- Home
-
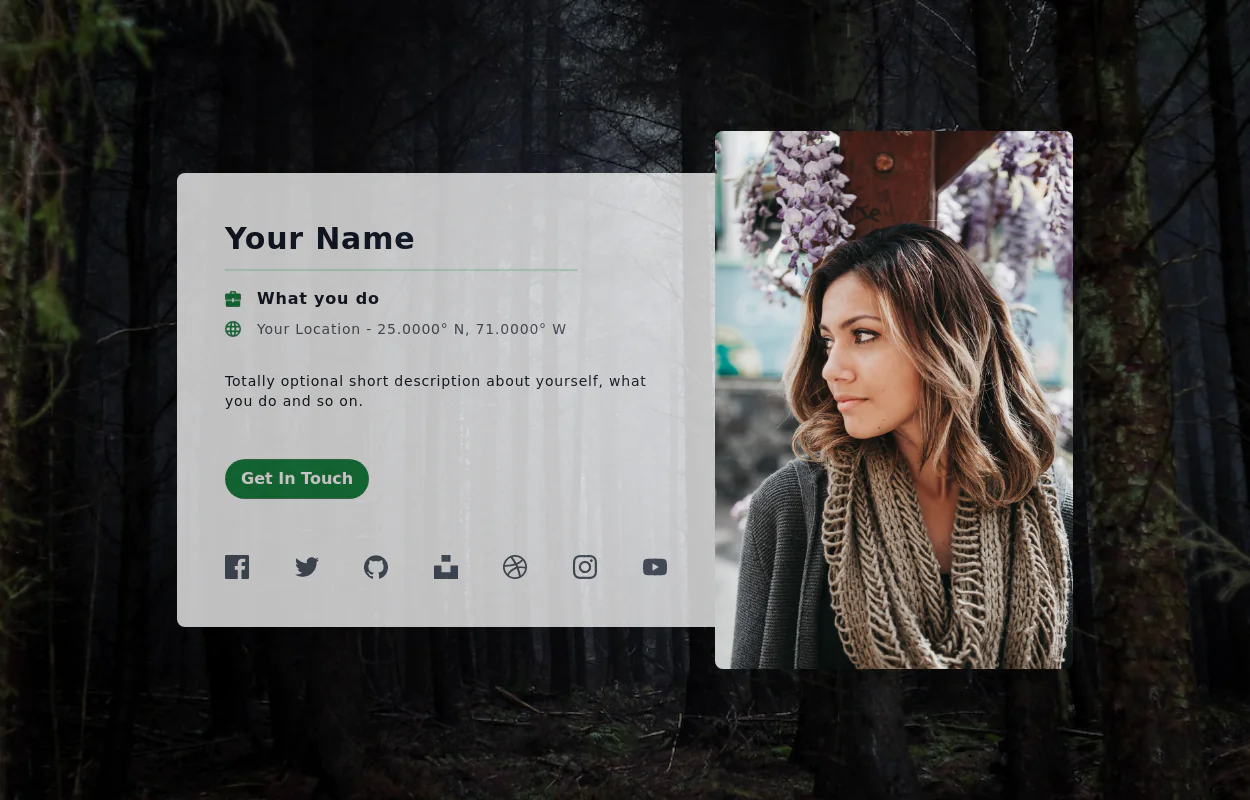
User card with Social Icons
User card with Social Icons
This tailwind example is contributed by Anonymous, on 21-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Author Anonymous
Related Examples
-
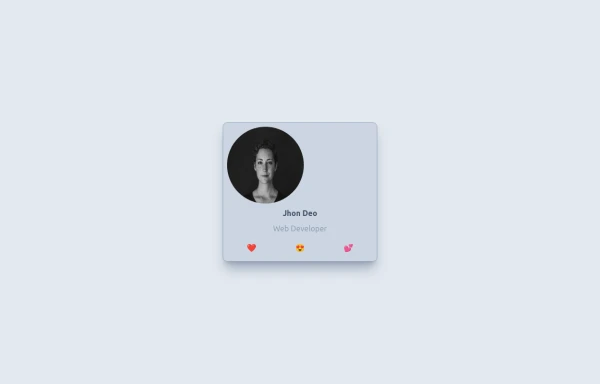
User Profile Card
Full-page Profile card
3 years ago19.3k -
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
3 months ago173 -
7 months ago761
-
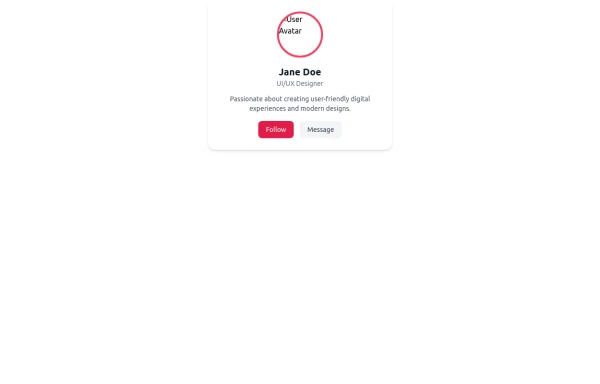
Profile Card
User profile card
3 months ago172 -
1 year ago2k
-
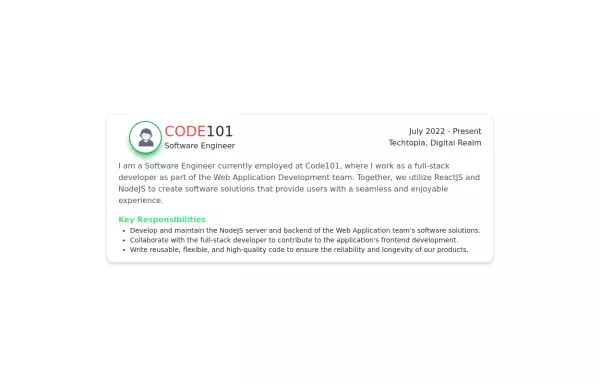
Experience Card
Experience card section you can use for portfolio or other profiles.
1 year ago4k -
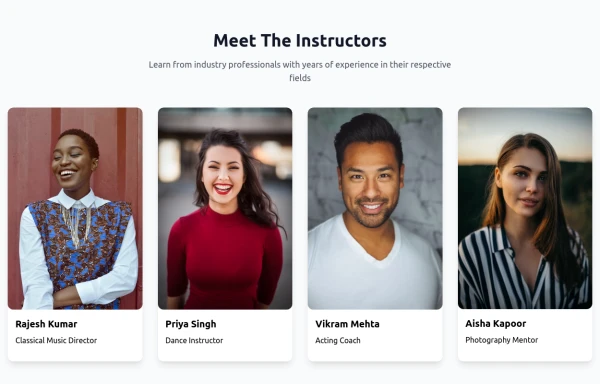
Expandable Card
An expandable card using tailwind + alpine to show additional information when it is open
3 months ago384 -
3 years ago12.1k
-
User Profile Card
User Profile Card
1 month ago49 -
8 months ago851
-
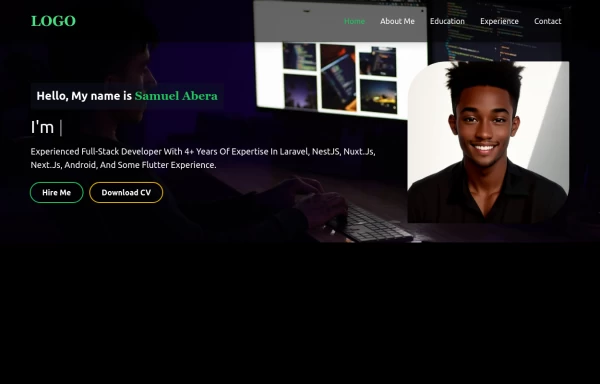
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components