- Home
-
Stacked Checkboxes
Stacked Checkboxes
This tailwind example is contributed by kishan pc, on 30-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author kishan pc
Related Examples
-
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
2 years ago9k -
Serious Input Html
Input text serious like apple or smth
1 year ago2.1k -
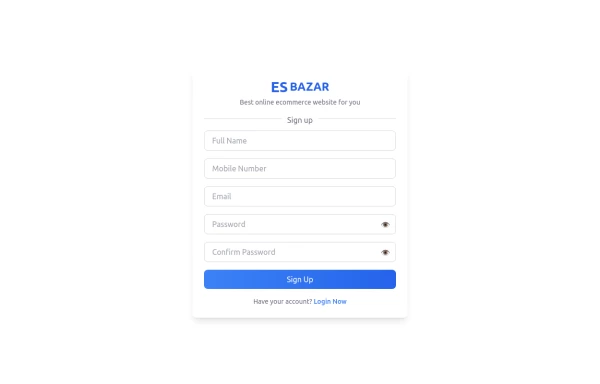
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago805 -
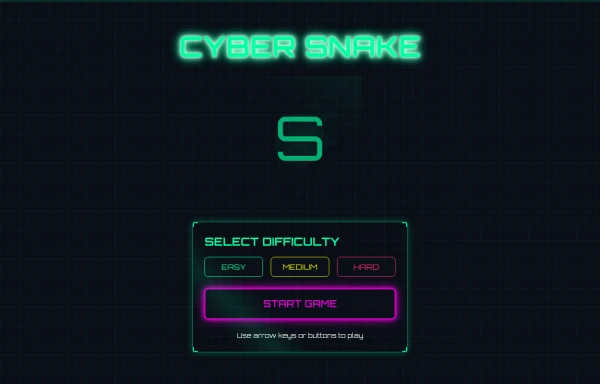
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago50 -
2 years ago8.9k
-
button animation
button animation big
8 months ago804 -
8 months ago518
-
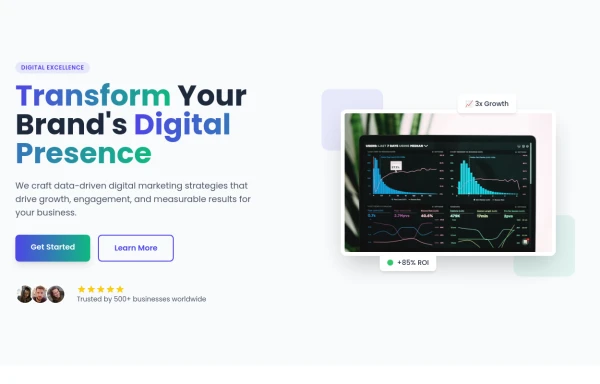
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
7 months ago1k -
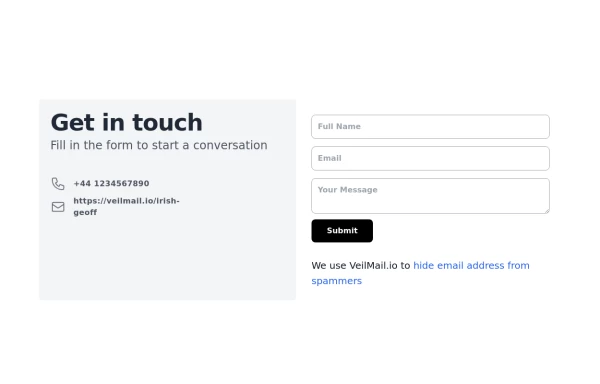
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k -
3 years ago14.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components