- Home
-
Page 2
128+ Profile (cards, pages, sections) examples in Tailwind CSS
A profile block section typically displays a summary of a user's profile information, such as their name, job title, and profile picture. It may also include a brief description, social media links, and/or call-to-action buttons. This section is commonly used on landing pages, personal websites, and online portfolios to give visitors a quick overview of the user's identity and expertise.
Here is the collection for profile pages, profile cards, and profile sections.
Similar terms: Author box, User information
-
2 years ago9k
-
-
3 years ago11.6k
-
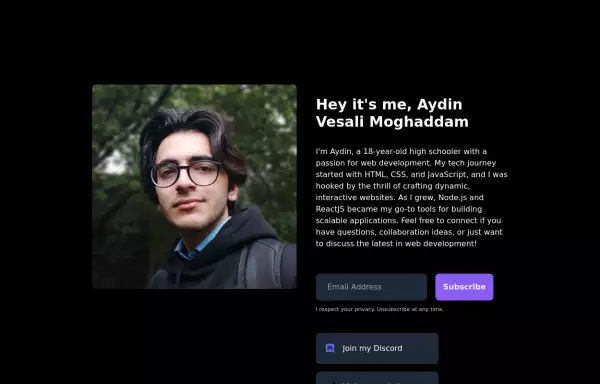
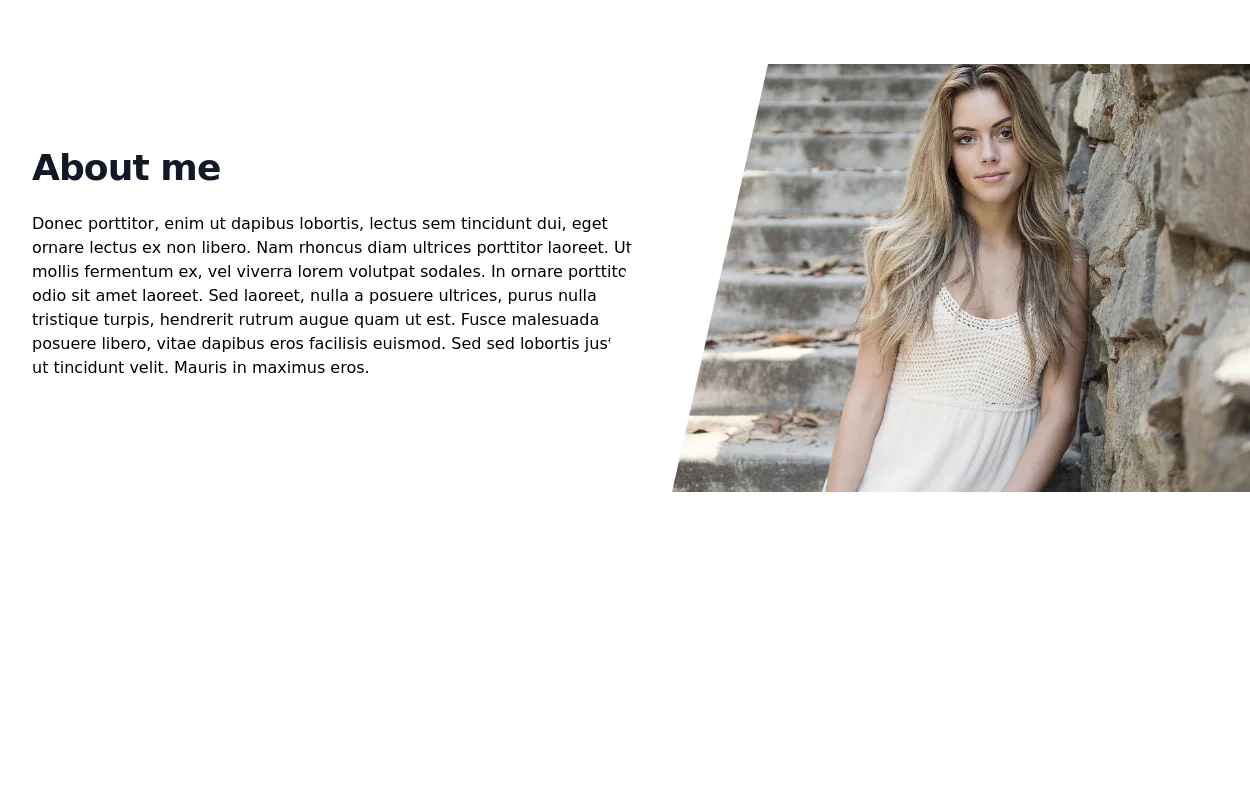
My Personal Landing page
This HTML document showcases Aydin Vesali Moghaddam's personal portfolio, highlighting his journey in web development. The page features a responsive design that adapts to various screen sizes, ensuring a seamless user experience across devices. It includes a personal introduction, a brief overview of Aydin's tech journey, and a contact form for visitors to subscribe to updates. Additionally, the page provides links to Aydin's Discord, website, and Twitter, offering multiple avenues for connecting and staying updated on his projects.
1 year ago6.1k -
User Profile
User Profile
1 year ago5.7k -
2 years ago24.8k
-
Tailwind AoPS Demo
Starter code for an interactive Tailwind Demo
1 year ago4k -
3 years ago11.5k
-
3 years ago11.7k
-
3 years ago12.1k
-
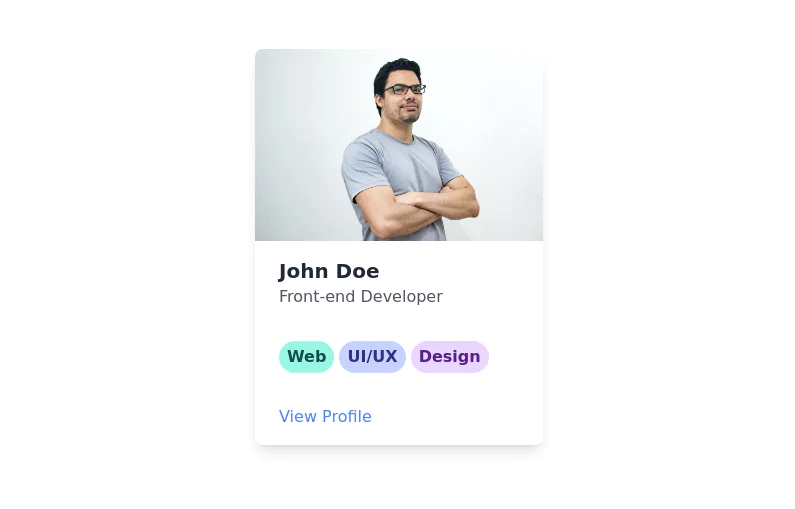
Profile Card
Show more details on hover
2 years ago14.6k -
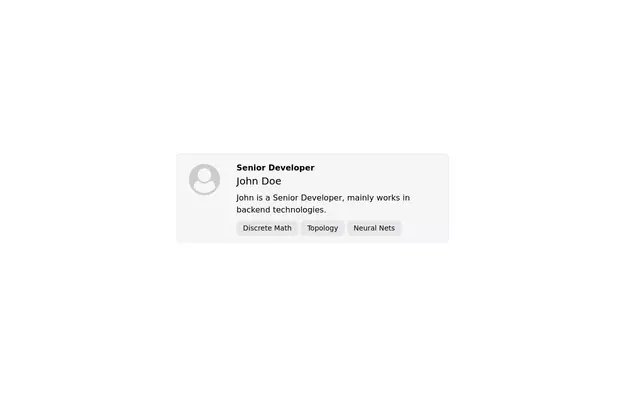
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.4k -
card profie
profile card
1 year ago4.2k -
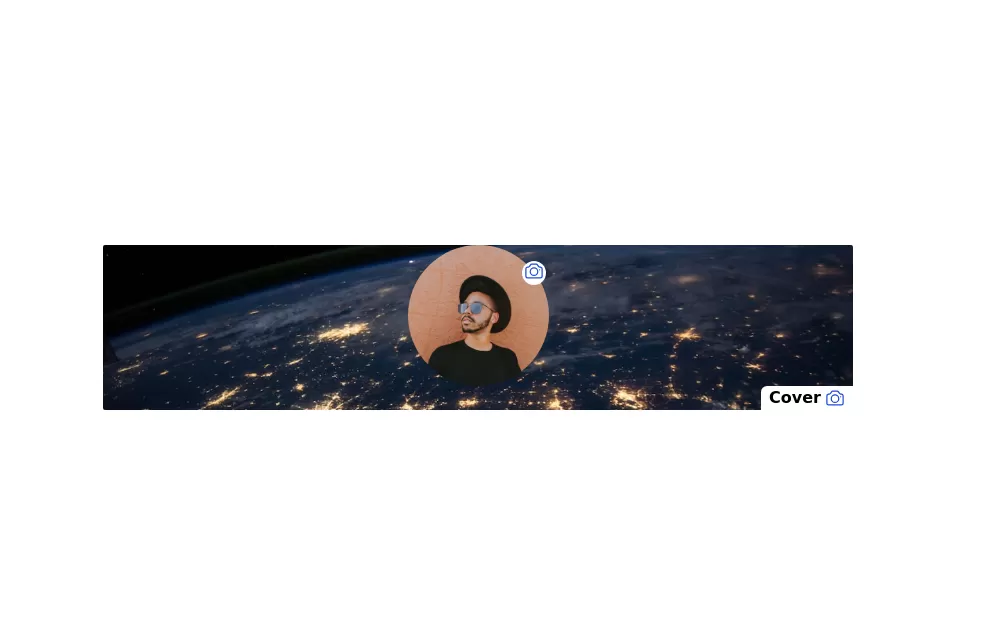
Profile Form
Stunning Profile and Cover Image Fields
1 year ago4.7k -
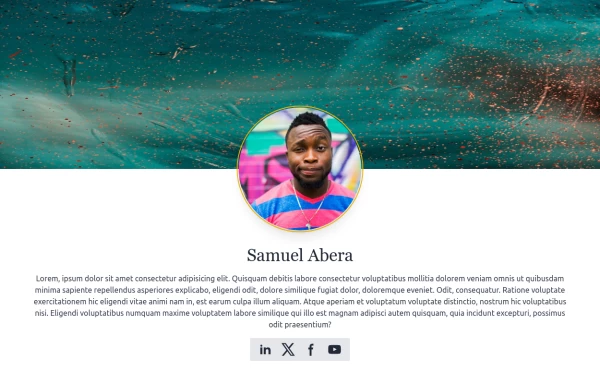
Stacked Profile
Stacked profile images
2 years ago7.4k
Didn't find component you were looking for?
Search from 3000+ components