- Home
-
Teste
Teste
This tailwind example is contributed by Barbara Santos, on 02-Dec-2024. Component is made with Tailwind CSS v3.
Author Barbara Santos
Related Examples
-
Table
tables
1 year ago4.7k -
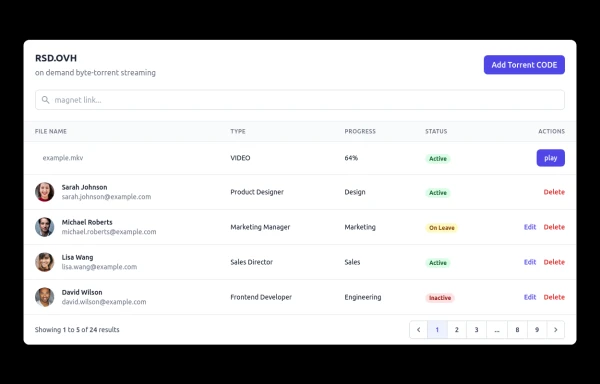
Table for user management
It shows a table of users with their names, email, and role. The table also has two buttons for each row: one to save changes made to the user's details and another to delete the user.
2 years ago19.2k -
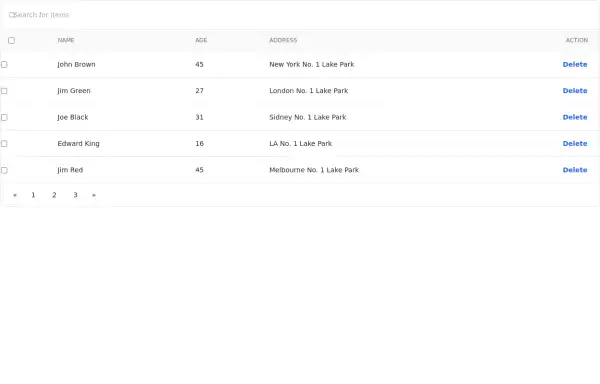
Employee table
Modern Unique and responsive table layout
4 months ago501 -
3 years ago11.8k
-
2 years ago12.8k
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
2 years ago6.9k
-
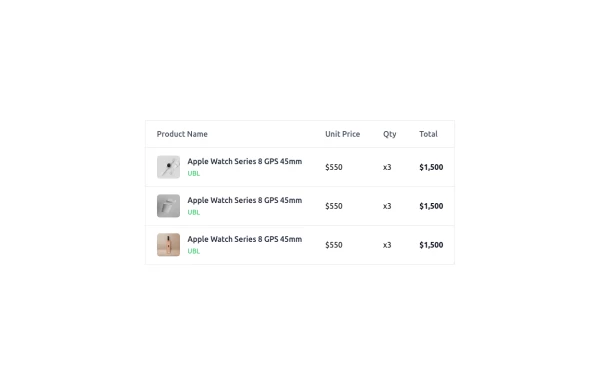
Modern Responsive Product Table Design with TailwindCSS
This is a clean and responsive product listing table built with HTML and TailwindCSS. The table displays product images, names, unit prices, quantities, and total costs in a structured format. It adapts to different screen sizes by enabling horizontal scrolling on smaller devices. The design is minimal yet functional, making it ideal for e-commerce websites, order summaries, and invoice pages. Let me know if you need any refinements!
11 months ago1.8k -
Taskify Premium Task Management FREE
Website Task management modern and responsif
2 days ago17 -
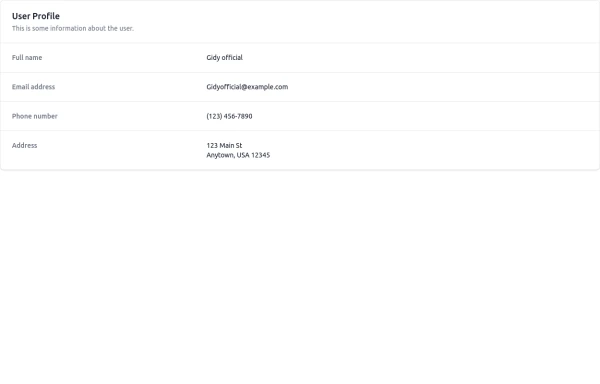
User Profile
This is some information about the user.
8 months ago1k -
3 years ago12.7k
-
1 year ago4.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components