- Home
-
Todo List with Dark theme
Todo List with Dark theme
Todo List with Dark theme
This tailwind example is contributed by Muzammil Riaz, on 28-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is find
Author Muzammil Riaz
Related Examples
-
2 years ago8.8k
-
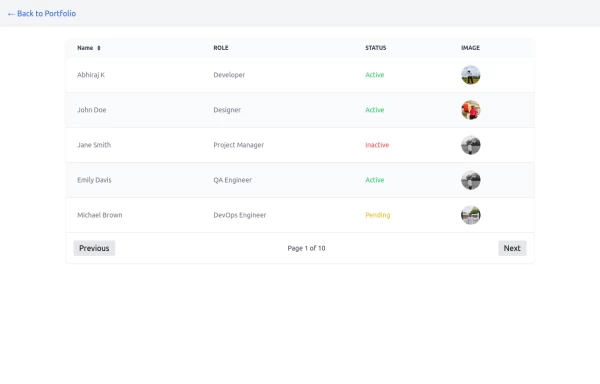
Table
Table with image and status with pagination buttons
1 year ago2.5k -
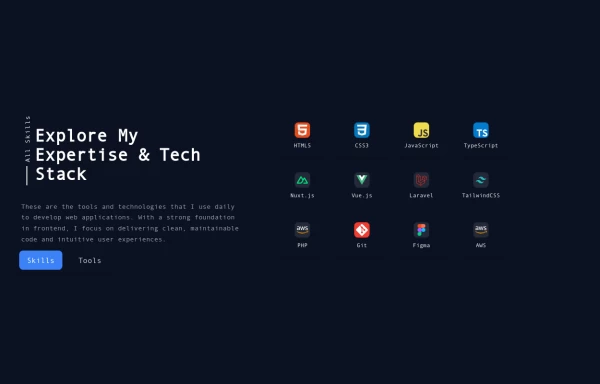
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
9 months ago1.8k -
Animated Ripple Avatar
Ripple Effect Avatar (Tailwind CSS Component) A visually striking animated component that displays a centered avatar or image surrounded by expanding ripple circles. Built with Tailwind CSS and custom animations, this effect simulates a pulsing or water ripple reaction, drawing attention to the central image. Ideal for user profile sections, hero banners, landing pages, or highlighted features in modern web interfaces. The ripples gradually fade and expand, creating a soft, calming motion that enhances interactivity and depth.
8 months ago1.1k -
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
2 months ago194 -
3 years ago25.4k
-
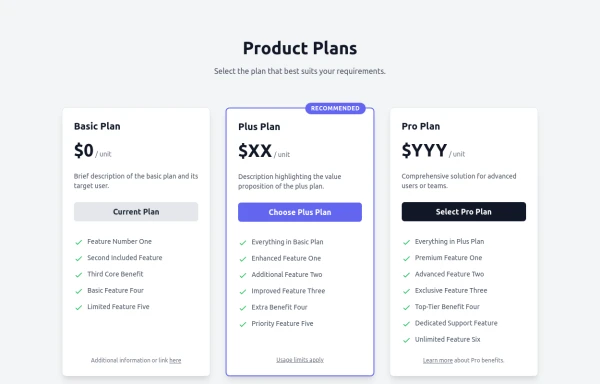
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
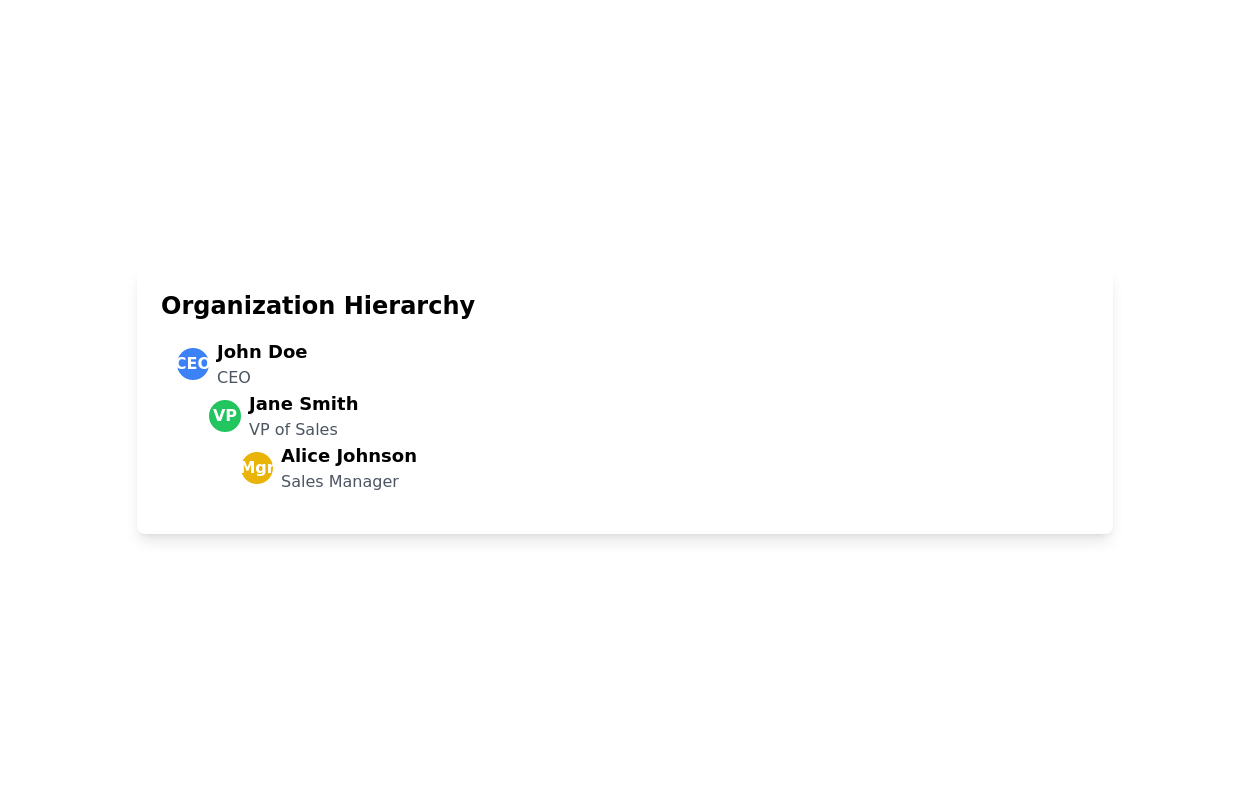
Timeline
timeline with journey
1 year ago1.2k -
Soft-Modern Dark Pricing
A sophisticated, highly rounded pricing component inspired by modern fintech interfaces. It avoids harsh lines in favor of deep "zinc" tones and subtle borders (border-white/5). The center card pops using a high-contrast white button against the dark theme, guiding user focus naturally without using aggressive gradients.
3 weeks ago214 -
2 years ago13.2k
-
7 months ago948
-
why chose us
Designed with clarity and purpose, each section of our website is crafted to guide users effortlessly from engaging visuals to structured content that highlights our values and builds trust at every scroll. abnahid.com
2 months ago290
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components