- Home
-
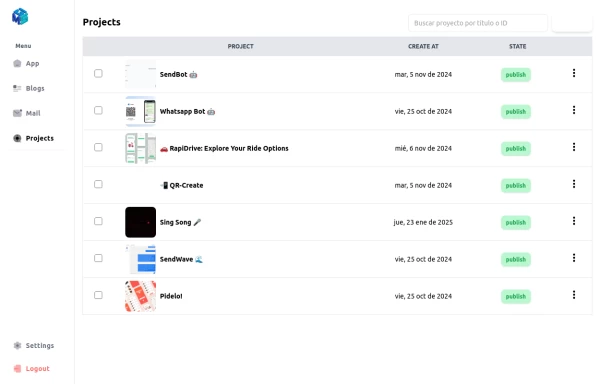
Table
Table
Table with image and status with pagination buttons
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Roadmap, Changelog
Author Abhiraj
Related Examples
-
3 years ago13.4k
-
2 years ago8.9k
-
Career Page
This is a career page component built in tailwind
1 year ago1.1k -
Timeline
timeline with journey
1 year ago1.2k -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
1 year ago2k -
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.3k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
Table CRUD
CRUD TABLE DESIGN
11 months ago3.6k -
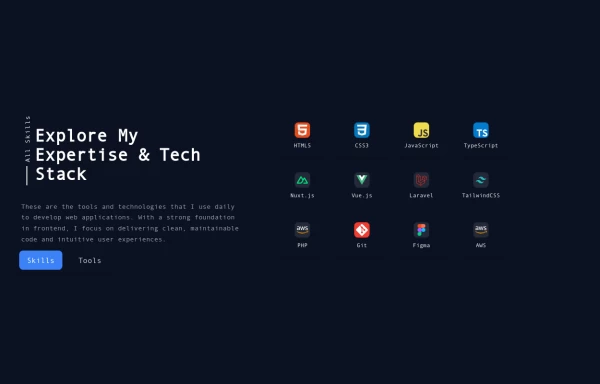
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
10 months ago1.9k -
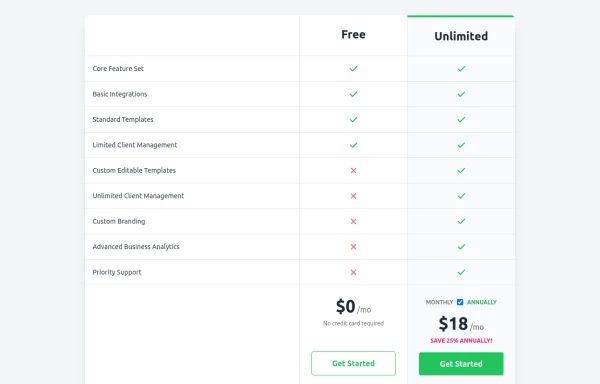
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
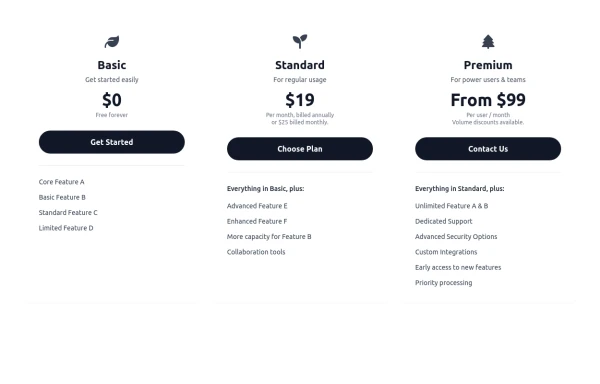
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
9 months ago604 -
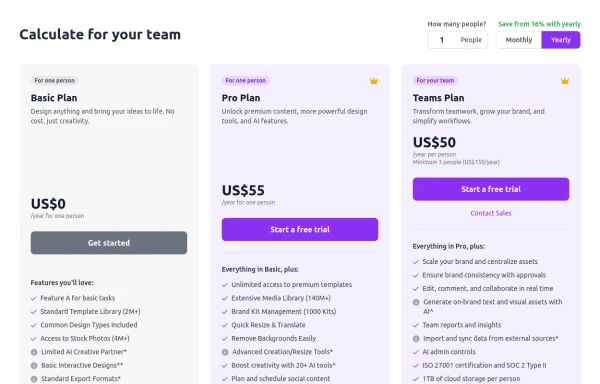
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago714
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components