- Home
-
Page 5
128+ Profile (cards, pages, sections) examples in Tailwind CSS
A profile block section typically displays a summary of a user's profile information, such as their name, job title, and profile picture. It may also include a brief description, social media links, and/or call-to-action buttons. This section is commonly used on landing pages, personal websites, and online portfolios to give visitors a quick overview of the user's identity and expertise.
Here is the collection for profile pages, profile cards, and profile sections.
Similar terms: Author box, User information
-
1 year ago3.9k
-
-
Profit Card
Profit card with deatils
1 year ago2.1k -
canvas fully covers
canvas fully covers
1 year ago3.9k -
1 year ago1.4k
-
profile page
profile page
1 year ago2k -
Personal card
A card to show minimal info for staff member
1 year ago1.3k -
1 year ago1.2k
-
1 year ago1.6k
-
Animated Profile Card
Animated profile card with profile completion circle
1 year ago1.5k -
1 year ago1.1k
-
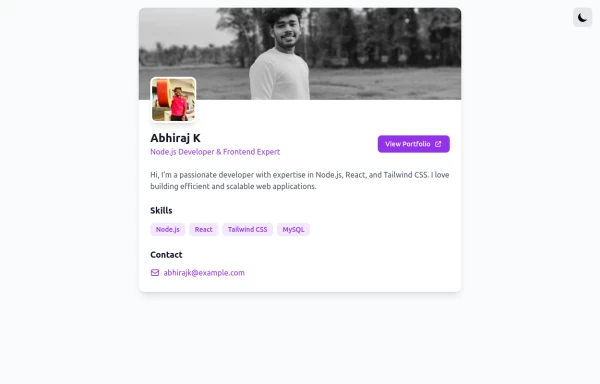
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
11 months ago2.1k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
Simple User Icon
Perfect for dashboard corners or social media platforms. Part of the coastalui.com collection.
11 months ago1k
Didn't find component you were looking for?
Search from 3000+ components