- Home
-
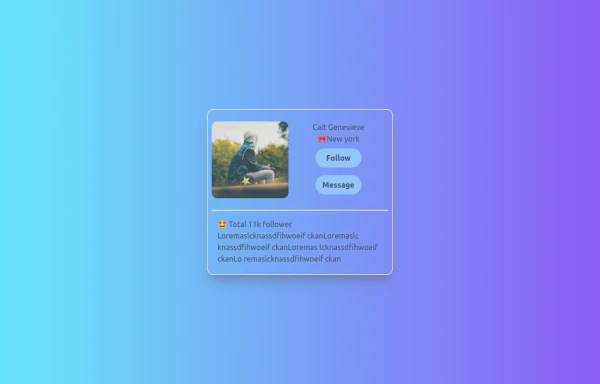
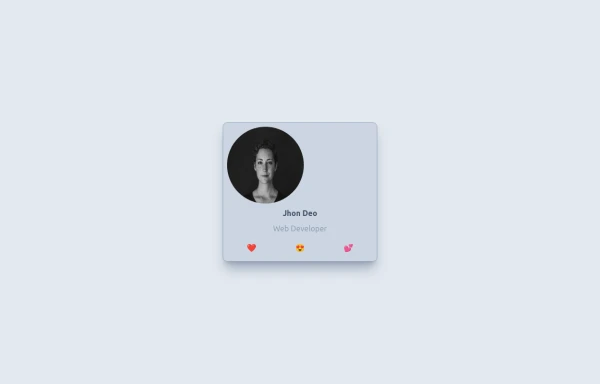
profile page
profile page
This profile page design includes:
1. Responsive layout using Flexbox
2. Indigo-800 and Blue-900 color scheme
3. Dark mode support
4. Profile picture with hover effect
5. About Me section
6. Skills section with interactive tags
7. Contact information with icons
8. Edit Profile button
9. Subtle animations and transitions
10. Accessibility considerations (proper heading structure, color contrast)
Key features:
- The background uses a gradient from Indigo-800 to Blue-900
- The profile card has a white background in light mode and dark gray in dark mode
- Text colors are adjusted for readability in both light and dark modes
- The profile picture has a border color that changes in dark mode
- Skill tags have a hover effect that changes their color
- Icons in the contact section use the theme colors
- The Edit Profile button uses Indigo-800 with a Blue-900 hover state
- Dark mode is automatically applied based on system preferences
- The entire card fades in on load for a smooth entrance
- The profile picture has a subtle scale effect on hover
This design provides a clean, professional look while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
This tailwind example is contributed by nejaa badr, on 31-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information
Author nejaa badr
Related Examples
-
Modern resume template
modern resume template with data
2 years ago21.7k -
Profit Card
Profit card with deatils
11 months ago1.8k -
Muhammad Umair Arshad - Frontend Developer Resume | React, TypeScript, Tailwind CSS
Professional resume of Muhammad Umair Arshad, a skilled Frontend Developer specializing in React, TypeScript, and Tailwind CSS. I build high-performance web applications with responsive UI design.
6 months ago823 -
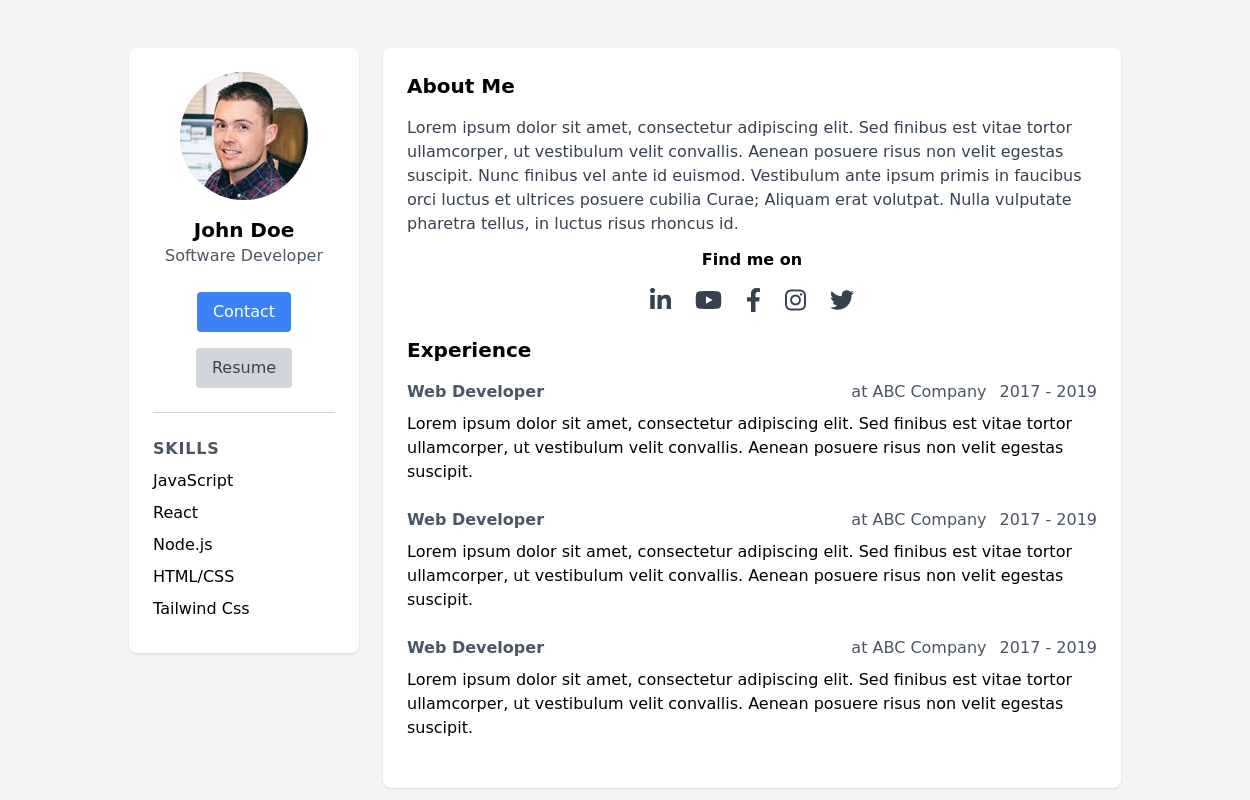
Basic Resume template
simple and clean layout that provides a professional look.
2 years ago27k -
User Profile Card
Full-page Profile card
3 years ago18.8k -
4 months ago197
-
User Profile
User Profile
1 year ago8.3k -
Profile Card
Responsive modern profile card
8 months ago752 -
profile
user profile
5 months ago479 -
4 months ago459
-
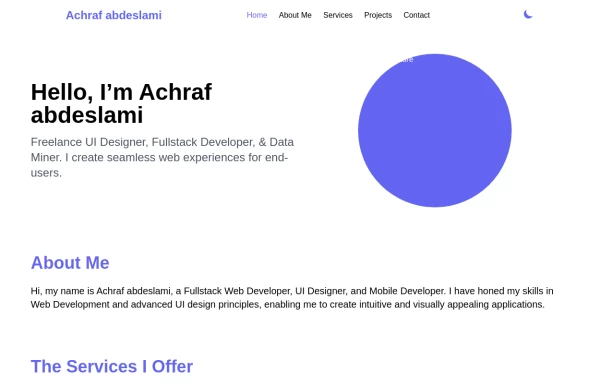
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.3k -
Modern resume template
modern resume template with data
3 months ago224
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components