- Home
-
Modern Responsive Product Table Design with TailwindCSS
Modern Responsive Product Table Design with TailwindCSS
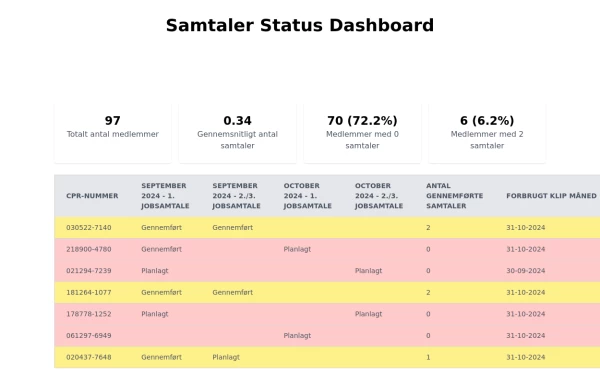
This is a clean and responsive product listing table built with HTML and TailwindCSS. The table displays product images, names, unit prices, quantities, and total costs in a structured format. It adapts to different screen sizes by enabling horizontal scrolling on smaller devices. The design is minimal yet functional, making it ideal for e-commerce websites, order summaries, and invoice pages.
Let me know if you need any refinements!
This tailwind example is contributed by SHARIFUL ISLAM, on 15-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SHARIFUL ISLAM
Related Examples
-
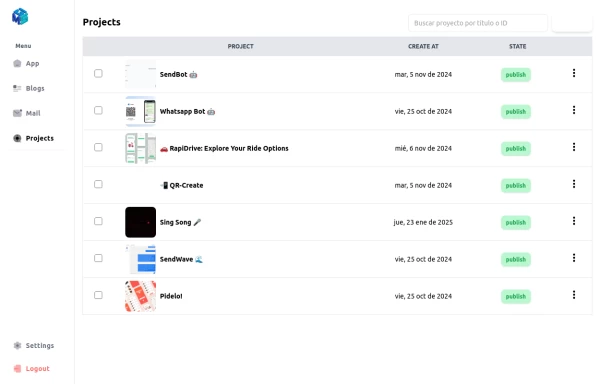
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
8 months ago1.8k -
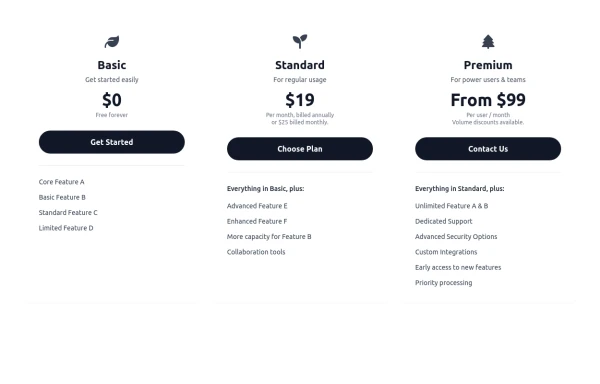
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
6 months ago364 -
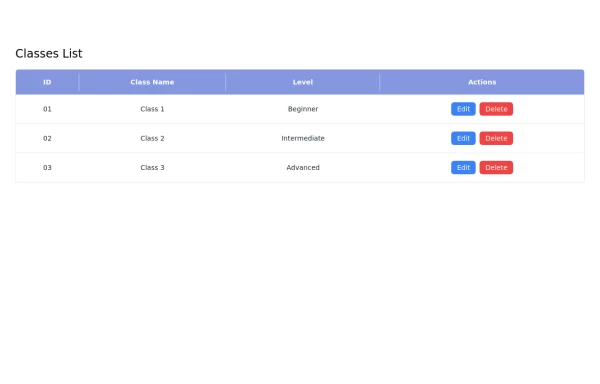
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago2.7k -
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago13.9k -
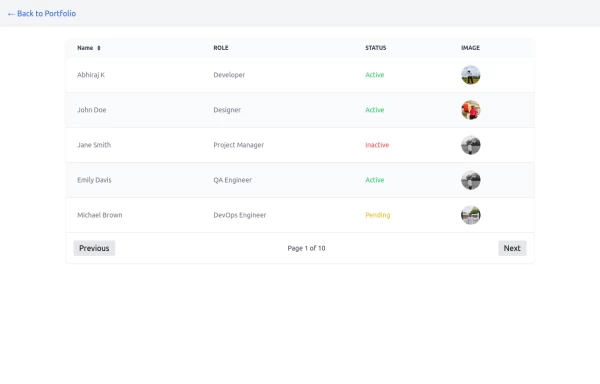
Table
Table with image and status with pagination buttons
9 months ago2.1k -
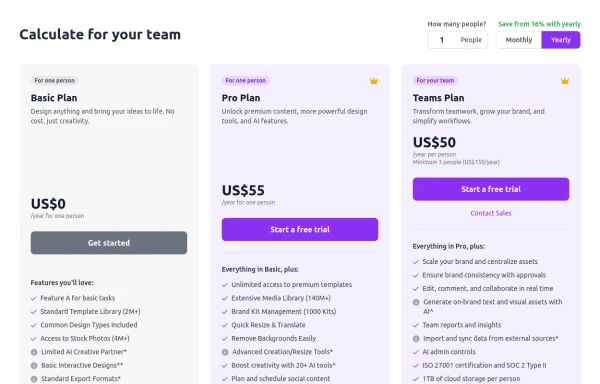
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
6 months ago642 -
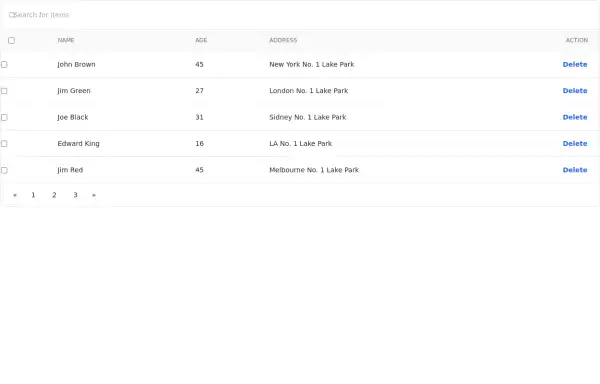
Datatable
Datatable example with datatable.js with search, sort, pagination
2 years ago24.2k -
1 year ago6.6k
-
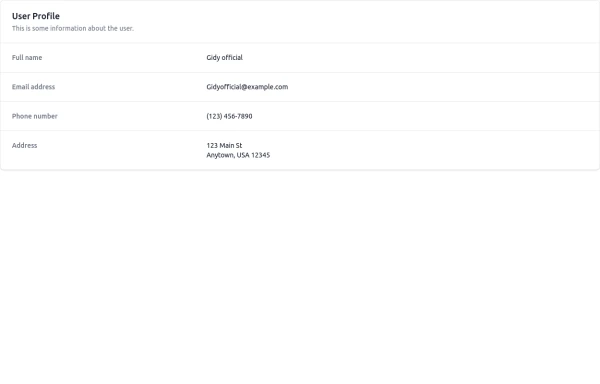
User Profile
This is some information about the user.
5 months ago742 -
Nutrition facts table
Show Nutrient contents with a stripped table
2 years ago13k -
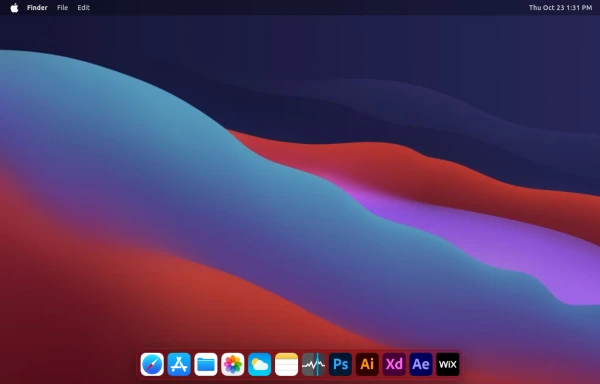
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 days ago44 -
1 year ago800
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components