- Home
-
Profile Card
Profile Card
User Profile Card with Name and Location
This tailwind example is contributed by Anubhav Ranjan, on 20-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information

Author Anubhav Ranjan
Related Examples
-
Profile card
Profile card with social icons
3 years ago13.1k -
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago63.5k -
3 years ago31.2k
-
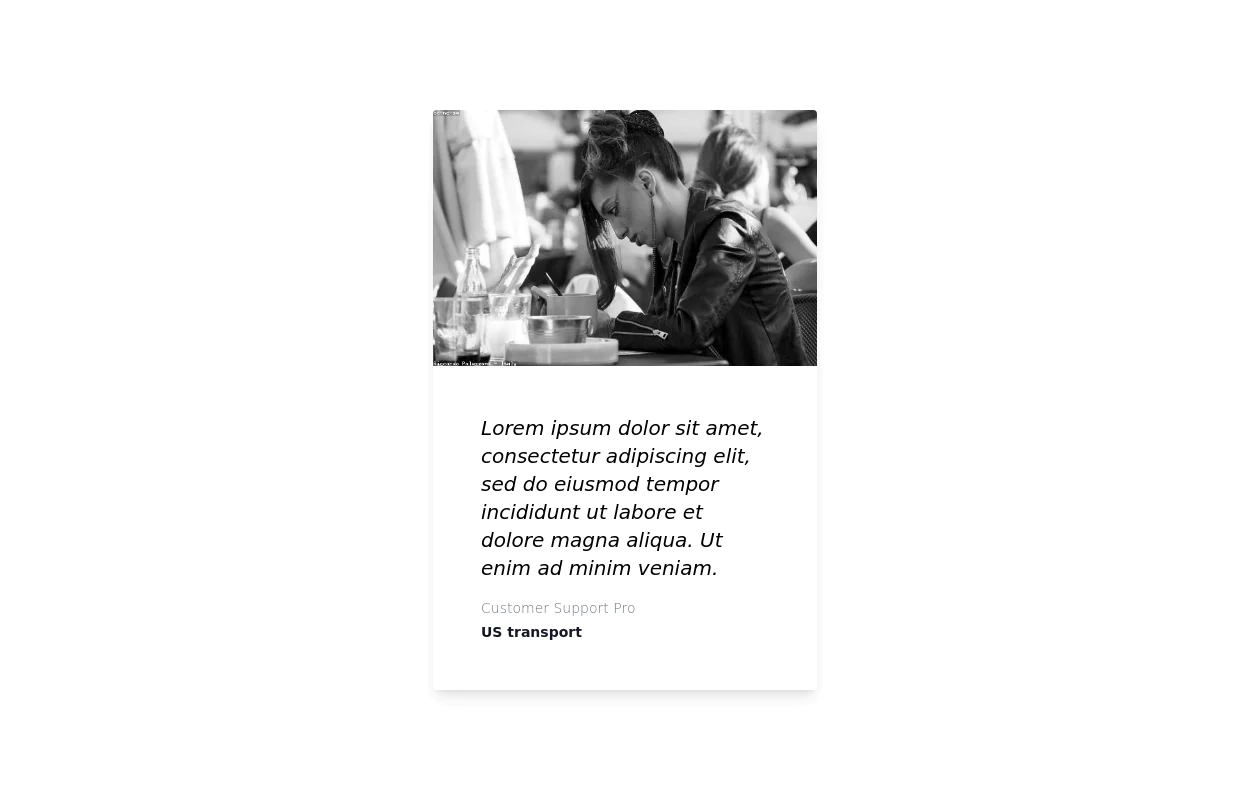
User Profile Card
Useful for testimonials and reviews section
2 years ago10.4k -
2 years ago11.4k
-
2 years ago11.5k
-
2 years ago11.8k
-
2 years ago12.6k
-
3 years ago11.3k
-
2 years ago12k
-
Profile Card
Show more details on hover
2 years ago14.4k -
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components