- Home
-
Accordion block
Accordion block
FAQ accordion component, featuring expandable sections with smooth transitions and a clean, modern design
This tailwind example is contributed by Maxim, on 13-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is collapsible
Author Maxim
Related Examples
-
1 year ago2.8k
-
2 years ago13.7k
-
1 year ago4.2k
-
1 year ago1.7k
-
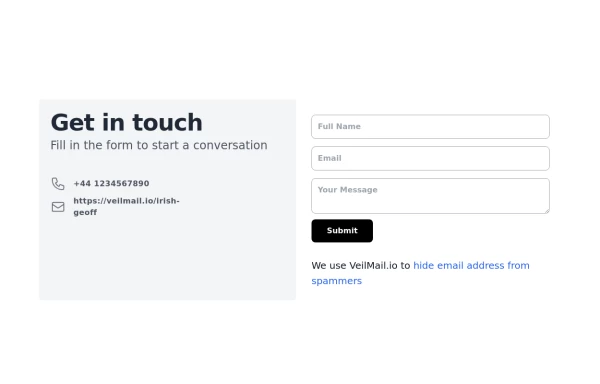
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k -
1 year ago3.1k
-
2 years ago17.7k
-
Image input with preview
Show you a preview of the selected image.
3 years ago27.5k -
Login Form
Login Form
1 year ago2.2k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
2 years ago12.2k
-
1 year ago5.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components