- Home
-
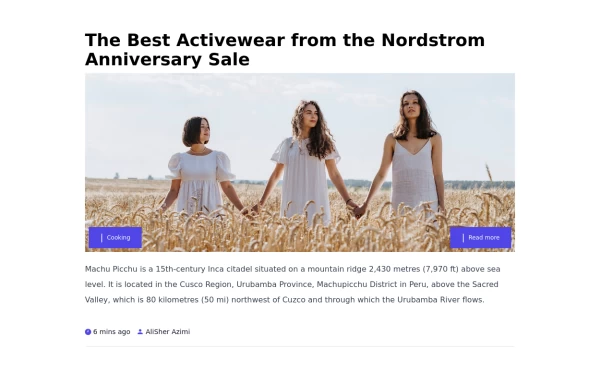
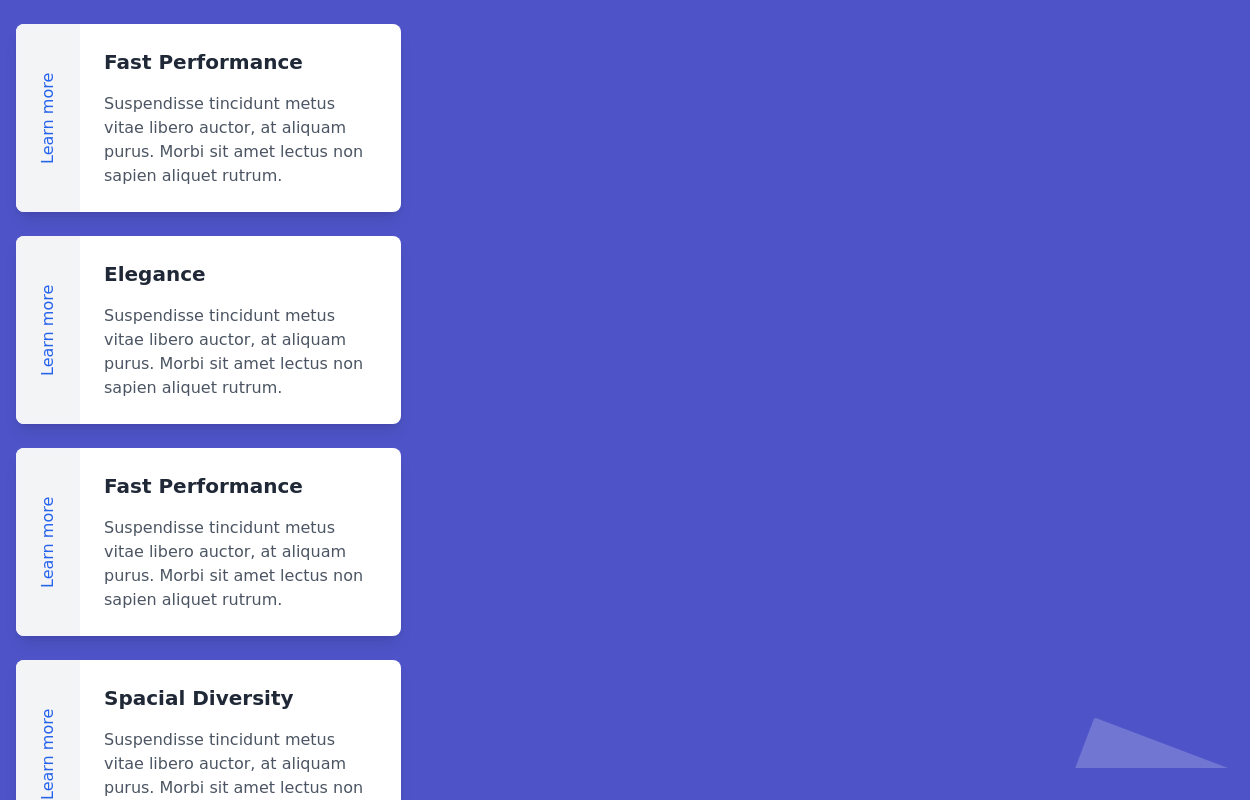
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
This tailwind example is contributed by Abdul Baset Bappy, on 26-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Transitions,Article Card, Blog page card, Article card
Author Abdul Baset Bappy
Related Examples
-
3 years ago12.5k
-
3 years ago16.5k
-
3 years ago24.1k
-
Blog post cards
responsive blog post cards
2 years ago12.6k -
3 years ago22.7k
-
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
Card grid section
Display article/blog grid
3 years ago29.4k -
Card with image
Blog post card
2 years ago10.6k -
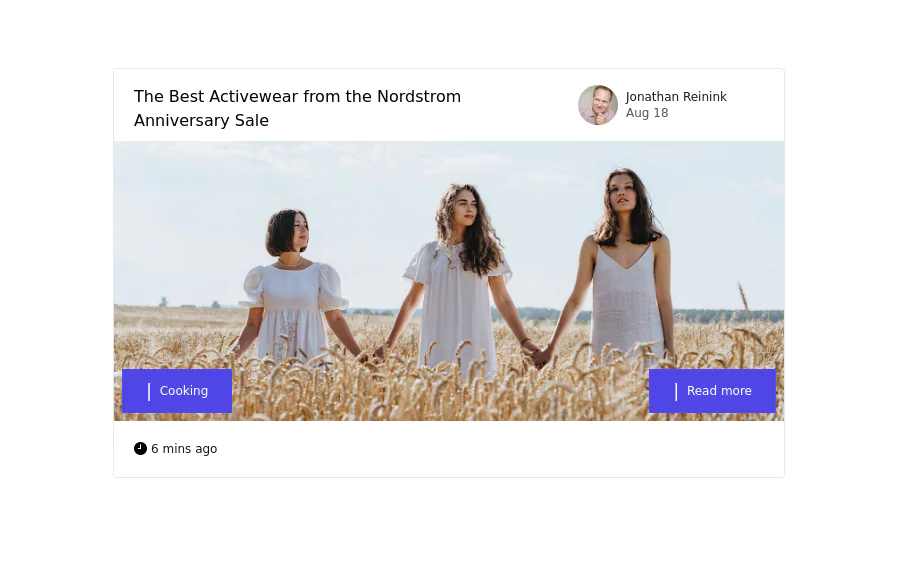
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
2 years ago13.7k -
Typewriter effect
using javascript
2 years ago42.3k -
background animation
background animation
2 years ago50.1k -
cards
cards with background animation
2 years ago11.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components