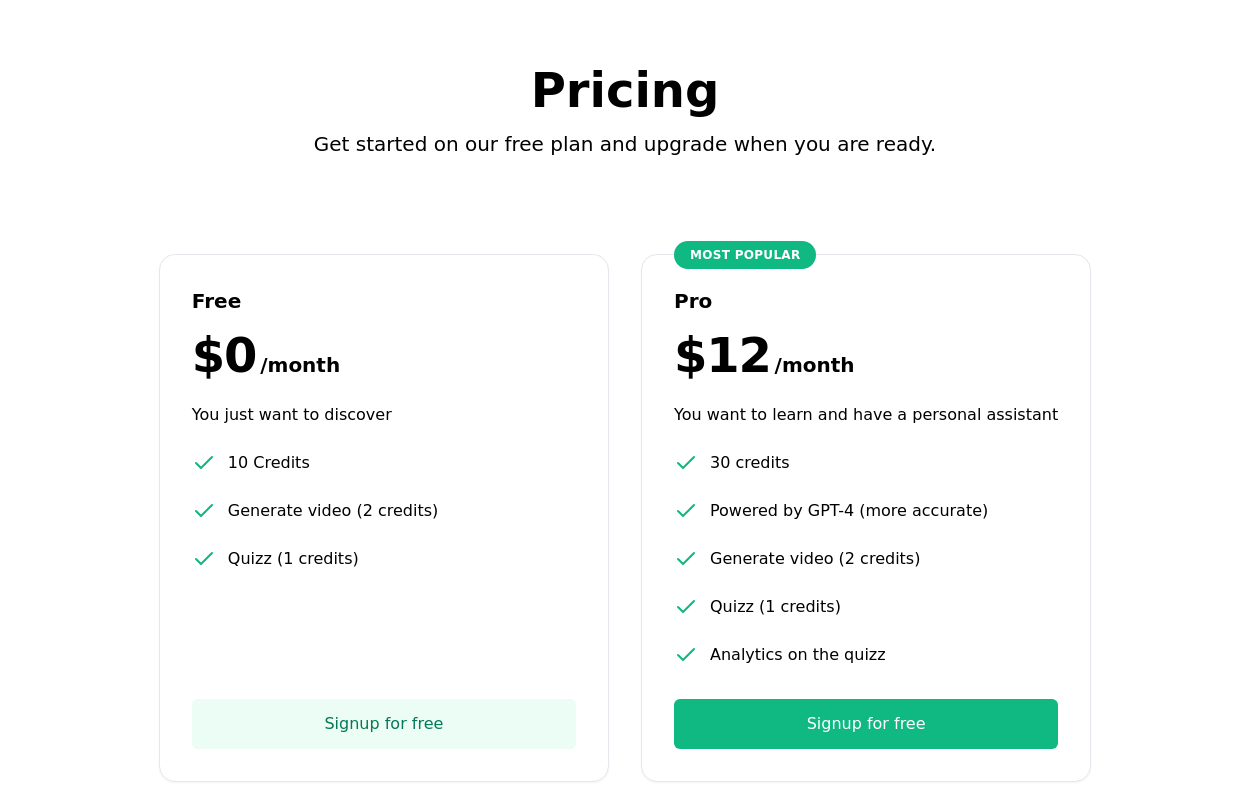
Pricing card
Pricing card
This tailwind example is contributed by Laurits, on 04-Nov-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author Laurits
Related Examples
-
3 years ago14.7k
-
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.7k -
3 years ago11.4k
-
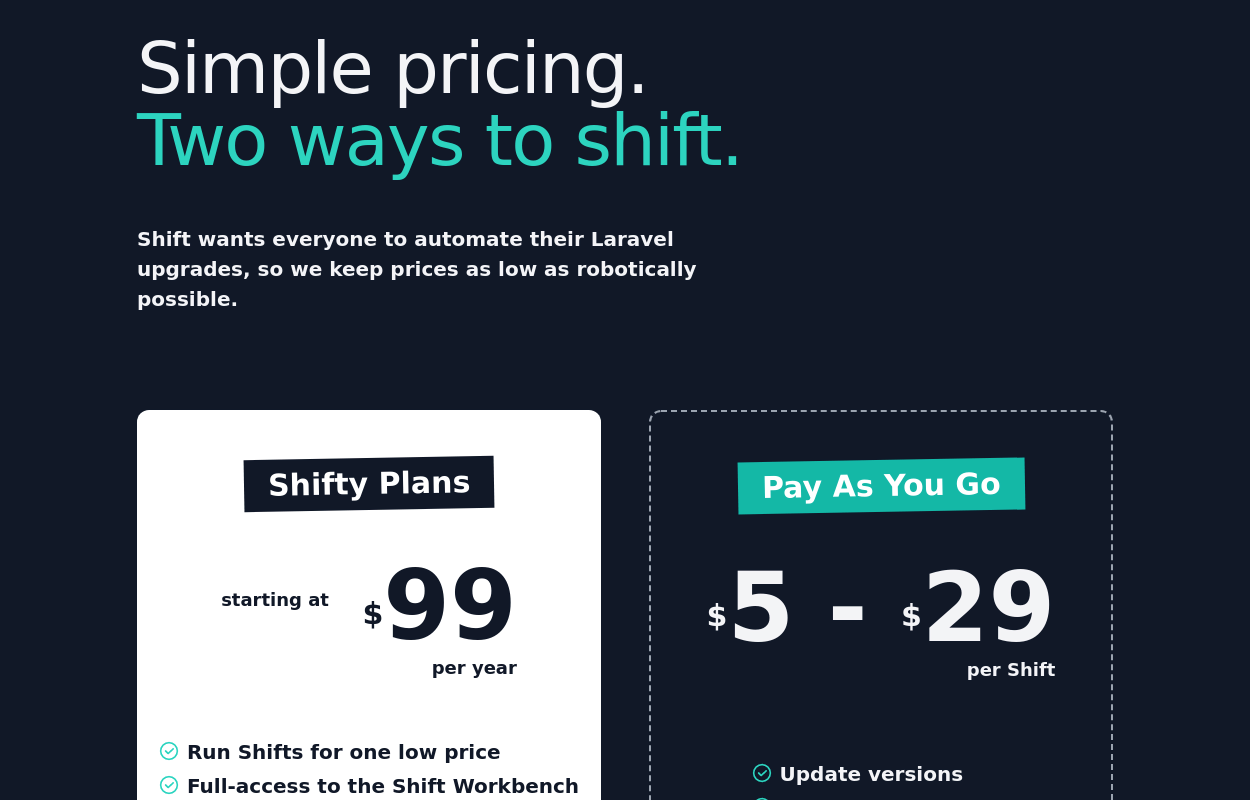
Pricing table
pricing table for a software or service offering
3 years ago11.2k -
2 years ago10.2k
-
3 years ago13k
-
3 years ago11k
-
Tailwind Card Components
A collection of 20+ copy-paste ready card components built with pure HTML and Tailwind CSS. Includes product cards, profile cards, article cards, pricing cards, testimonials, and notifications.
4 months ago555 -
9 months ago894
-
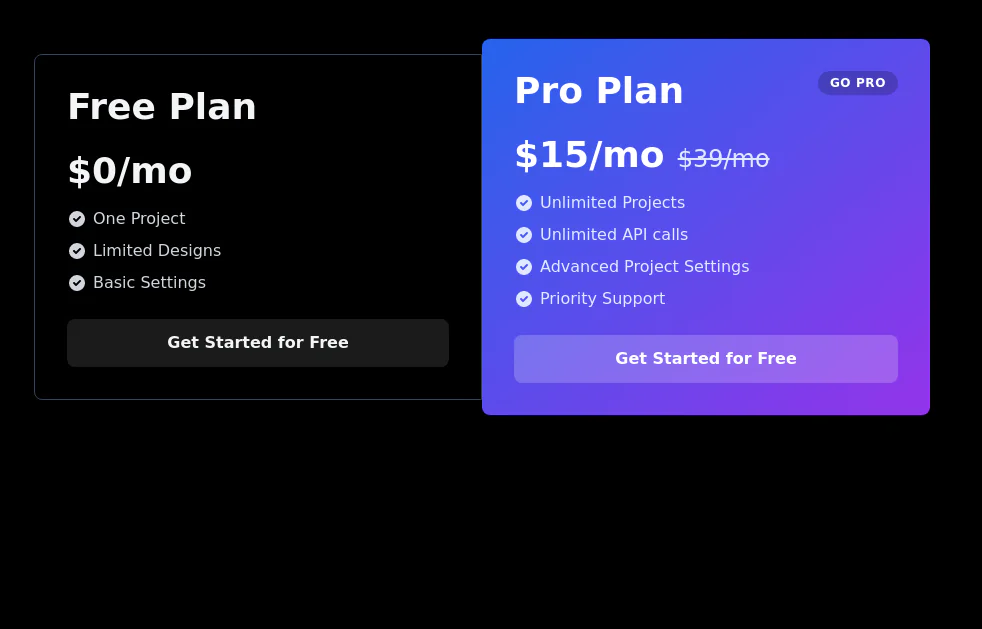
Tailwind pricing cards
credits: https://twitter.com/namyakhann
2 years ago13.3k -
2 years ago11.1k
-
2 years ago8.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components