- Home
-
visacardes
visacardes
I'll create professional Visa card components with realistic styling and multiple card types
This tailwind example is contributed by Anonymous, on 22-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
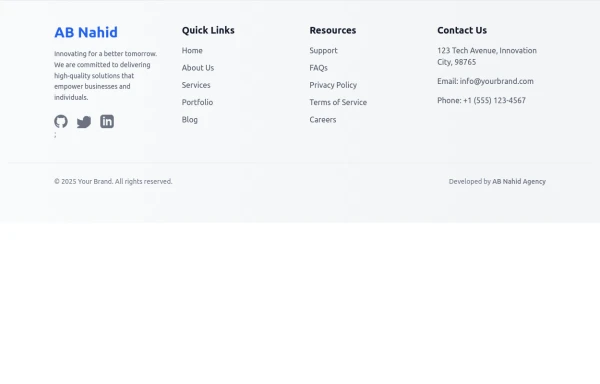
Responsive Light Mode Footer Component
This is a fully responsive and reusable light-mode footer component designed by ABNahid Agency. Built with a clean structure and optimized for modern web applications, this footer features essential sections, including About, Services, Contact, and Social Links. Ideal for personal portfolios, business websites, or startup platforms—plug and play in your React or HTML project.
5 months ago477 -
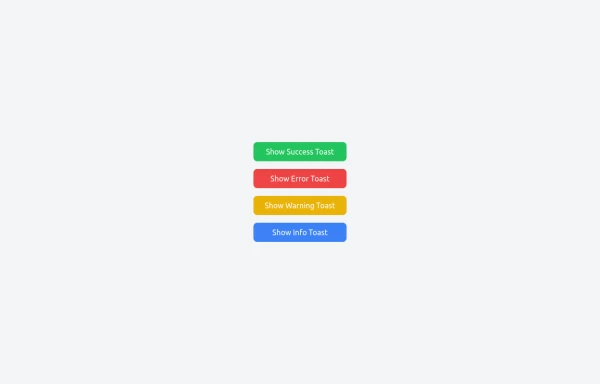
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
Health Tracker - Diet Calorie Management App
Health Tracker - Diet Calorie Management App
3 weeks ago30 -
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.3k -
6 months ago1.2k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Verify OTP
Verify OTP
3 weeks ago12 -
2 weeks ago30
-
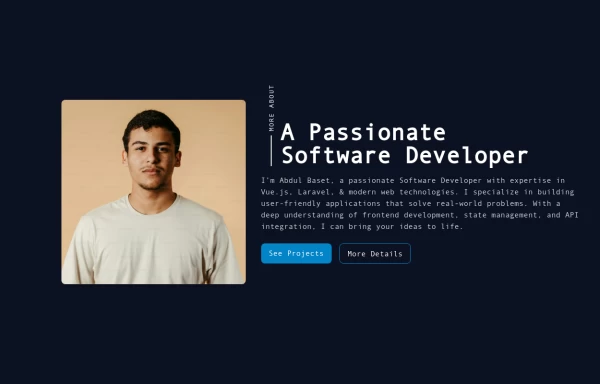
Responsive About Section with Tailwind CSS
Built a sleek and fully responsive About Section for my portfolio using Tailwind CSS! 🚀 Designed for smooth adaptability across all screen sizes with a modern and minimal aesthetic. Perfect for showcasing skills, experience, and a personal touch!
9 months ago1.5k -
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
6 months ago693 -
Card post blog
Targetas para blog
2 months ago251 -
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components