- Home
-
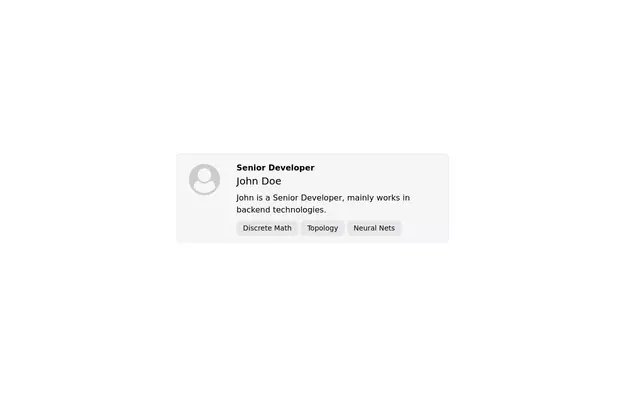
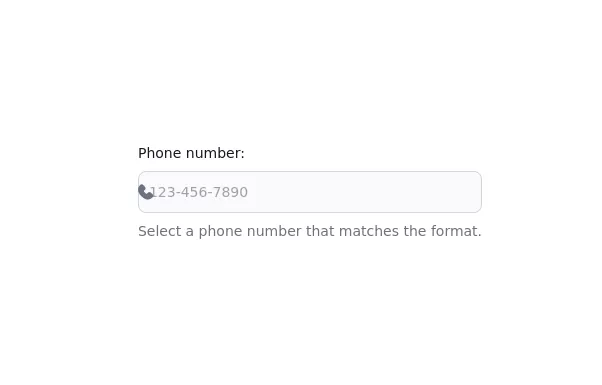
Designing a Responsive Form Layouts with Tailwind CSS
Designing a Responsive Form Layouts with Tailwind CSS
Enhance your web application by building a sleek and responsive Form Layouts using Tailwind CSS. This comprehensive guide walks you through creating an interactive Form Layouts section featuring.
This tailwind example is contributed by zobaidul kaziex, on 27-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information
Author zobaidul kaziex
Related Examples
-
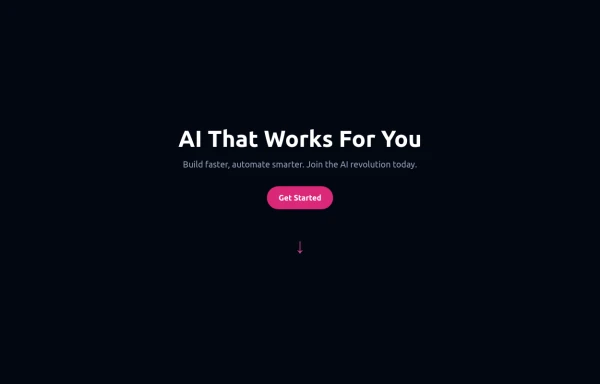
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 days ago40 -
11 months ago3.5k
-
3 years ago14.8k
-
2 years ago11.4k
-
Serious Input Html
Input text serious like apple or smth
1 year ago1.9k -
1 year ago2.8k
-
5 months ago324
-
2 years ago17.5k
-
Cart with alpinejs and tailwind css
How to add items to your cart with Tailwind CSS and Alpinejs
1 year ago3k -
Onhover Dropdown
Open dropdown on hover
3 years ago17.9k -
1 year ago4k
-
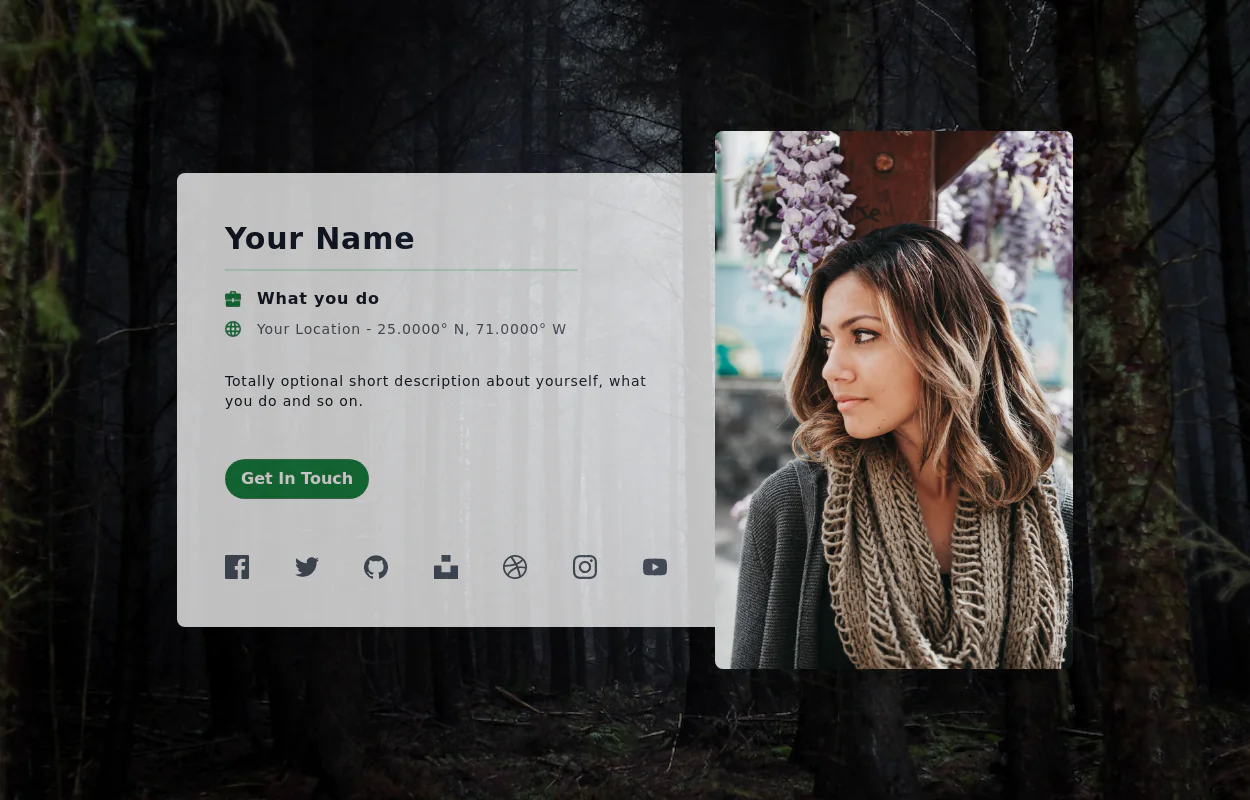
User Profile Card
Full-page Profile card
3 years ago18.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components