- Home
-
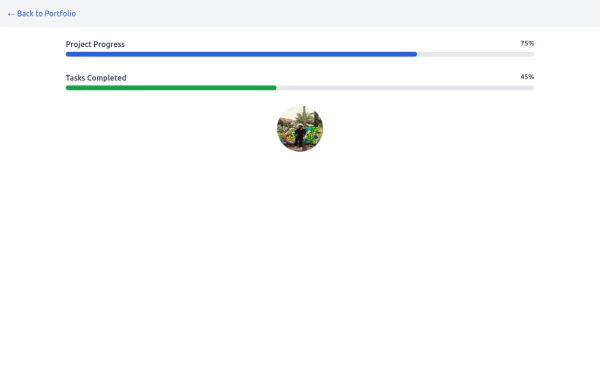
Responsive Progress Bar
Responsive Progress Bar
This progress bar visually represents proficiency in Web Design, showing an 85% skill level. The text labels above indicate the skill area on the left and the percentage on the right for easy interpretation.
This tailwind example is contributed by Anum Shahana, on 31-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Anum Shahana
Related Examples
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
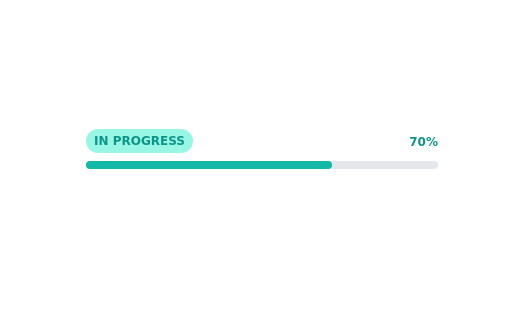
Progress Bar
A progress bar is a UI element that visually represents the completion status of a task or process. It helps users understand how much of a task has been completed and how much remains. Commonly used in forms, file uploads, loading screens, or multi-step processes, it enhances the user experience by providing clear feedback.
1 year ago895 -
Article progress bar with tailwind only
On javascript needed
3 years ago9.6k -
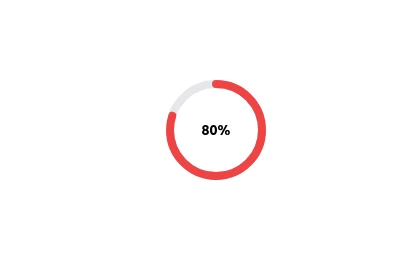
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
11 months ago2.2k -
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.3k -
2 years ago7.6k
-
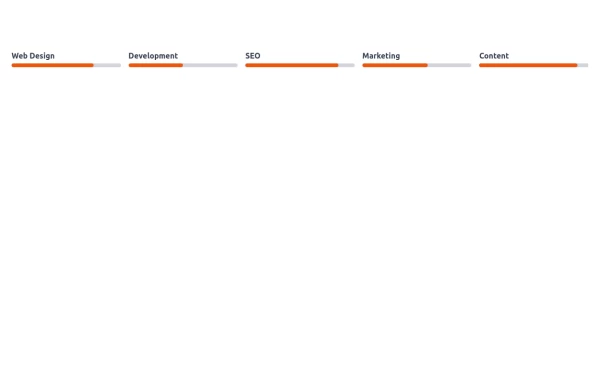
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k -
1 year ago1.3k
-
Multi-Step Form with Progress Indicator
reusable "Multi-Step Form with Progress Indicator" component built with HTML, CSS, and Tailwind CSS. It’s a practical component for forms like signups, surveys, or checkout processes.
11 months ago2k -
1 year ago1.2k
-
2 years ago15.1k
-
Progress Bar
Simple Progress bar
3 years ago10.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components