- Home
-
Pricing comparison table
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
This tailwind example is contributed by Christian Ahlin, on 10-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Christian Ahlin
Related Examples
-
3 years ago11k
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
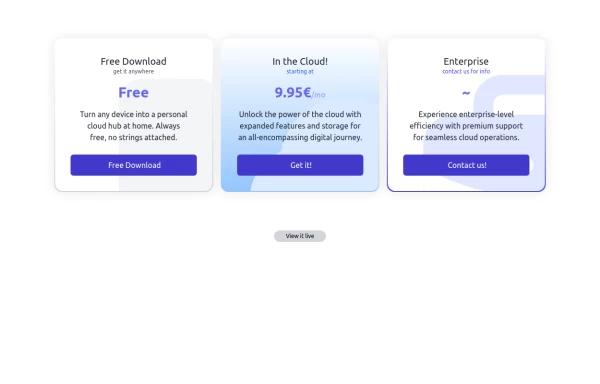
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.7k -
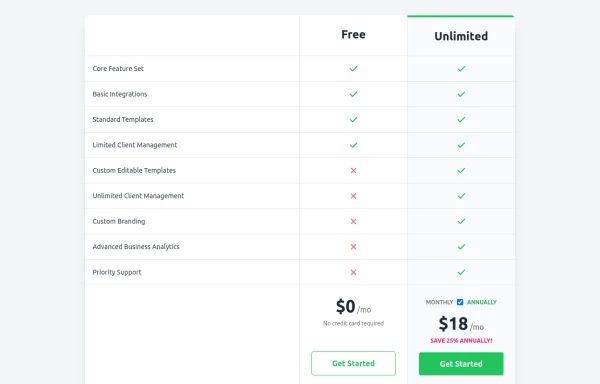
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
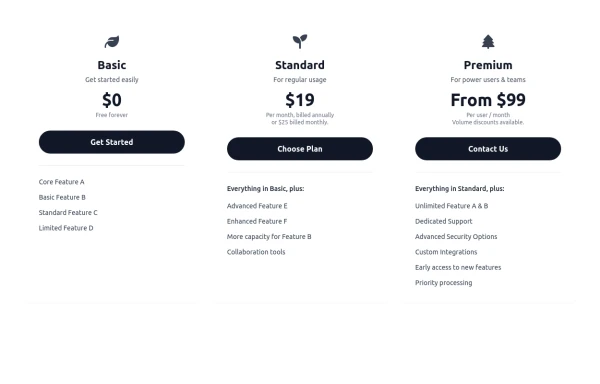
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
9 months ago603 -
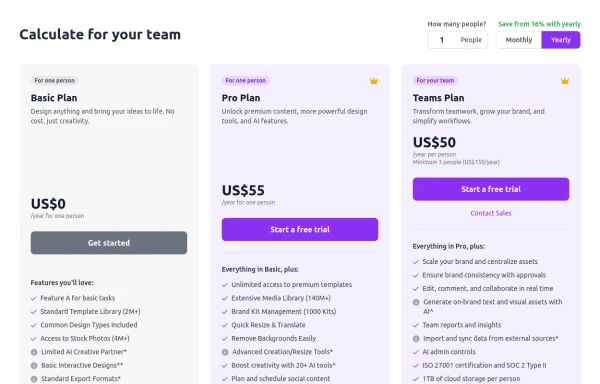
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago714 -
3 years ago11.7k
-
3 years ago14.7k
-
2 years ago11.6k
-
multiple pricing cards
basic pricing card with single price
2 years ago12.7k -
8 months ago571
-
light mode table
"pretty" table
4 months ago468
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components