- Home
-
Page 4
128+ Profile (cards, pages, sections) examples in Tailwind CSS
A profile block section typically displays a summary of a user's profile information, such as their name, job title, and profile picture. It may also include a brief description, social media links, and/or call-to-action buttons. This section is commonly used on landing pages, personal websites, and online portfolios to give visitors a quick overview of the user's identity and expertise.
Here is the collection for profile pages, profile cards, and profile sections.
Similar terms: Author box, User information
-
beautifull portfolio page
I create a portfolio page
1 year ago2.1k -
-
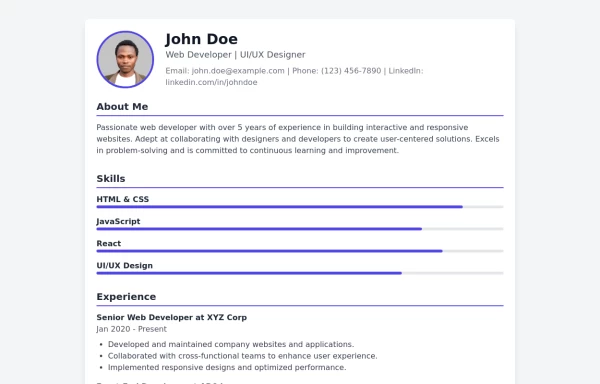
Modern CV Template - Stylish HTML and Tailwind CSS Design for Professionals
Download this modern CV template crafted with HTML and Tailwind CSS. Featuring a clean, stylish design and easy customization, this CV template is perfect for professionals looking to make a strong impression. Showcase your skills, experience, and education with a visually appealing and responsive layout.
1 year ago3k -
Designing a Responsive Form Layouts with Tailwind CSS
Enhance your web application by building a sleek and responsive Form Layouts using Tailwind CSS. This comprehensive guide walks you through creating an interactive Form Layouts section featuring.
1 year ago2.7k -
Profile Card
User Profile Card with Name and Location
1 year ago2.4k -
1 year ago2k
-
1 year ago1.9k
-
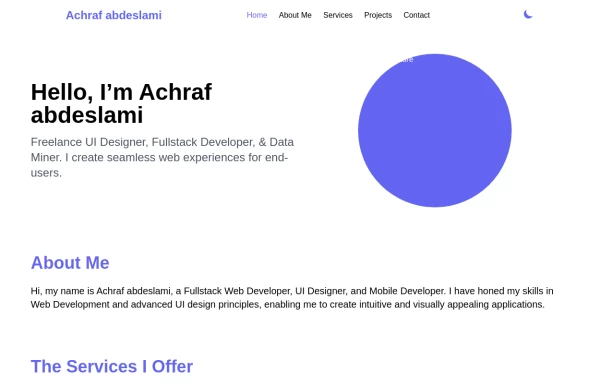
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
profile page
This profile page design includes: 1. Responsive layout using Flexbox 2. Indigo-800 and Blue-900 color scheme 3. Dark mode support 4. Profile picture with hover effect 5. About Me section 6. Skills section with interactive tags 7. Contact information with icons 8. Edit Profile button 9. Subtle animations and transitions 10. Accessibility considerations (proper heading structure, color contrast) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The profile card has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - The profile picture has a border color that changes in dark mode - Skill tags have a hover effect that changes their color - Icons in the contact section use the theme colors - The Edit Profile button uses Indigo-800 with a Blue-900 hover state - Dark mode is automatically applied based on system preferences - The entire card fades in on load for a smooth entrance - The profile picture has a subtle scale effect on hover This design provides a clean, professional look while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
1 year ago5.4k -
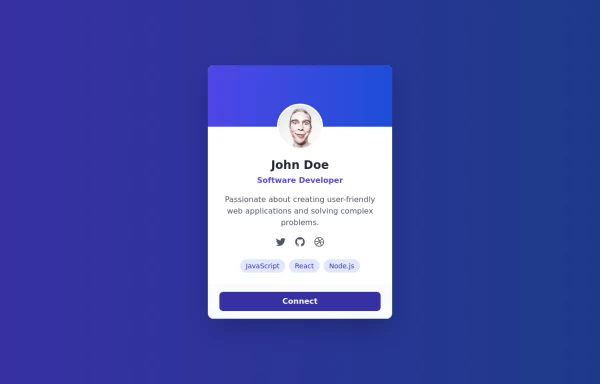
User Profile Card
This User Profile Card includes: 1. Responsive design using Tailwind CSS classes 2. Indigo-800 and Blue-900 color scheme 3. Dark mode support with appropriate color adjustments 4. Profile picture with hover effect 5. User name, job title, and a brief description 6. Social media icons with hover effects 7. Skill tags with hover animations 8. Connect button with hover effect 9. Subtle animations and transitions for better user experience 10. Automatic dark mode detection based on system preferences Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The card has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - The profile picture has a border that changes color in dark mode - Social media icons and skill tags have hover effects - The Connect button uses Indigo-800 with a Blue-900 hover state - The entire card has a shadow effect that changes on hover - Dark mode is automatically applied based on system preferences This design provides a clean, professional look for a user profile card while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
1 year ago1.9k -
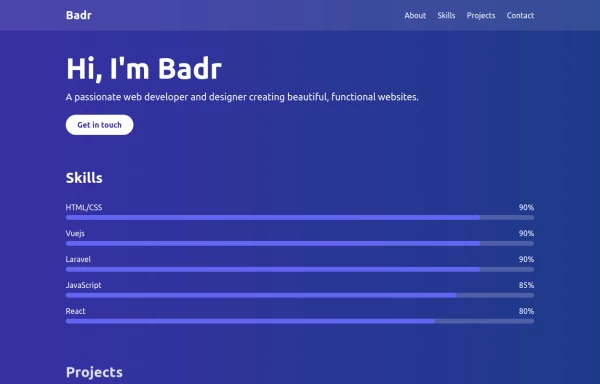
portfolio
This portfolio page for Claire includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support (the design is already dark-themed) 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections 2. Animated skill bars 3. Hover effects on projects and buttons 4. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Skills, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a frosted glass effect using backdrop filters - Text is white for high contrast against the dark background - Sections fade in and slide up as they enter the viewport - Skill bars animate when the skills section is in view - Project cards have a hover effect with scaling and increased opacity - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
1 year ago2.4k -
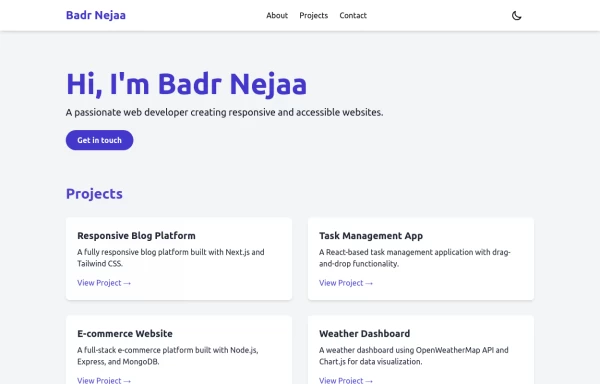
Portfolio
This responsive portfolio with dark mode support includes: 1. Fully responsive design that works on both desktop and mobile devices 2. Dark mode toggle with system preference detection and local storage persistence 3. Indigo-800 and Blue-900 color scheme for primary colors in light and dark modes 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections using Intersection Observer 2. Hover effects on projects and buttons 3. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles, ARIA labels) Key features: - The color scheme uses Indigo-800 for light mode and orange-400 for dark mode as primary colors - Dark mode toggle in the header with a sun/moon icon - Sections fade in and slide up as they enter the viewport - Project cards have a hover effect with scaling and increased shadow - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens - Smooth scrolling behavior for navigation links - Dark mode preference is saved in local storage and syncs with system preference This implementation provides a visually appealing, accessible, and functional responsive portfolio with dark mode support, using HTML, Tailwind CSS, and vanilla JavaScript for the
1 year ago3.1k -
Simple Profile Card.
Profile page with basic informations
1 year ago3k -
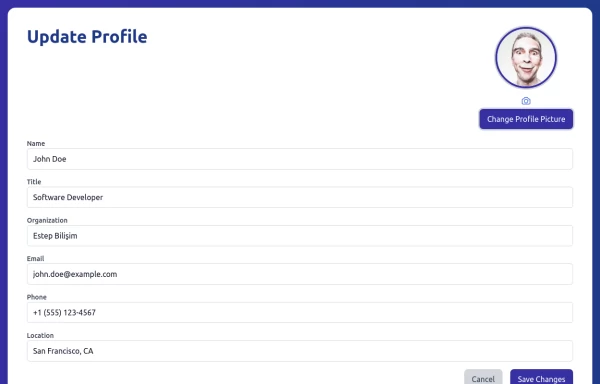
Update Profile
Update profile page with basic informations
1 year ago2.9k -
GitHub For you Feed
GitHub For you Feed Clone
1 year ago2.4k
Didn't find component you were looking for?
Search from 3000+ components