- Home
-
background animation
background animation
background animation
This tailwind example is contributed by Jayendra Madara, on 25-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Jayendra Madara
Related Examples
-
Typewriter effect
using javascript
2 years ago42.4k -
background animation
background animation
2 years ago50.4k -
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
1 year ago3.3k
-
ForK blocks animations
ForK blocks animations
1 year ago1.6k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
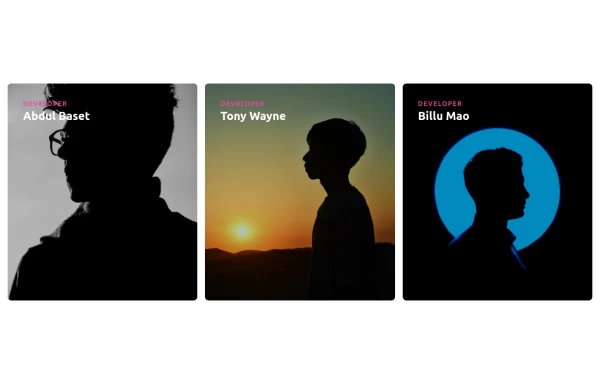
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
10 months ago1.6k -
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
8 months ago1.1k -
Pixel Blast
Pixel Blast
3 months ago756 -
background animation
background animation
2 months ago226 -
background animation
background animation
2 months ago82
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components