- Home
-
Page 2
39+ Free Table examples in Tailwind CSS
-
3 years ago11k
-
-
1 year ago4.1k
-
Table
tables
1 year ago5.2k -
Table
tables
1 year ago4.7k -
Tailwind CSS Datatable
Use this datatable component from Flowbite to power interactivity for table like pagination, search, sorting, and more: https://flowbite.com/docs/plugins/datatables/
1 year ago2.6k -
1 year ago1.1k
-
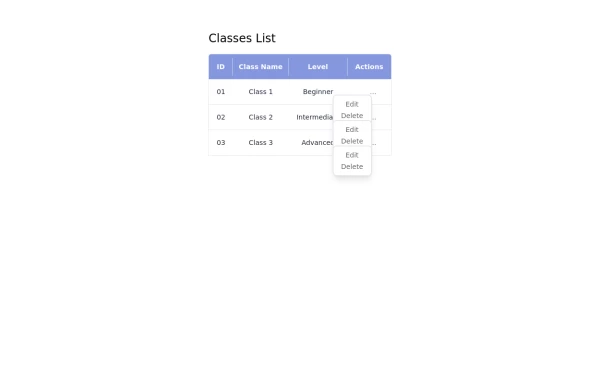
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
1 year ago2k -
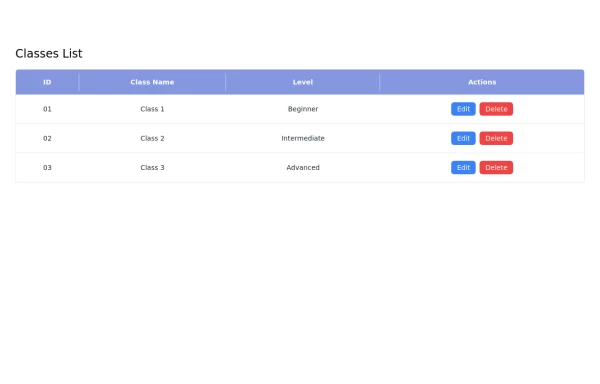
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
1 year ago1.4k
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
1 year ago2.4k -
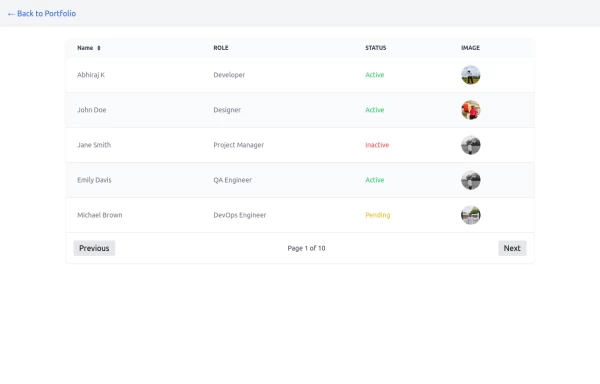
Table
Table with image and status with pagination buttons
1 year ago2.5k -
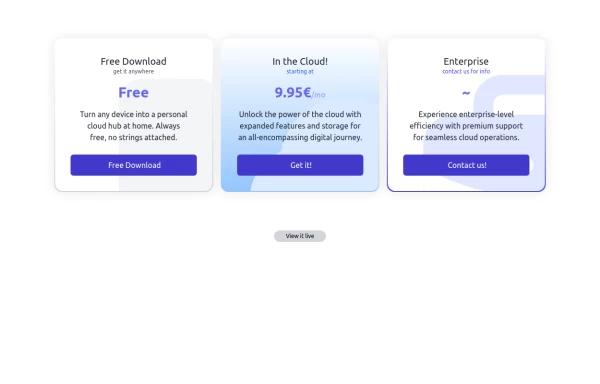
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.7k -
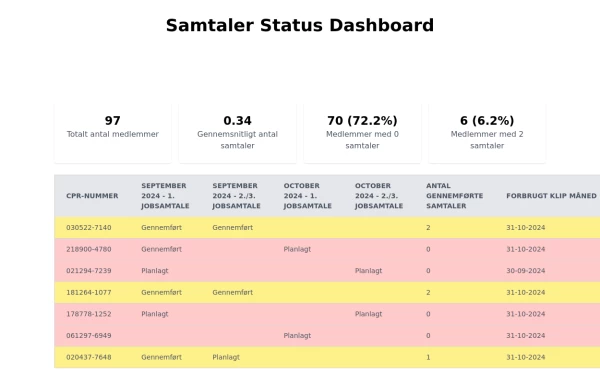
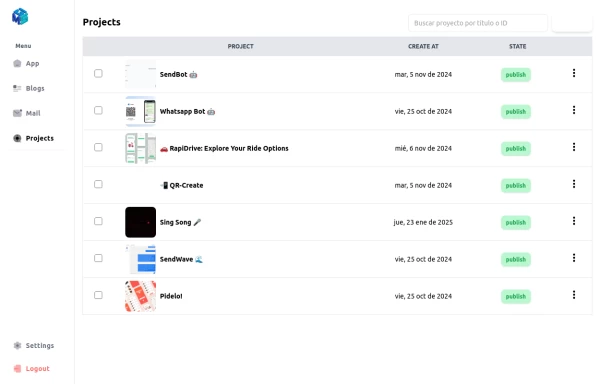
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.3k -
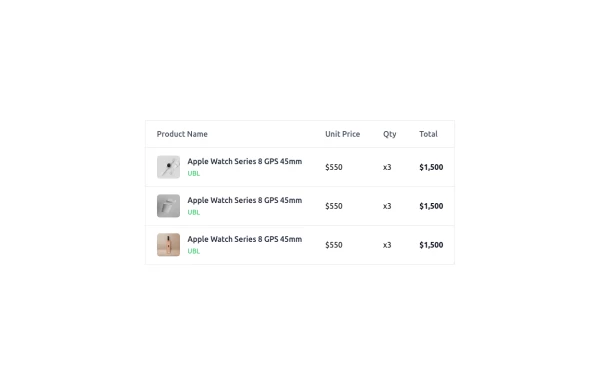
Modern Responsive Product Table Design with TailwindCSS
This is a clean and responsive product listing table built with HTML and TailwindCSS. The table displays product images, names, unit prices, quantities, and total costs in a structured format. It adapts to different screen sizes by enabling horizontal scrolling on smaller devices. The design is minimal yet functional, making it ideal for e-commerce websites, order summaries, and invoice pages. Let me know if you need any refinements!
11 months ago1.8k
Didn't find component you were looking for?
Search from 3000+ components