- Home
-
Simple Accordion with Alpine Js and Tailwind CSS
Simple Accordion with Alpine Js and Tailwind CSS
This tailwind example is contributed by Anonymous, on 28-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is collapsible
Author Anonymous
Related Examples
-
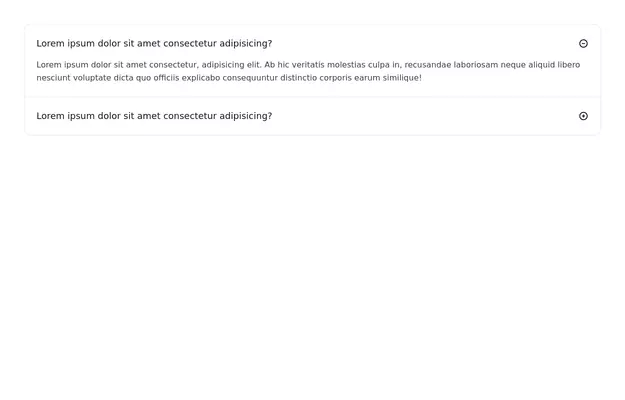
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
2 years ago15.3k
-
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
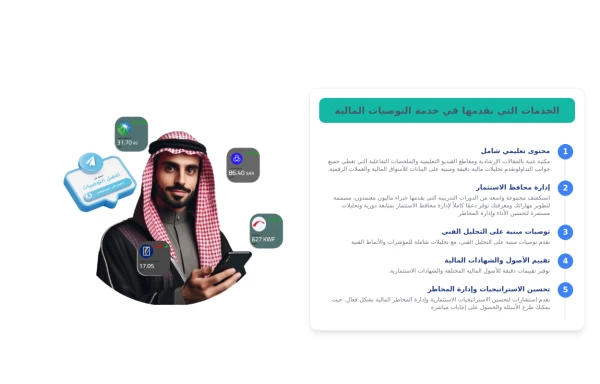
Why Everyone Around the World Loves Us
"Our platform is built to serve everyone, everywhere — with speed, security, and a human touch." "From cities to remote villages, our features connect the world through technology that truly cares." "Designed with the whole world in mind — fast, secure, and made for real people." "No matter who you are or where you're from, our tools are built to empower and inspire you." "We believe great technology should be accessible, safe, and helpful to all — and that's exactly what we offer."
8 months ago1.1k -
1 year ago1.2k
-
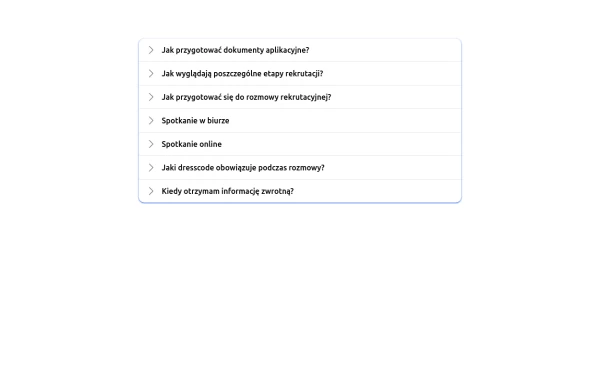
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
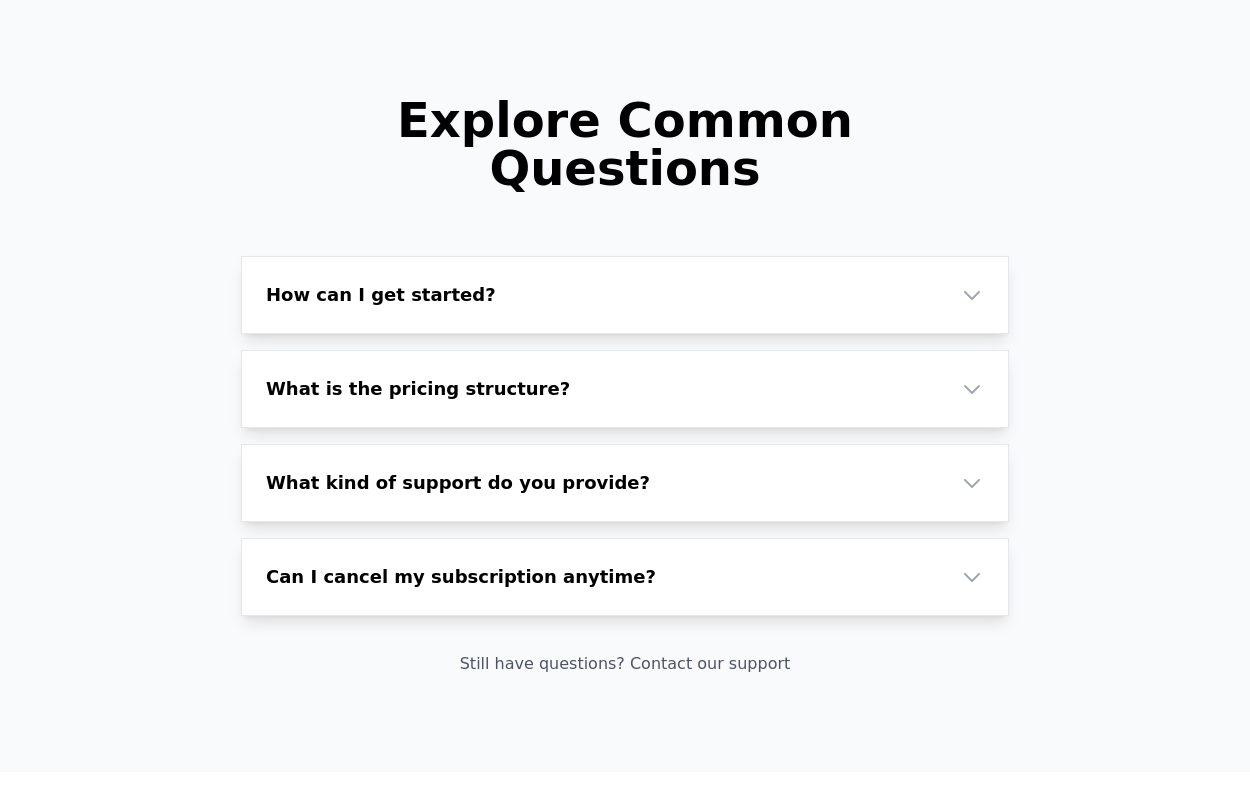
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
Native HTML Accordion
native html accordion summary details
1 year ago2.4k -
details & summary beautiful styling & animation
details & summary beautiful styling & animation
1 year ago2.1k -
Services
explore our awesome Services
1 year ago2.8k -
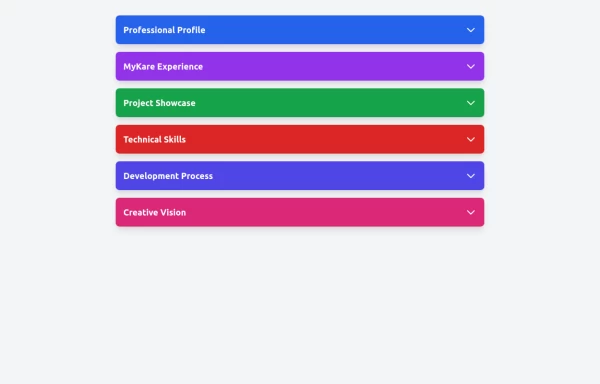
Modern Neon Gradient with Diagonal Script
(Purple/Blue/Pink Color Scheme)
7 months ago1k -
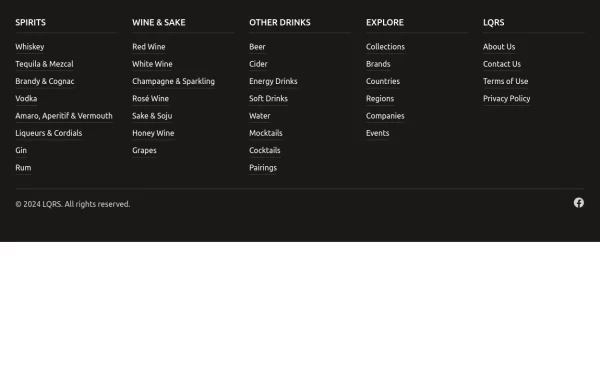
Footer with mobile accordion
A modern dark-themed footer component built with Tailwind CSS, featuring a responsive 5-column grid layout for desktop that transforms into an accordion menu on mobile devices. Perfect for beverage, e-commerce, or corporate websites, it includes organized navigation categories, hover effects on links, social media integration, and a clean copyright section - all styled with a professional stone-gray color scheme.
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components