- Home
-
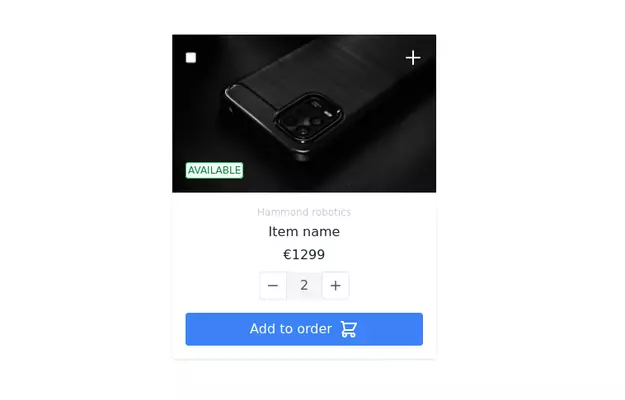
Tailwind CSS Service Card Component
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
This tailwind example is contributed by Hamza Atig, on 16-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Product Showcase, Product card,simulation,copy,dummy,miniature,like
Author Hamza Atig
Related Examples
-
3 years ago12.6k
-
3 years ago12.5k
-
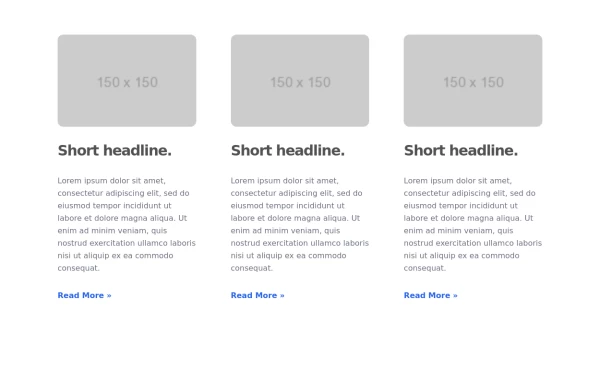
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago13.4k
-
3 years ago16.5k
-
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Info cards
Show various statistics on your website
3 years ago11.6k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
3 years ago24.1k
-
3 years ago10.2k
-
Blog post cards
responsive blog post cards
2 years ago12.7k -
3 years ago22.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components