- Home
-
Serious Input Html
Serious Input Html
Input text serious like apple or smth
This tailwind example is contributed by Cristian, on 17-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Cristian
Related Examples
-
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
2 years ago9k -
1 year ago3.1k
-
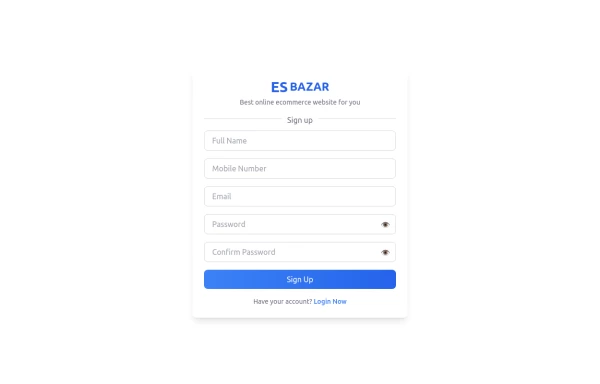
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago803 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
4 weeks ago43 -
2 years ago12.3k
-
1 year ago4.2k
-
Custom Audio Player
🎧 Custom Audio Player (HTML, Tailwind CSS & Alpine.js) A modern, responsive custom audio player built with Tailwind CSS and Alpine.js, designed for a smooth user experience and elegant visuals in both light and dark mode. ✨ Features: 🎵 Play, pause, and mute/unmute controls 📈 Interactive progress bar with seek functionality 🔊 Dynamic volume slider with live preview 🖼️ Album art and track details display ⌨️ Keyboard support — toggle play/pause with the spacebar 🌓 Fully responsive and dark-mode compatible This player uses minimal JavaScript, relying on Alpine.js for reactivity, and can be easily customized or integrated into any web project. Perfect for portfolios, podcasts, or music web apps.
3 months ago529 -
2 years ago15.5k
-
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
1 year ago2.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components