- Home
-
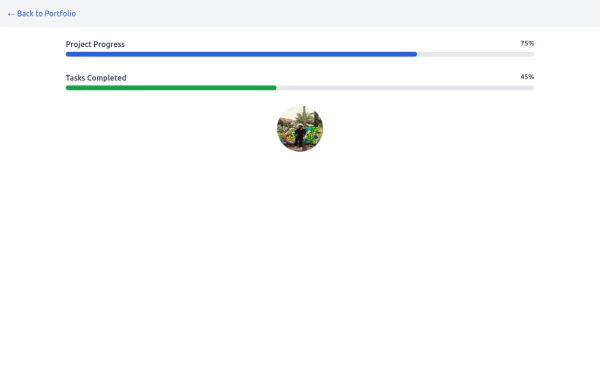
progress-bar with Tailwind CSS and Alpinejs
progress-bar with Tailwind CSS and Alpinejs
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Michael Andreuzza
Related Examples
-
1 year ago2k
-
Multi-Step Form with Progress Indicator
reusable "Multi-Step Form with Progress Indicator" component built with HTML, CSS, and Tailwind CSS. It’s a practical component for forms like signups, surveys, or checkout processes.
1 year ago2.1k -
Amazing 3D Login and Registiration Aniamation Form
create a stunning 3D animated background with floating geometric shapes, particle effects, and interactive elements using React, Three.js, and Tailwind CSS. This will be fully responsive and visually captivating.
8 months ago1k -
Contact Form
with hidden email
2 years ago6.4k -
Login Template
its is a basic login template
7 months ago632 -
Working reading progress bar
show how much of the page has been scrolled
3 years ago12.9k -
Forgot password form
Useful form for sending password reset link
3 years ago21.3k -
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k -
Progress Bar
A progress bar is a UI element that visually represents the completion status of a task or process. It helps users understand how much of a task has been completed and how much remains. Commonly used in forms, file uploads, loading screens, or multi-step processes, it enhances the user experience by providing clear feedback.
1 year ago924 -
3 years ago14.7k
-
3 months ago319
-
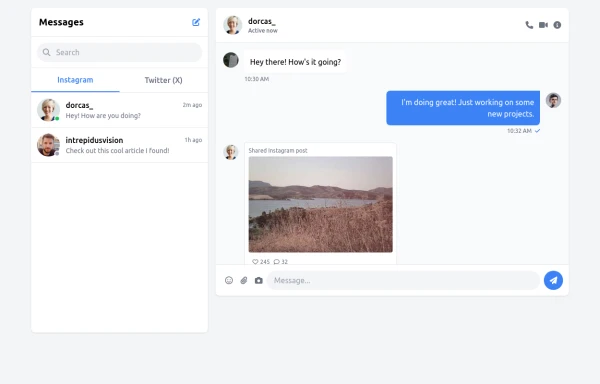
chat bar
live chat
8 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components