- Home
-
Order History
Order History
Order History
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 29-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
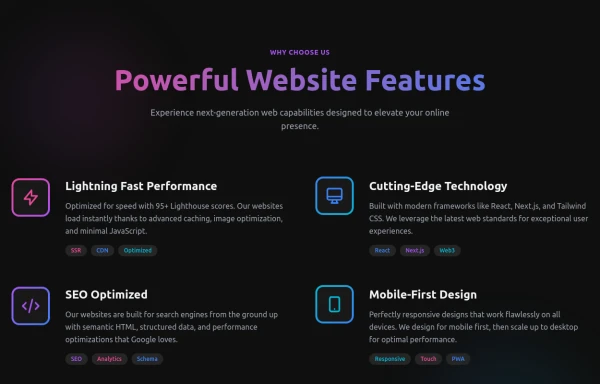
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
6 months ago1.1k -
Get in Touch – Let's Connect! Responsive Contact Section Using TailwindCSS
Need a website, have a project idea, or just want to say hello? Feel free to reach out! My Contact Section is built with Tailwind CSS, ensuring a clean, responsive, and user-friendly experience. Drop me a message, and let's create something amazing together!
9 months ago1.2k -
visacardes
I'll create professional Visa card components with realistic styling and multiple card types
8 months ago672 -
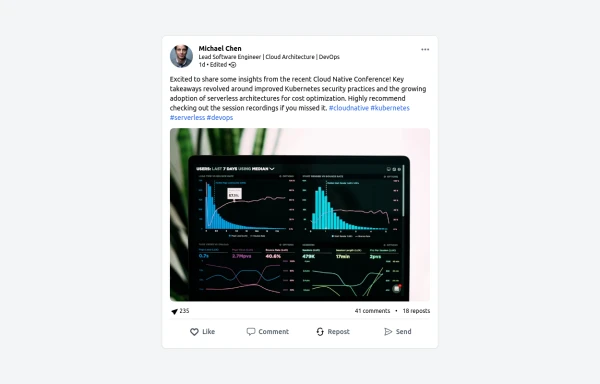
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
invoice 02
product invoice
9 months ago671 -
2 years ago12.5k
-
Muhammad Umair Arshad - Frontend Developer Resume | React, TypeScript, Tailwind CSS
Professional resume of Muhammad Umair Arshad, a skilled Frontend Developer specializing in React, TypeScript, and Tailwind CSS. I build high-performance web applications with responsive UI design.
9 months ago1.1k -
6 months ago454
-
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
4 months ago485 -
2 months ago352
-
3 years ago15.3k
-
2 years ago27.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components