- Home
-
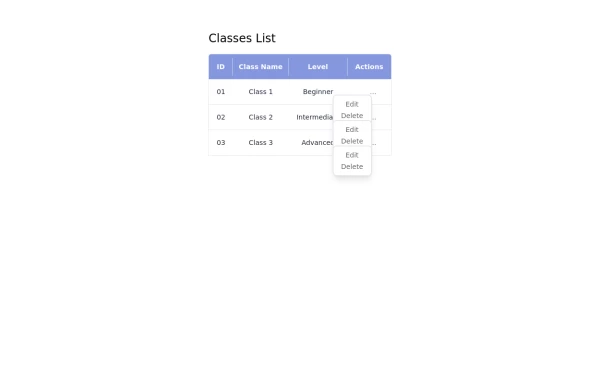
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features:
- A clean layout with a header displaying column titles.
- Action buttons for editing and deleting entries.
- Responsive design that adapts to various screen sizes.
- Easy customization options to fit your project's needs.
This tailwind example is contributed by Anum Shahana, on 13-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is HR
Author Anum Shahana
Related Examples
-
Contact us form
Contact us form
2 years ago6.2k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
1 year ago1.9k -
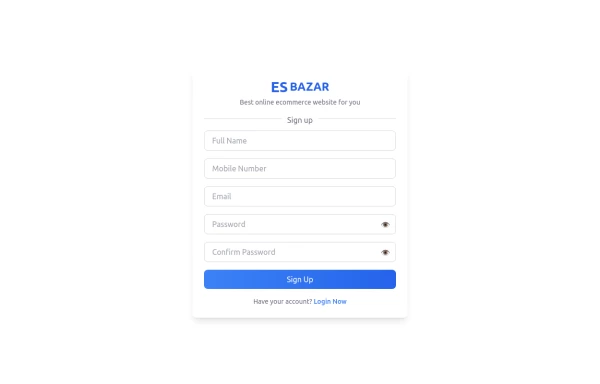
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Adminpanel
Three tabs, switch between each other, change color when clicked. Tables with filter, search, with a drop-down form to fill.
10 months ago1.7k -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago803 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
3 weeks ago40 -
3 years ago12.6k
-
Button
Material Button
1 year ago1.4k -
Buttons set
buttons sets of, primary, outlined, text and link
1 year ago1.8k -
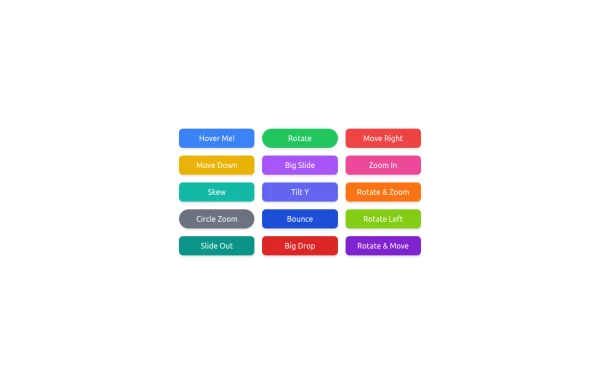
button animation
button animation big
8 months ago799 -
Forgot password form
Useful form for sending password reset link
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components