- Home
-
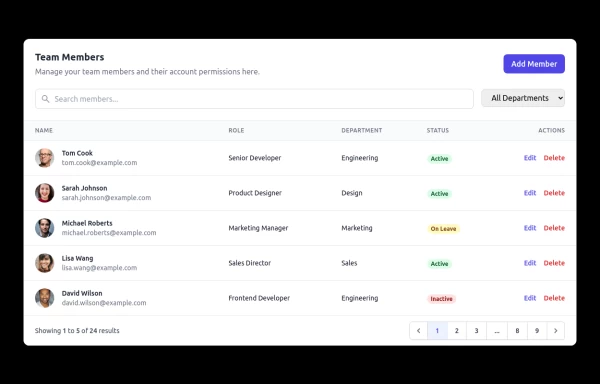
Tailwind CSS Datatable
Tailwind CSS Datatable
Use this datatable component from Flowbite to power interactivity for table like pagination, search, sorting, and more:
https://flowbite.com/docs/plugins/datatables/
This tailwind example is contributed by Zoltán Szőgyényi, on 16-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Zoltán Szőgyényi
Related Examples
-
2 years ago11.6k
-
Employee table
Modern Unique and responsive table layout
10 months ago2.4k -
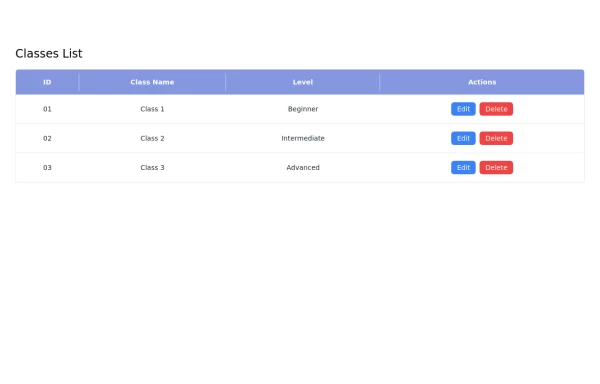
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.1k -
2 years ago6.9k
-
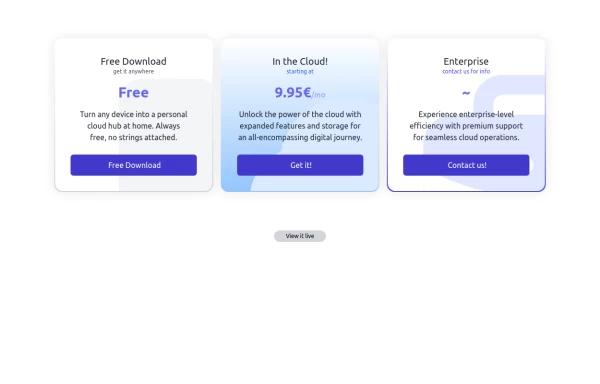
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
11 months ago1.6k -
CRUD
design table #####by html,css,js
8 months ago792 -
User Profile
This is some information about the user.
7 months ago957 -
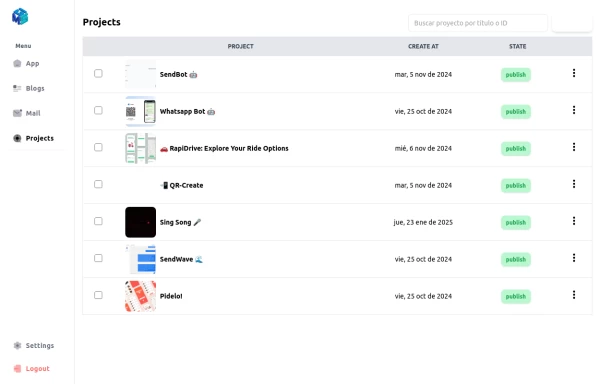
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.2k -
3 years ago11k
-
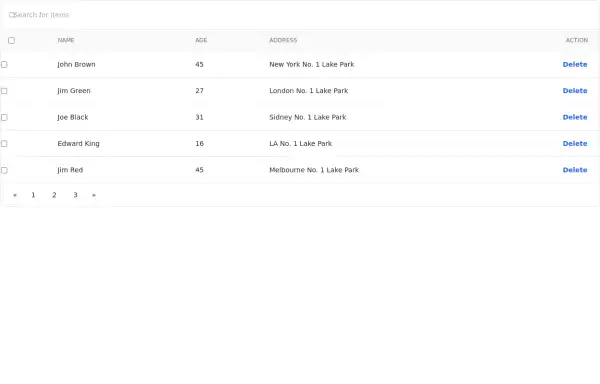
Datatable
Datatable example with datatable.js with search, sort, pagination
2 years ago24.9k -
Adminpanel
Three tabs, switch between each other, change color when clicked. Tables with filter, search, with a drop-down form to fill.
10 months ago1.7k -
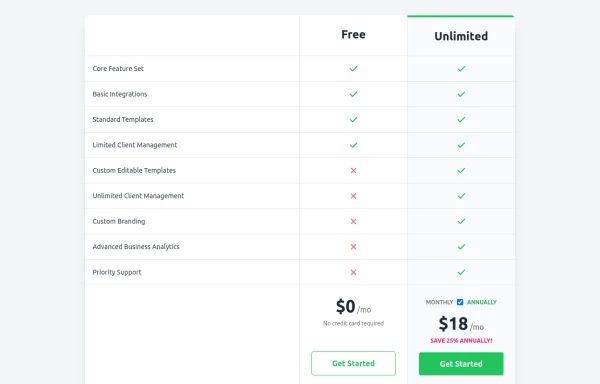
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
8 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components