- Home
-
Cards - Users Card DaddyBrasil
Cards - Users Card DaddyBrasil
Users card grid list - daddybrasil.com.br
This tailwind example is contributed by Casimiro Rocha, on 29-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information
Author Casimiro Rocha
Related Examples
-
3 years ago12.2k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51k -
2 years ago13.2k
-
Profile card
Profile card with social icons
2 years ago12.8k -
3 years ago15.9k
-
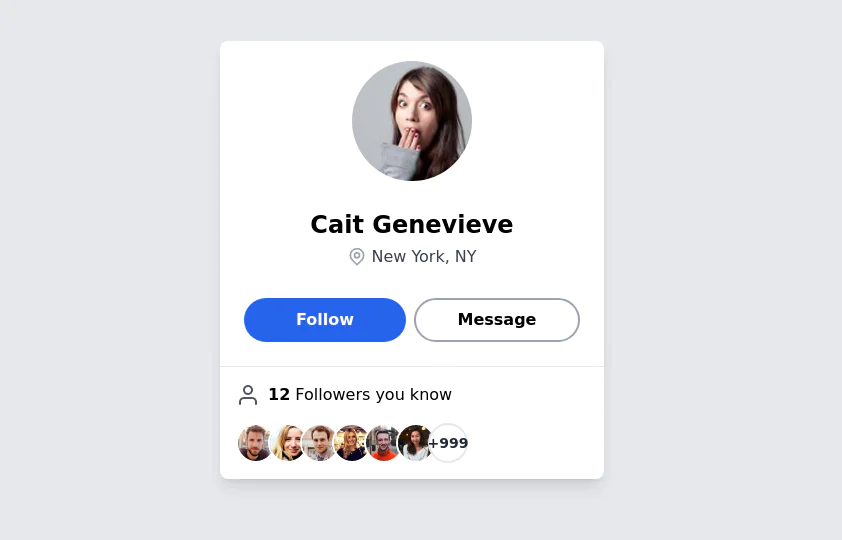
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago62.4k -
Products card grid
Example of product card grid with product image and pricing
2 years ago22.8k -
2 years ago30.1k
-
Info cards
Show various statistics on your website
2 years ago11.2k -
User Profile Card
Useful for testimonials and reviews section
2 years ago10.3k -
2 years ago23.4k
-
2 years ago11.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components