- Home
-
Dropdown menu without using javascript
Dropdown menu without using javascript
Open the dropdown menu on hover
This tailwind example is contributed by Asher Wilde, on 15-May-2023. Component is made with Tailwind CSS v3. It is responsive.

Author Asher Wilde
Related Examples
-
Dropdown select on hover
this example does not uses javascript
2 years ago30.4k -
Onhover Dropdown
Open dropdown on hover
3 years ago18.3k -
Dropdown menu list
Dropdown menu list without using javascript. This example takes advantage of native HTML's <details> and <summary> tags
2 years ago20.3k -
Nested dropdown
Nested dropdown without using javascript. It uses details and summary HTML tags for interactivity.
2 years ago14.8k -
Drop Down
This component is a Select Input Or Dropdown UI & Dark mode Supported Component
1 year ago6.2k -
Tailwind spinner
loading spinner component
3 years ago39.4k -
Dropdown
hover dropdown with width of max-w-7xl
1 year ago1.6k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
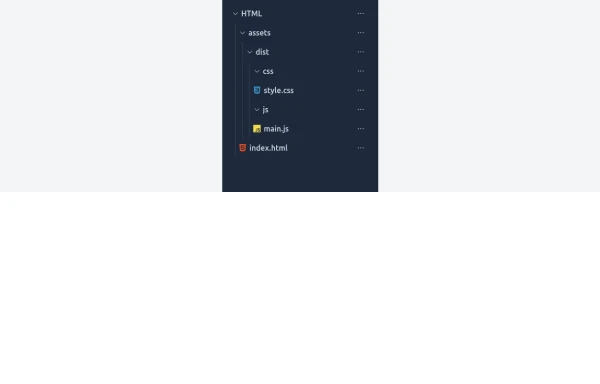
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
5 months ago508 -
Dropdown profile
Using DaisyUI Based on: https://tailwindcomponents.com/component/dropdown-7
2 years ago6k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components