- Home
-
responsive home page
responsive home page
the best home page
This tailwind example is contributed by irahoza daniel, on 24-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Author irahoza daniel
Related Examples
-
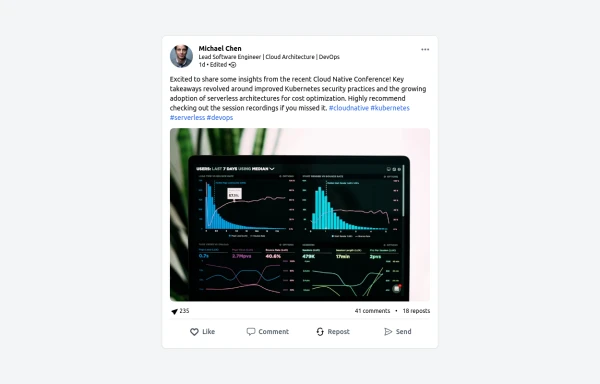
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
Skills Showcase, My Tech Stack and Expertise & Skills
🚀 Showcasing My Skills with TailwindCSS & Flexbox! I’ve designed a responsive and interactive Skills Section using Tailwind CSS and Flexbox. With smooth hover effects and a clean layout, this section highlights my expertise in: 🔹 Frontend Technologies – HTML, CSS, JavaScript, React, Next.js 🔹 Styling Frameworks – TailwindCSS 🔹 Backend & Tools – Node.js, Git
9 months ago1.3k -
Popover
basic popover example
2 years ago13.1k -
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
9 months ago583 -
7 months ago1k
-
3 months ago551
-
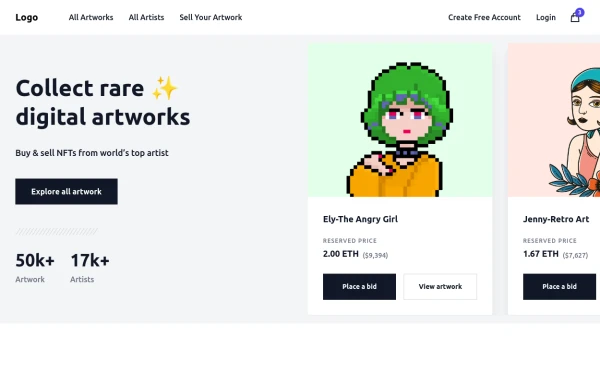
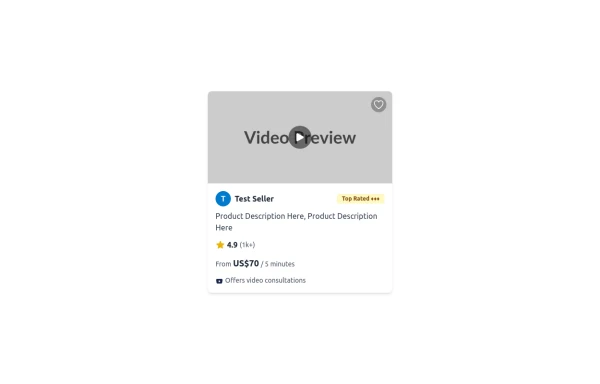
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
9 months ago1.1k -
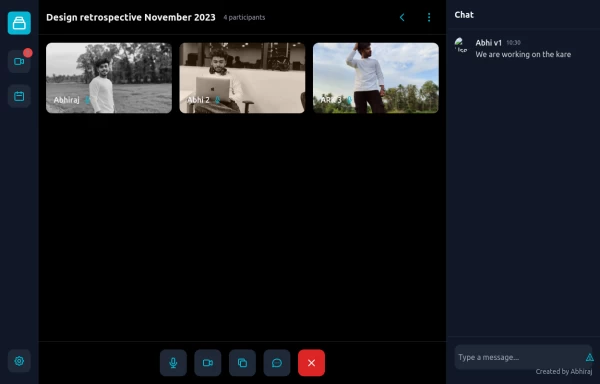
google meet clone
Meeting application with fully responsive connect my web for jsx https://abhirajk.vercel.app/
11 months ago1.3k -
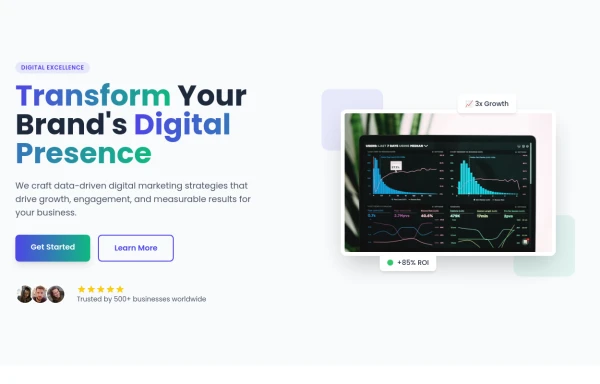
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
6 months ago923 -
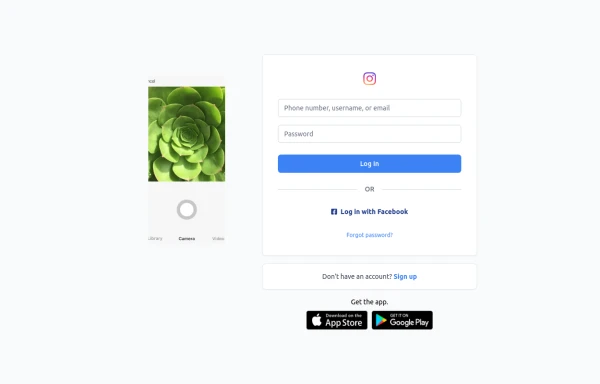
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago843 -
2 years ago6.8k
-
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components