- Home
-
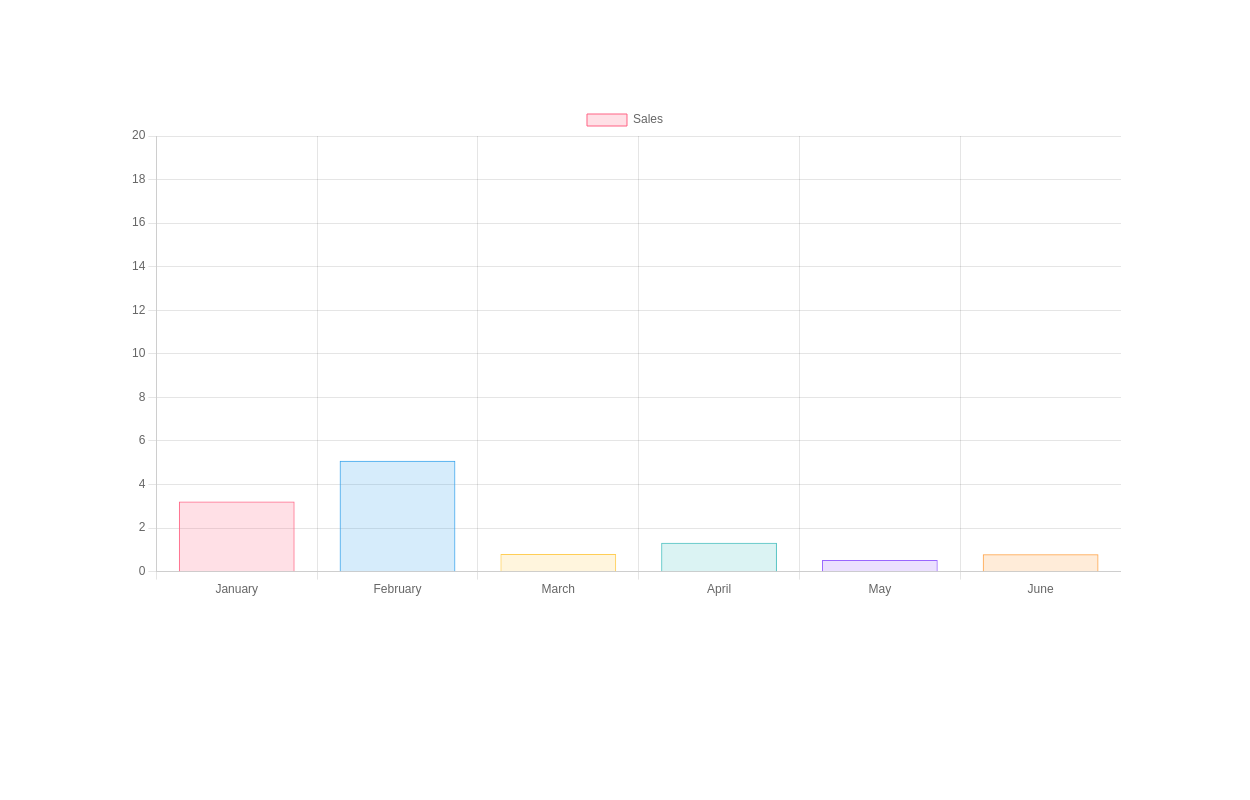
Bar Chart with TailwindCSS and AlpineJS
Bar Chart with TailwindCSS and AlpineJS
This tailwind example is contributed by Akshay, on 16-Sep-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Graph
Author Akshay
Related Examples
-
1 year ago11.5k
-
2 years ago9.8k
-
2 years ago10.3k
-
2 years ago10.6k
-
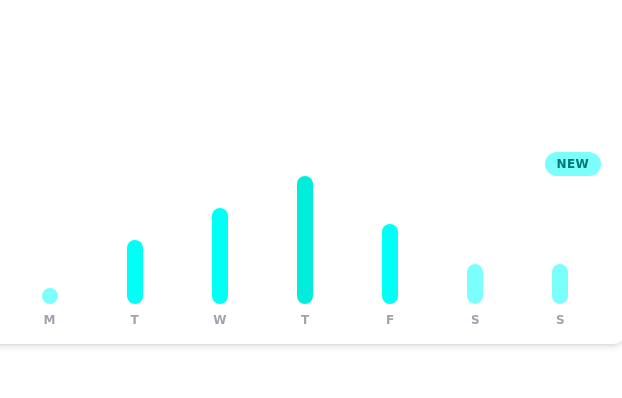
Daily growth chart
chart for showing data each day of the week
2 years ago10.5k -
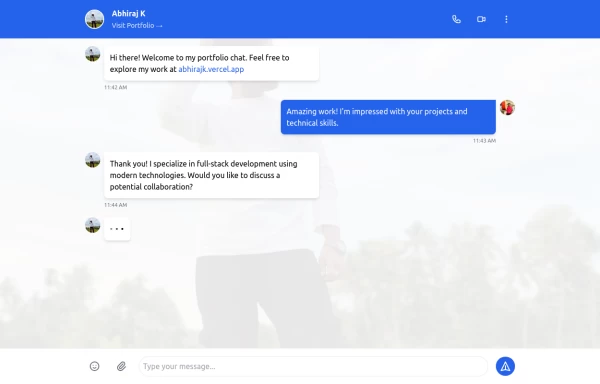
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
2 months ago589 -
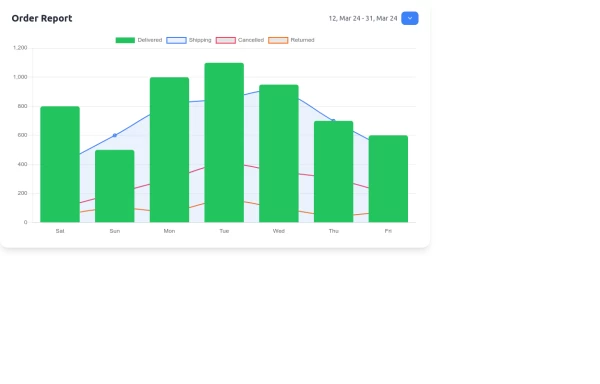
Interactive Order Report Chart with TailwindCSS and Chart.js
Create a stunning and interactive order report chart using HTML, TailwindCSS, and Chart.js. This chart combines bar and line graphs to visualize delivered, shipping, cancelled, and returned orders effectively. Perfect for dashboards and analytics pages with responsive design and clean aesthetics.
1 month ago225 -
Nested dropdown
Nested dropdown without using javascript. It uses details and summary HTML tags for interactivity.
1 year ago12.8k -
2 years ago12.3k
-
1 year ago10.8k
-
Applications Showcase
This is a stylish and interactive application showcase component designed for web use. It features the following elements: Background Styling: The main container has a rounded-rectangle shape (rounded-3xl) with a subtle white base overlaying a high-resolution background image, styled with background-size: 600px for an artistic touch. The image itself dynamically serves as a backdrop, giving the component a layered appearance. Main Icon: A small circular icon, located at the top-right corner, appears with smooth hover effects: Enlarges to double its size (scale-[2]). Rotates (rotate-[410deg]). Moves diagonally upwards-right (translate-x-3, -translate-y-3). These transitions occur over a duration of 1 second (transition duration-1000). Overlay Gradient: A transparent gradient overlay (bg-gradient-to-l) adds a polished depth effect, transitioning from black (from-black/80) to lighter shades. App Icon and Info: Icon: The app icon is a smaller, bordered square image (rounded-2xl) with hover shrink animations (group-hover:scale-95). Text: A bold application title (text-md font-semibold) with hover-animated underline effects that gradually expand from left to right. A short app description styled as secondary text. Call-to-Action Button: Below the card is a subtle, rounded button (rounded-full) encouraging interaction. It features: A hover effect with color inversion (gray to black). A lift effect (hover:-translate-y-1) when hovered. This component is perfect for modern app showcases, offering a dynamic, user-friendly visual experience. It ensures a professional look while engaging users through smooth animations and clear calls to action.
3 months ago840 -
Why choose us section
list your product features beautifully
1 year ago25.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components