- Home
-
Table Content
Table Content
Dashboard Table Content, with Sidebar
Reusable for any window
This tailwind example is contributed by Ameth Galarcio, on 12-Feb-2025. Component is made with Tailwind CSS v3. similar terms for this example is drawer
Author Ameth Galarcio
Related Examples
-
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.2k -
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
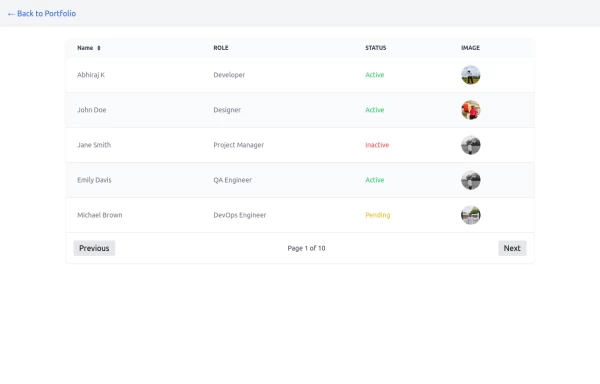
Table
Table with image and status with pagination buttons
1 year ago2.5k -
Table CRUD
CRUD TABLE DESIGN
11 months ago3.6k -
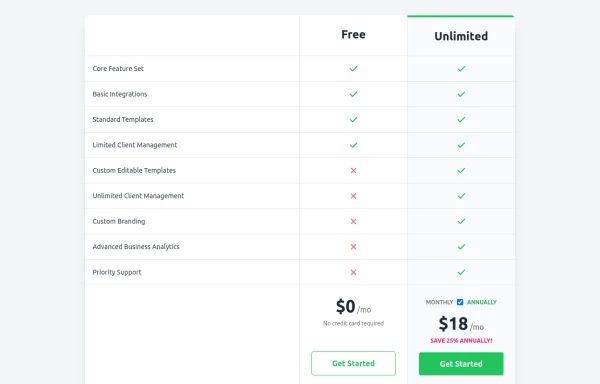
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
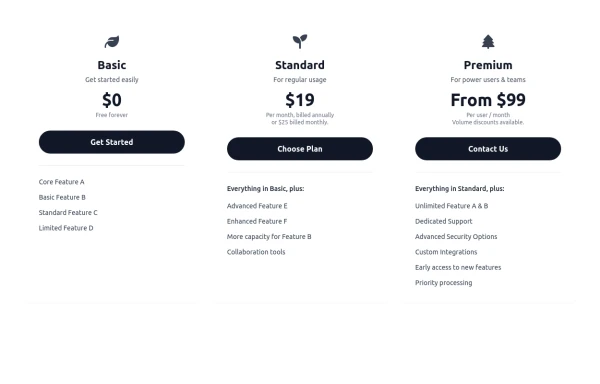
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
9 months ago600 -
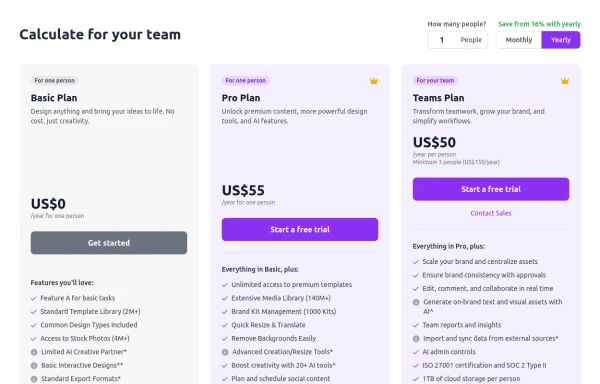
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago707 -
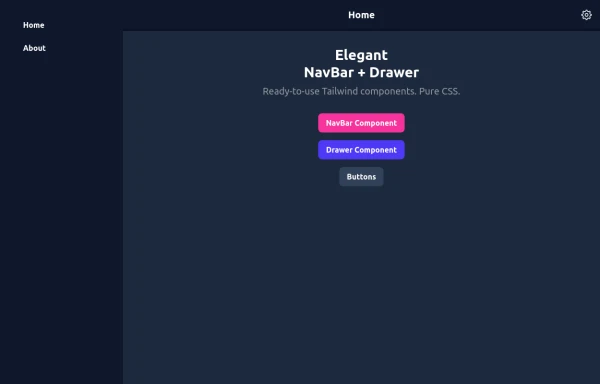
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k -
6 months ago1k
-
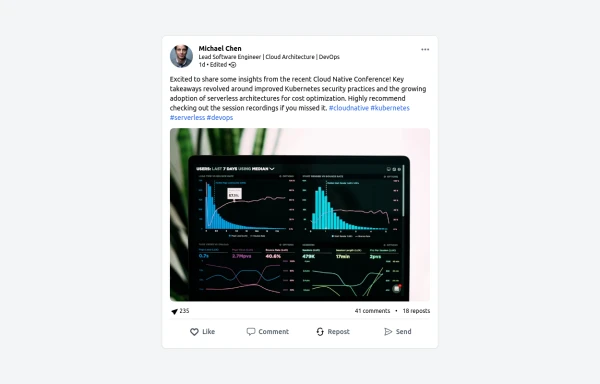
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components