- Home
-
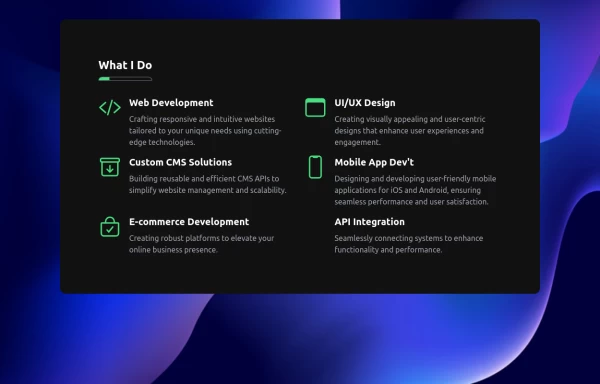
rotate card
rotate card
rotate card
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 23-Nov-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
9 months ago1.3k -
Modern Testimonial
A simple and easy to use component for reviews and testimonials.
10 months ago945 -
Lots of button examples
tailwind button examples
7 months ago468 -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
10 months ago1.7k -
6 months ago881
-
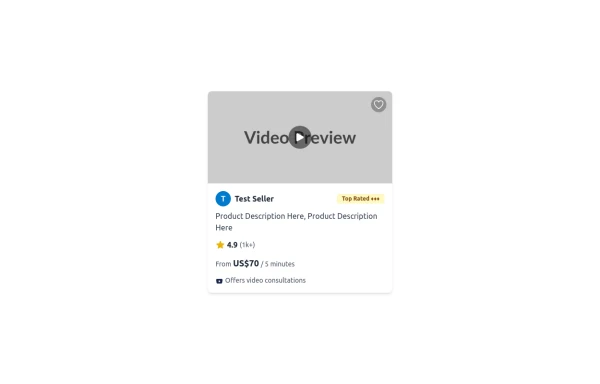
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
8 months ago1k -
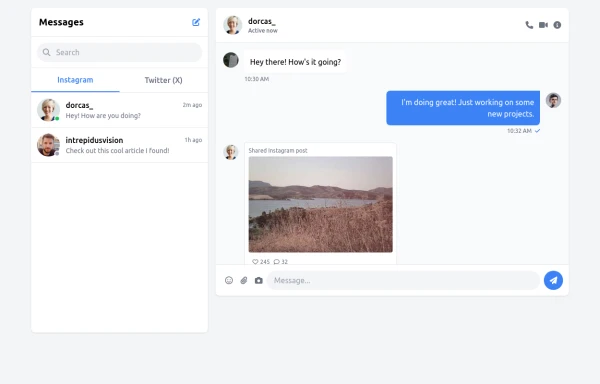
chat bar
live chat
7 months ago1.1k -
2 years ago12.1k
-
2 years ago13.5k
-
11 months ago1.9k
-
Acode Master!
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
7 months ago691 -
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
11 months ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components