- Home
-
Table
Table
tables
This tailwind example is contributed by Aman kumar, on 28-Jun-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Aman kumar
Related Examples
-
Tailwind CSS Datatable
Use this datatable component from Flowbite to power interactivity for table like pagination, search, sorting, and more: https://flowbite.com/docs/plugins/datatables/
1 year ago2.6k -
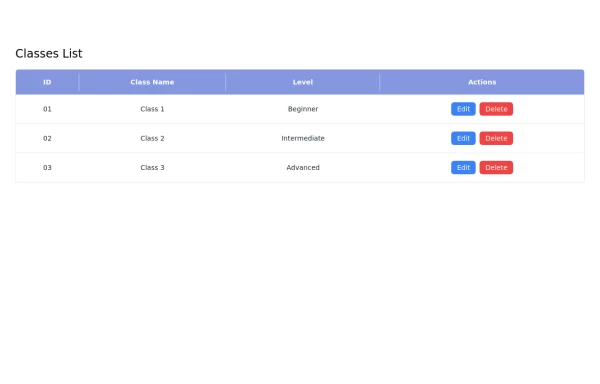
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
1 year ago1.1k
-
Nutrition facts table
Show Nutrient contents with a stripped table
3 years ago13.4k -
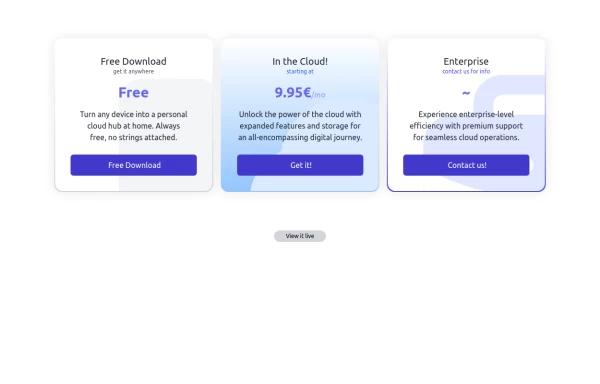
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.7k -
light mode table
"pretty" table
4 months ago470 -
3 years ago12.7k
-
CRUD
design table #####by html,css,js
9 months ago811 -
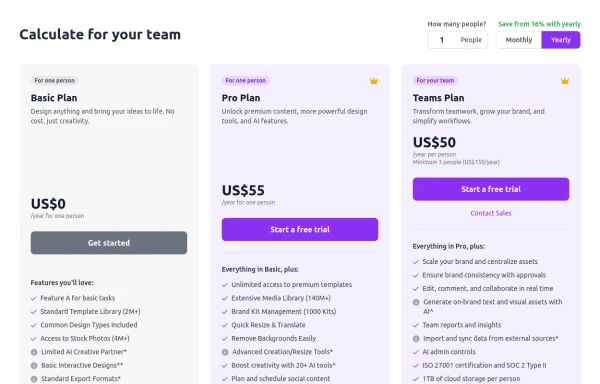
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago714 -
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
Taskify Premium Task Management FREE
Website Task management modern and responsif
2 days ago16 -
2 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components