- Home
-
Pie chart with chart.js and tailwind css
Pie chart with chart.js and tailwind css
This tailwind example is contributed by Kairi Greene, on 17-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Graph

Author Kairi Greene
Related Examples
-
3 years ago12.1k
-
3 years ago13.4k
-
3 years ago12k
-
3 years ago11.1k
-
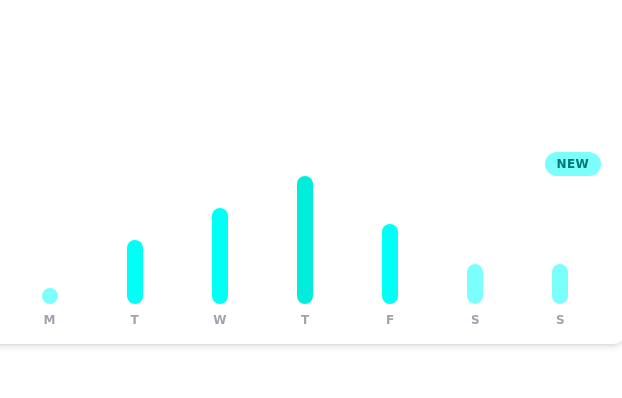
Daily growth chart
chart for showing data each day of the week
3 years ago11.4k -
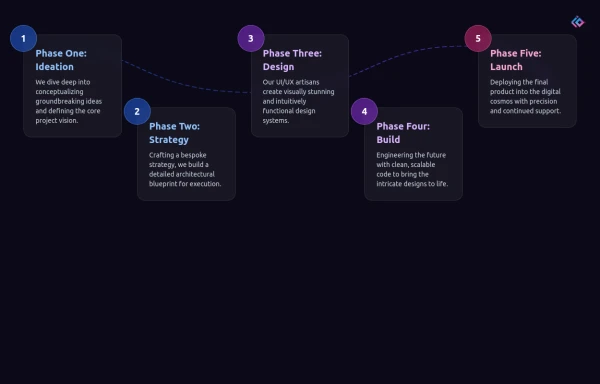
Infographic Component
Design a modern infographic component with Tailwind CSS. This component helps you display data in a clean, responsive, and visually appealing way. With utility classes, gradients, and smooth transitions, you can quickly build infographics that look professional and work perfectly on all devices.
5 months ago729 -
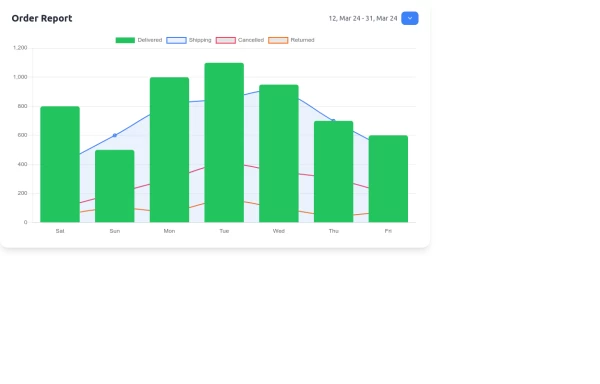
Interactive Order Report Chart with TailwindCSS and Chart.js
Create a stunning and interactive order report chart using HTML, TailwindCSS, and Chart.js. This chart combines bar and line graphs to visualize delivered, shipping, cancelled, and returned orders effectively. Perfect for dashboards and analytics pages with responsive design and clean aesthetics.
11 months ago1.6k -
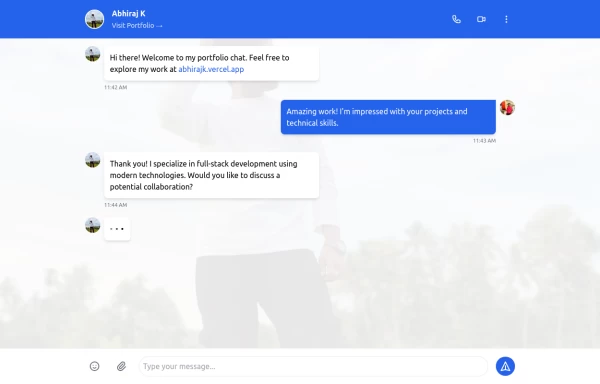
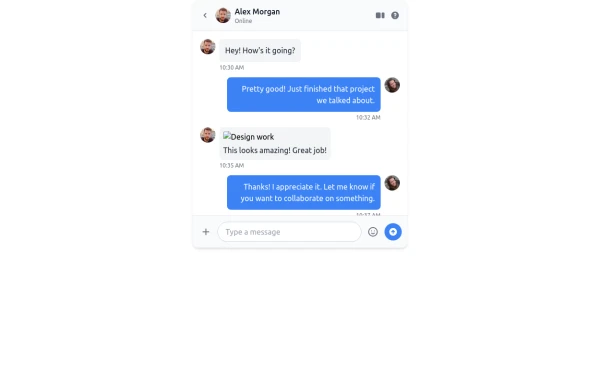
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
1 year ago2.9k -
8 months ago553
-
Search input asasasas
sasasasasas
1 year ago1.5k -
Websites built to perform beautifully.
We design high-impact websites that convert and scale. From sleek interfaces to full stack experiences, we bring your brand to life online.
2 days ago5 -
Card with Thumbnail
Post card with image
3 years ago11.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components