- Home
-
Our features
Our features
Our features
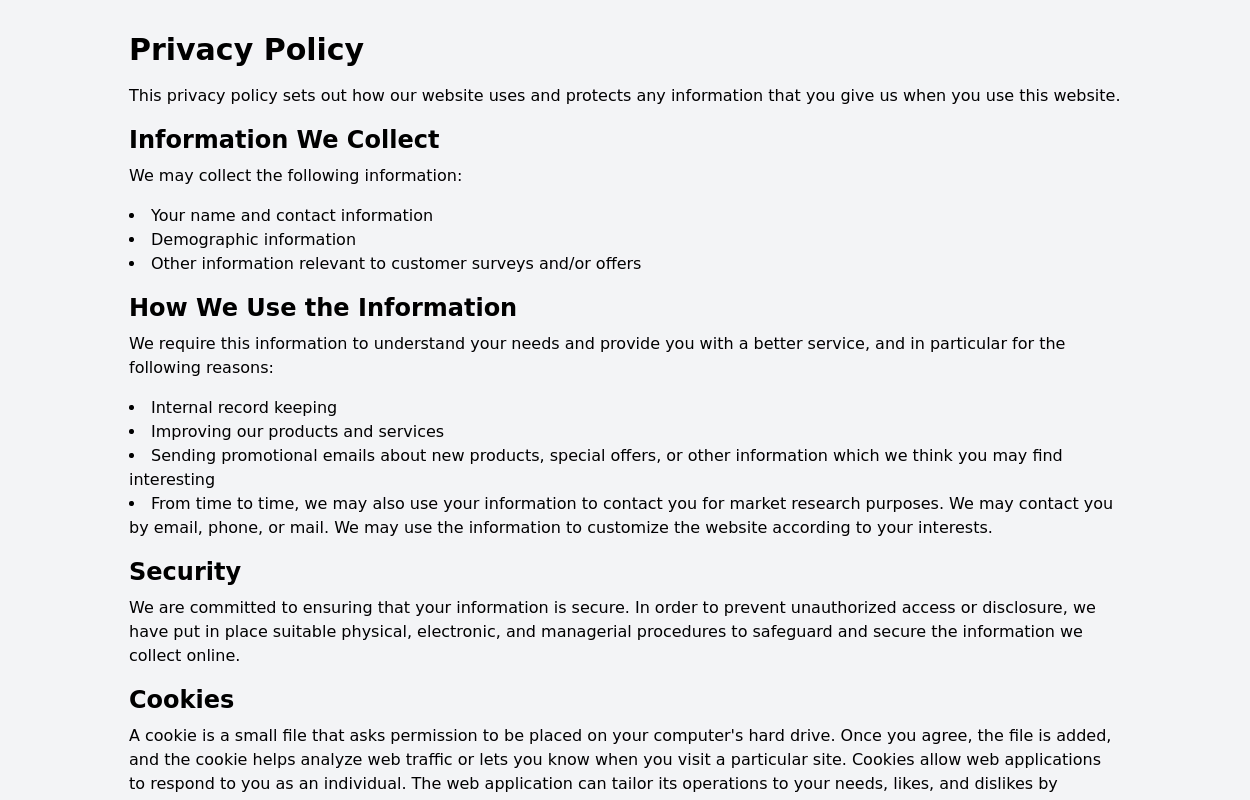
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 03-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
Question & Answer
questions and answers
2 years ago8.6k -
2 years ago18.4k
-
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
1 week ago32 -
cards
cards with background animation
1 year ago3k -
2 years ago18.9k
-
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
6 months ago893 -
9 months ago968
-
2 months ago205
-
5 months ago931
-
status indicatior
status indicator navigation dashbord
10 months ago963 -
1 month ago131
-
why chose us
Designed with clarity and purpose, each section of our website is crafted to guide users effortlessly from engaging visuals to structured content that highlights our values and builds trust at every scroll. abnahid.com
1 month ago91
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components