- Home
-
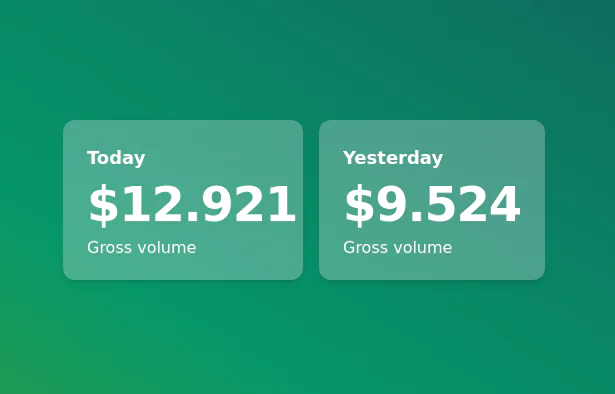
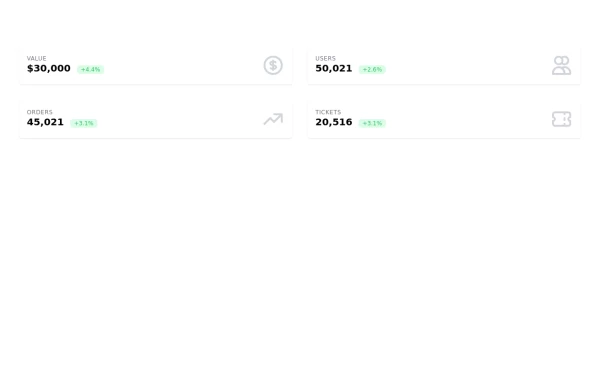
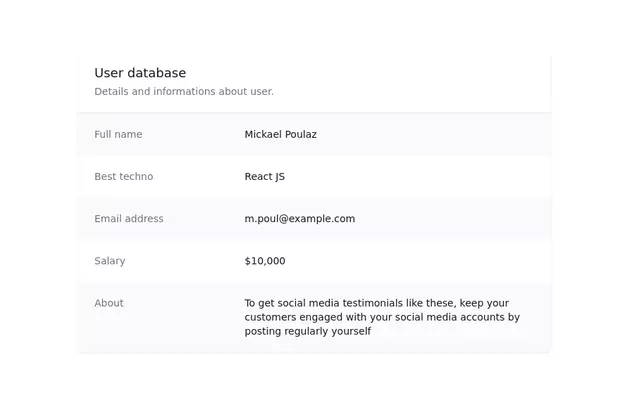
Info cards
Info cards
Show various statistics on your website
This tailwind example is contributed by Arya, on 19-Oct-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Info, Show info, Statistics
Author Arya
Related Examples
-
3 years ago19.8k
-
Admin dashboard cards
Card groups for showing stats/info.
3 years ago21.4k -
Stats Showcase
Tiles showcasing noteworthy achievements or metrics.
2 years ago9.7k -
Beautiful info cards
Responsive and minimal design
3 years ago10.5k -
3 years ago32k
-
3 years ago11.1k
-
3 years ago12.1k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Stats cards for admin panel
This Component is designed to present statistics in a tile format. It comprises a title, a large numeric value, and an icon, creating an eye-catching way to display data.
2 years ago6.9k -
2 years ago11.1k
-
Info cards grid with icons
Evenly-sized cards for showing various stats on the user/admin dashboard.
2 years ago7.9k -
Data Metrics Showcase
An information panel designed to instill trust, presenting vital statistics about a service or product. The grid layout offers a clean and organized look for displaying key data.
2 years ago8.6k -
Information cards for admin panal
Stats cards
3 years ago10.8k -
3 years ago20k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components