- Home
-
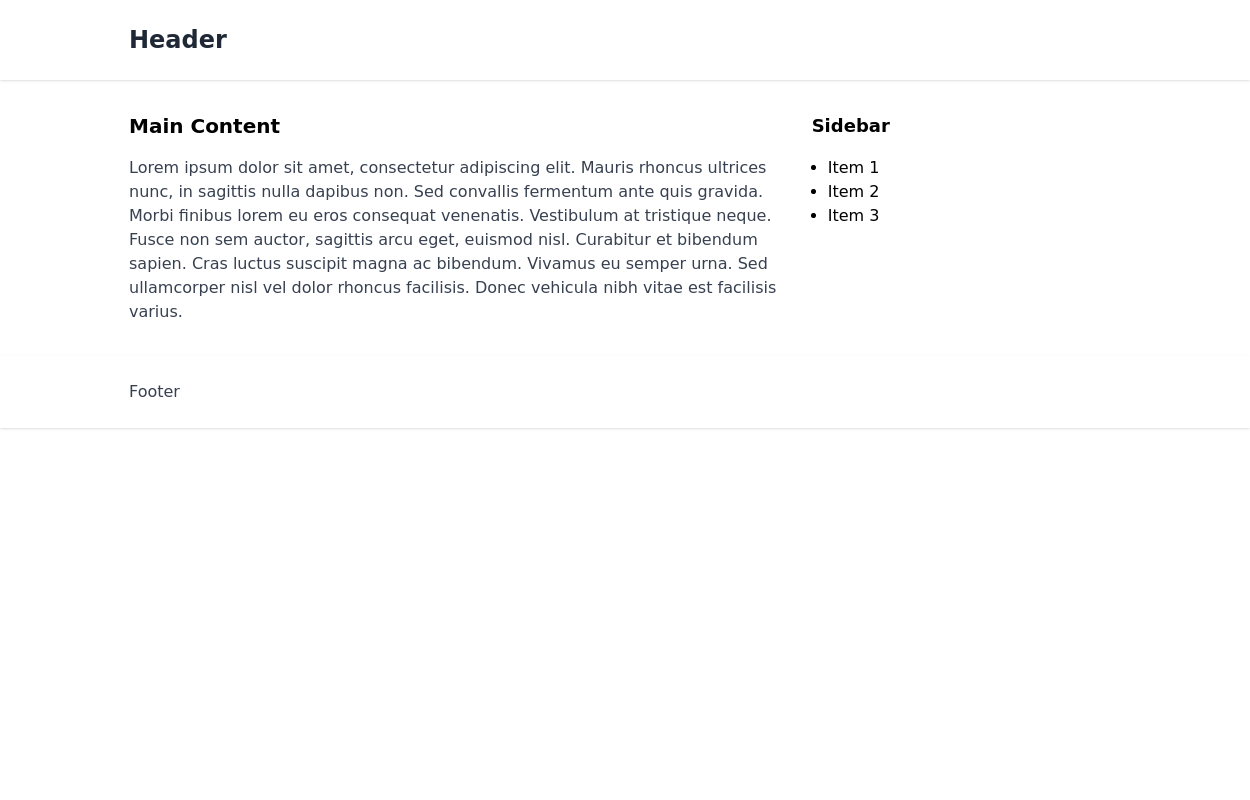
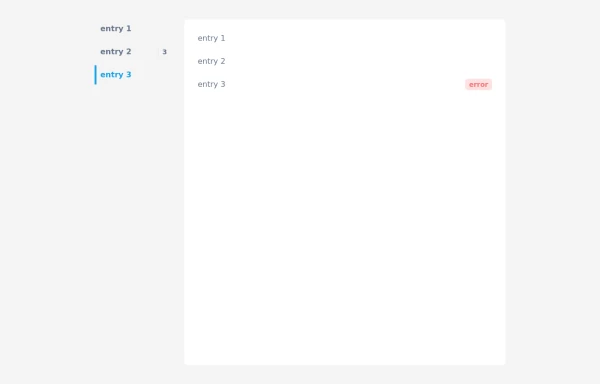
Responsive layout with header, main body, aside (sidebar) and footer
Responsive layout with header, main body, aside (sidebar) and footer
This tailwind example is contributed by Ahmed Malik, on 04-Apr-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Ahmed Malik
Related Examples
-
2 years ago9.5k
-
background animation
background animation
2 years ago50.3k -
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k -
2 years ago13.8k
-
ForK blocks animations
ForK blocks animations
1 year ago1.6k -
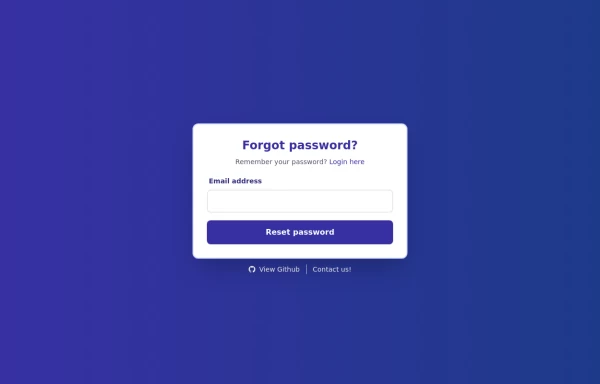
Forgot Password Form
1. Color Updates: 1. Changed background to gradient `from-indigo-800 to-blue-900` 2. Updated text colors to match the new theme 3. Changed button colors to `bg-indigo-800` with `hover:bg-blue-900` 4. Updated focus rings to use indigo colors 5. Made footer links white with indigo hover states 2. Enhanced Styling: 1. Added gradient background 2. Improved border radius to `rounded-xl` 3. Enhanced shadow with `shadow-2xl` 4. Added hover scale effects 5. Added fade-in animation 3. Dark Mode Improvements: 1. Enhanced dark mode colors 2. Added system preference detection 3. Improved dark mode contrast 4. Updated dark mode focus rings 4. Added Functionality: 1. Added form validation 2. Added success message 3. Added form reset after submission 4. Added smooth transitions 5. Accessibility Improvements: 1. Maintained ARIA attributes 2. Enhanced focus states 3. Improved color contrast 4. Added transition animations for better UX 6. Added Interactions: 1. Hover effects on all interactive elements 2. Scale animation on card and button hover 3. Smooth color transitions 4. Form validation feedback The form now matches the Indigo-800 and Blue-900 color scheme while maintaining dark mode support and adding enhanced animations and interactions.
1 year ago1.6k -
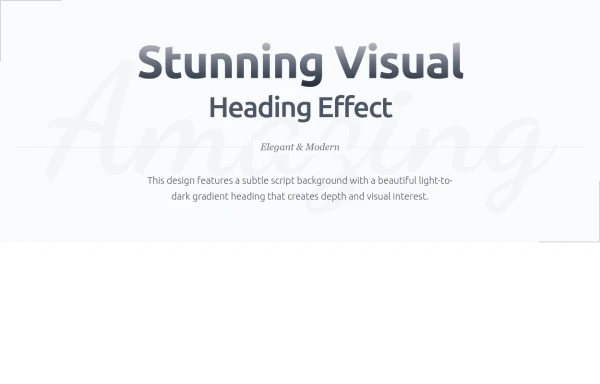
Heading
Subtle Script Background - Large, very light script font in the background ("Amazing") Light-to-Dark Gradient Heading - Main heading fades from light gray to dark gray Layered Typography - Secondary heading in medium weight for contrast Elegant Divider - With centered italic text Minimalist Border Accents - Thin borders in corners for sophistication Responsive Design - Scales beautifully on all devices
7 months ago635 -
1 year ago2.6k
-
Cafee shop
help to buy something that can help you to relax
8 months ago1.3k -
3 months ago551
-
Product cards
Product cards for eCommerce
2 months ago402 -
Maintenance page template
The site is under maintenance placeholder page
2 years ago10.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components