- Home
-
Carousel
Carousel
This tailwind example is contributed by Juraj, on 14-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Juraj
Related Examples
-
Product Carousel with Tailwind CSS, Swiper & Alpine.js
A modern, responsive product carousel built with Tailwind CSS, Swiper, and Alpine.js. The component features smooth sliding animations, autoplay, and custom navigation controls. Each product card uses a flexible Tailwind layout and includes dynamically generated demo images, making it easy to drop into any landing page, marketing site, or product showcase. Ideal for showcasing products in a clean, lightweight, and highly customizable way.
1 week ago41 -
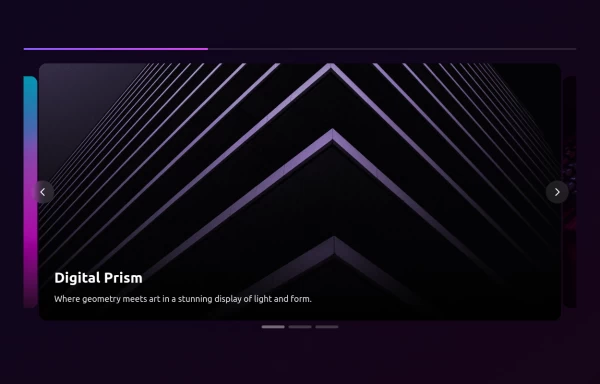
Responsive Image Carousel with Alpine.js
This component is a fully responsive image carousel/slider that displays: 1 slide at a time on mobile devices (screen width < 768px) 3 slides at a time on desktop (screen width ≥ 768px)
3 months ago189 -
grid masoneri
grid masoneri
4 weeks ago42 -
Image carousel
Uses Flowbite
2 years ago31.3k -
tinderclone By omerlinks
tinderclone By omerlinks
1 month ago50 -
1 year ago2.8k
-
1 year ago2.9k
-
1 year ago6.7k
-
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
1 month ago211 -
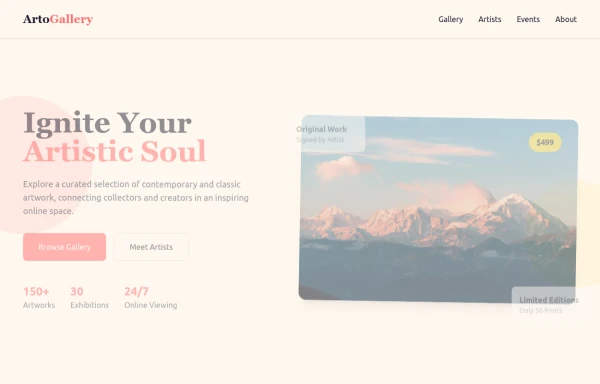
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
8 months ago1.1k -
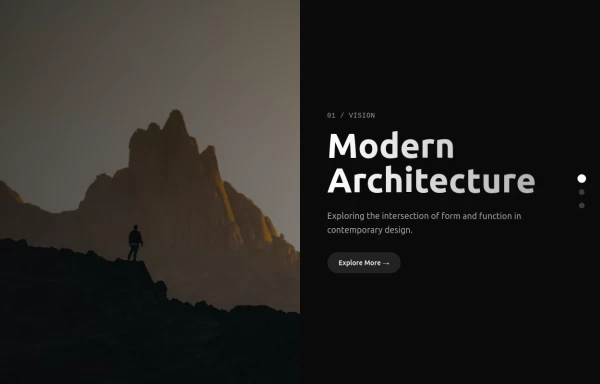
Simple Multi-Purpose Slider
This is a very minimalistic though very usable slider for various situations like CTA's, quotes or other uncomplicated content. I only used Tailwindcss which makes it very lightweight, but due to limitations it's not as flexible as I wished for. This could be easily achieved by a little piece of JS to make it as dynamic as you wish.
1 year ago2.3k -
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
1 month ago87
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components