- Home
-
Gradient progress bar
Gradient progress bar
A progress bar with gradient
This tailwind example is contributed by Dujardin Emmanuel, on 22-Apr-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Dujardin Emmanuel
Related Examples
-
1 year ago2.1k
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
Responsive Progress Bar
This progress bar visually represents proficiency in Web Design, showing an 85% skill level. The text labels above indicate the skill area on the left and the percentage on the right for easy interpretation.
1 year ago1.5k -
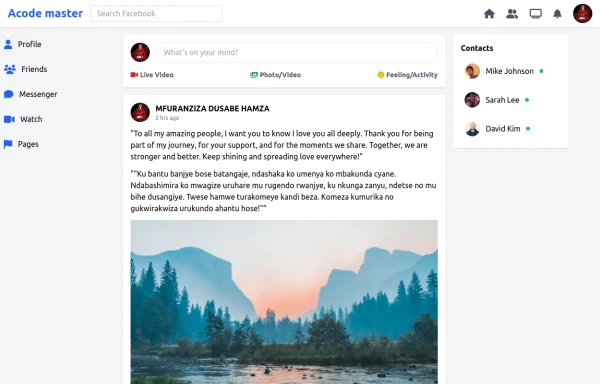
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
8 months ago842 -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago820 -
1 month ago53
-
3 years ago12.2k
-
3 years ago9.4k
-
1 year ago3k
-
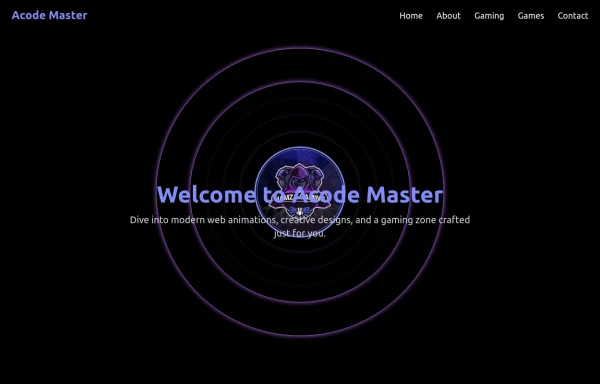
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
8 months ago1k -
3 years ago16.6k
-
Bubblegum Button
This interactive button component is designed with a sleek gradient background and smooth hover effects, making it an eye-catching call-to-action element for modern web interfaces. Styling and Features: ✅ Gradient Background & Rounded Shape • The button container has a subtle gradient overlay (bg-gradient-to-tr) that smoothly transitions from soft pink (from-pink-300) to light blue (to-blue-300), giving it a vibrant and modern look. • Wrapped in a rounded-full container for a pill-shaped aesthetic. ✅ Floating & Shadow Effects • The shadow-lg property creates a soft floating effect, enhancing depth and visibility. • Will-change-transform optimizes animations for a seamless hover experience. ✅ Interactive Hover Animations • On hover, the inner button scales up (hover:scale-105) and lifts slightly (hover:-translate-y-2), simulating a press-and-release motion. • The transition is smooth, with a 500ms animation (transition duration-500). ✅ Content & Icon • The “Learn more” label is paired with a right-arrow icon (svg) for clear visual guidance. • The icon and text are flex-aligned (items-center flex), ensuring a balanced and responsive layout. This button is ideal for call-to-action elements, product highlights, or download prompts, offering a modern, sleek, and engaging user experience. 🚀
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components