- Home
-
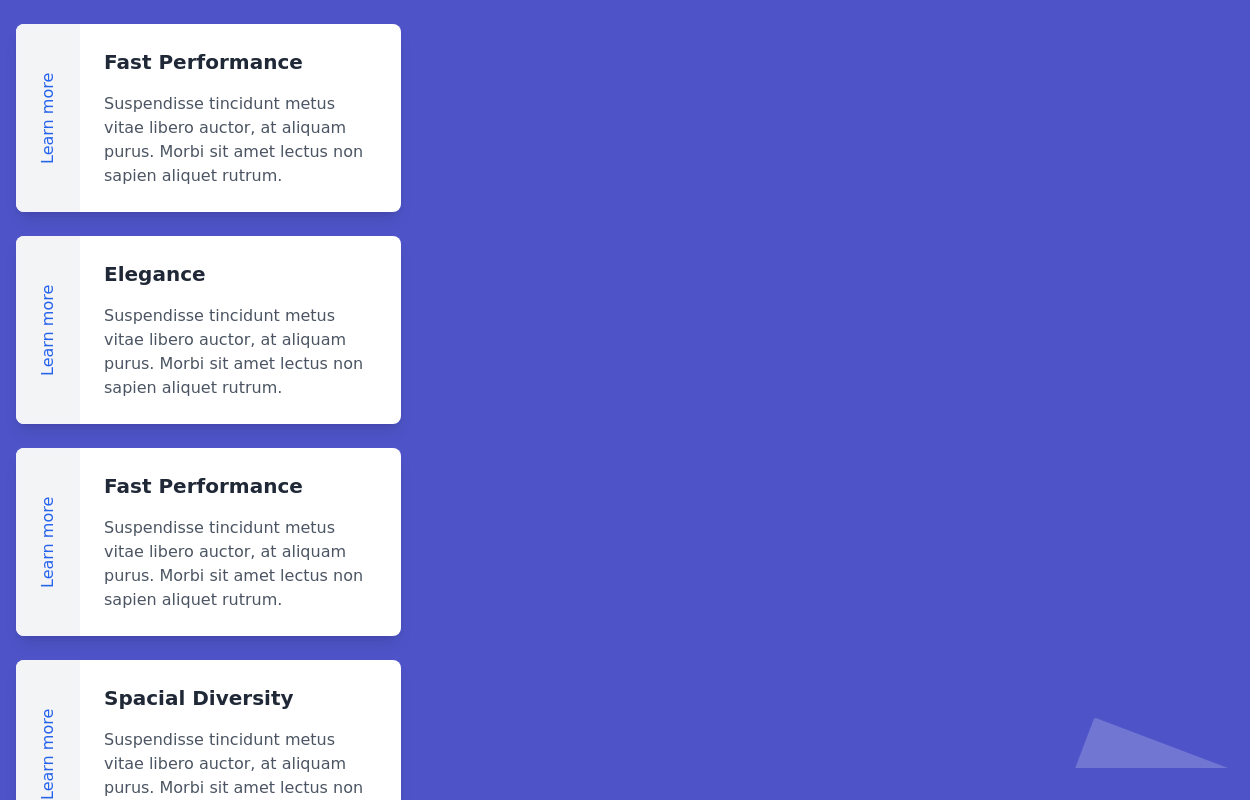
cards
cards
cards with background animation
This tailwind example is contributed by Anonymous, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
2 years ago9.9k
-
cards
cards with background animation
2 years ago11.3k -
cards
cards with background animation
2 years ago11.7k -
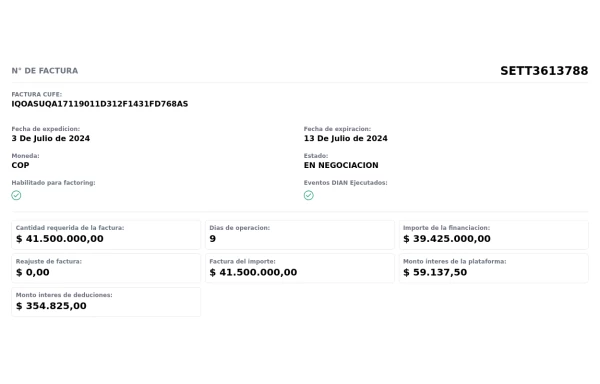
Invoice
Invoice
1 year ago2.5k -
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.5k -
1 year ago2.5k
-
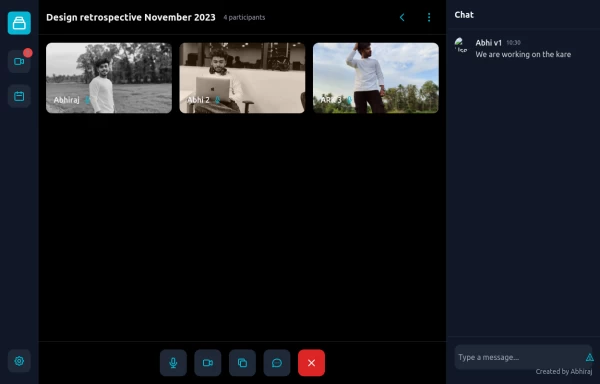
google meet clone
Meeting application with fully responsive connect my web for jsx https://abhirajk.vercel.app/
11 months ago1.3k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k -
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
9 months ago1.6k -
9 months ago1.1k
-
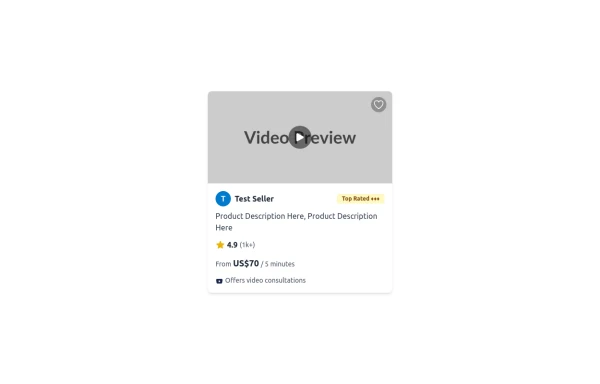
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
9 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components