- Home
-
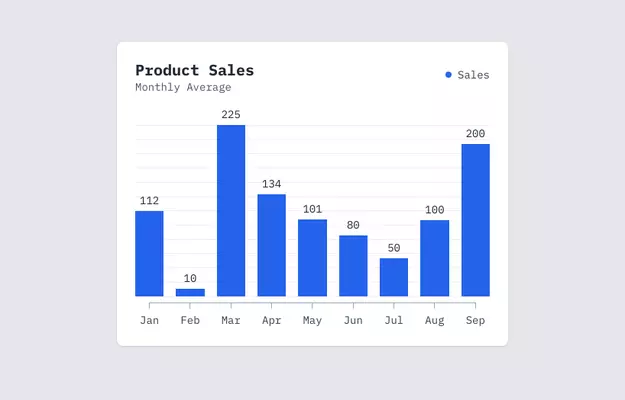
Bar chart with chart.js and tailwind css
Bar chart with chart.js and tailwind css
This tailwind example is contributed by Kairi Greene, on 04-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Graph

Author Kairi Greene
Related Examples
-
3 years ago13.3k
-
2 years ago13.3k
-
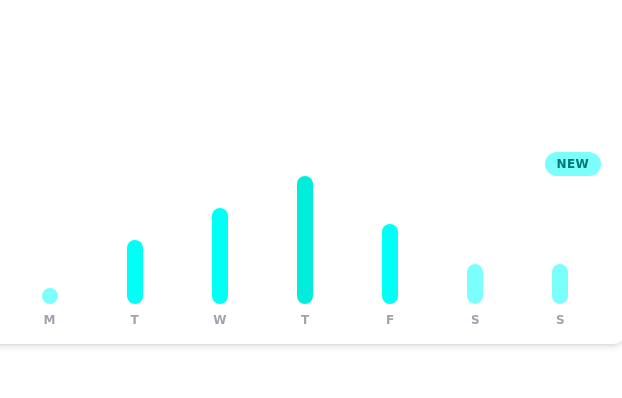
Daily growth chart
chart for showing data each day of the week
3 years ago11.4k -
3 years ago11.9k
-
2 years ago12.1k
-
Infographic Component
Design a modern infographic component with Tailwind CSS. This component helps you display data in a clean, responsive, and visually appealing way. With utility classes, gradients, and smooth transitions, you can quickly build infographics that look professional and work perfectly on all devices.
4 months ago712 -
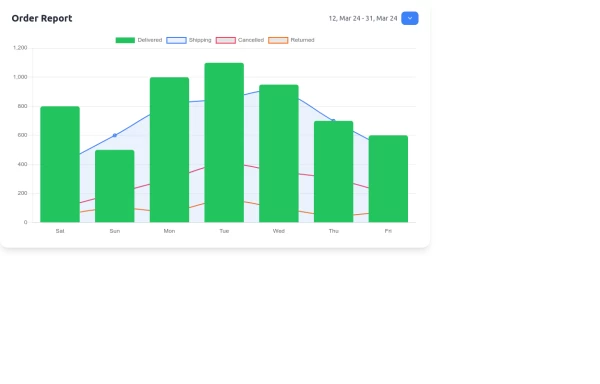
Interactive Order Report Chart with TailwindCSS and Chart.js
Create a stunning and interactive order report chart using HTML, TailwindCSS, and Chart.js. This chart combines bar and line graphs to visualize delivered, shipping, cancelled, and returned orders effectively. Perfect for dashboards and analytics pages with responsive design and clean aesthetics.
11 months ago1.4k -
7 months ago544
-
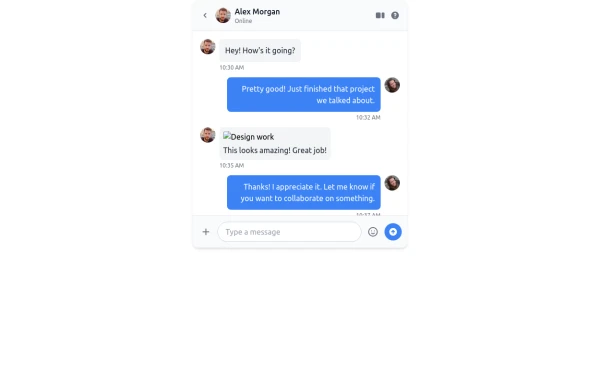
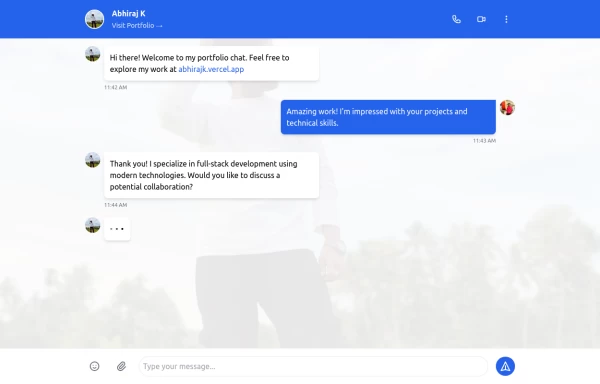
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
1 year ago2.7k -
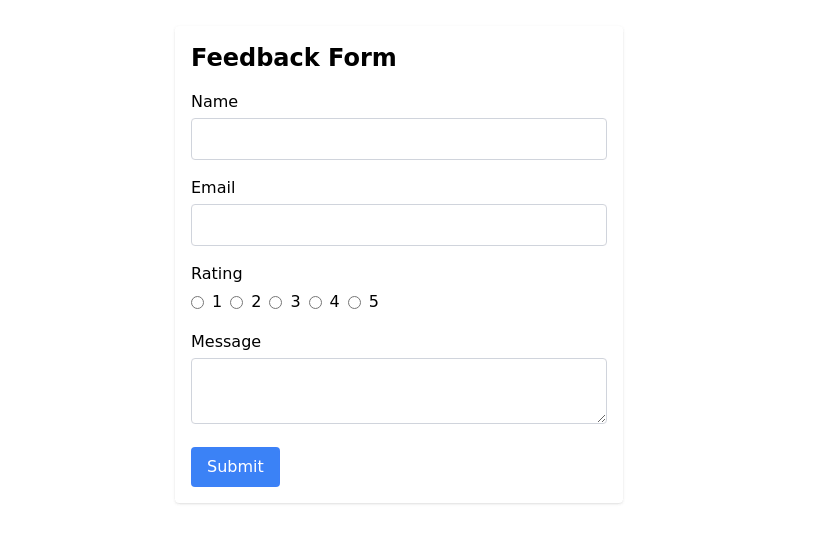
Feedback Form with rating input
take users feedback with this simple form
2 years ago11k -
Underline Hover Effect
Hover effect using after and before pseudo elements.
1 year ago9.3k -
Badges - Htmlwind
Basic badges
7 months ago454
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components