- Home
-
status indicatior
status indicatior
status indicator navigation dashbord
This tailwind example is contributed by Rushikesh Latpate, on 03-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.

Author Rushikesh Latpate
Related Examples
-
10 months ago1.9k
-
3 weeks ago305
-
Hacker terminal #fake
hacker terminal tailwind css
6 months ago919 -
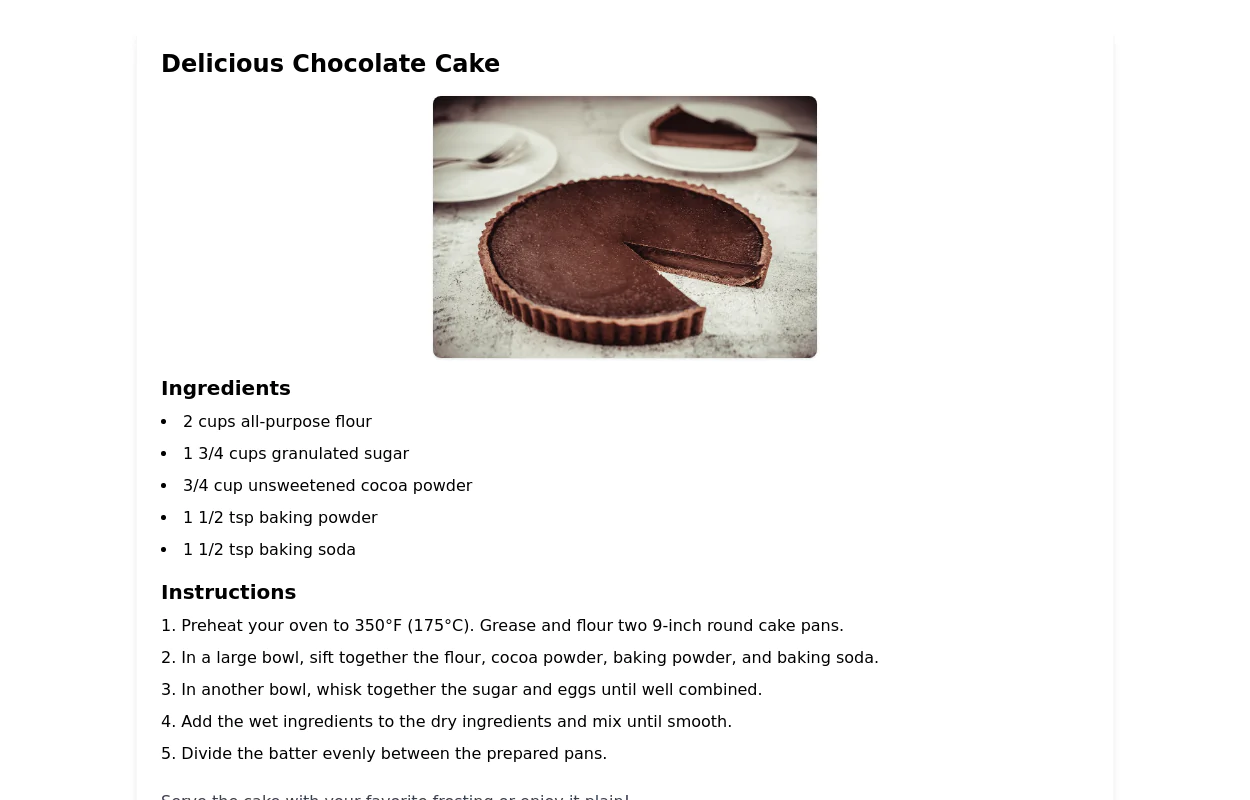
Recipe Card
beautiful recipe component with image and step-by-step instructions
2 years ago7.2k -
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
7 months ago344 -
cards
cards with background animation
2 years ago11.5k -
1 year ago2.6k
-
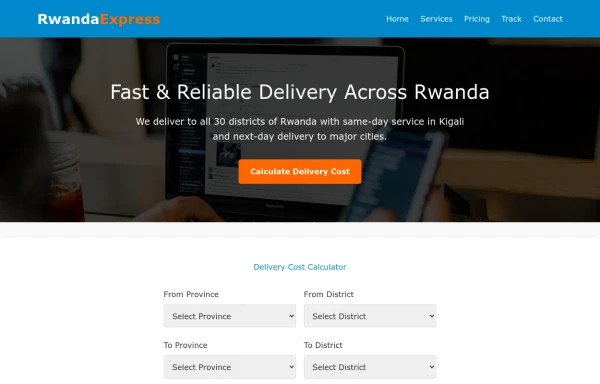
delivery
It will help us get our stuff delivered to your home in a way that your ordered items are delivered to your home.
6 months ago319 -
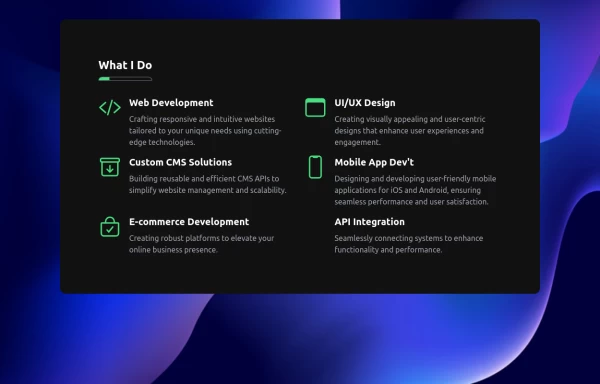
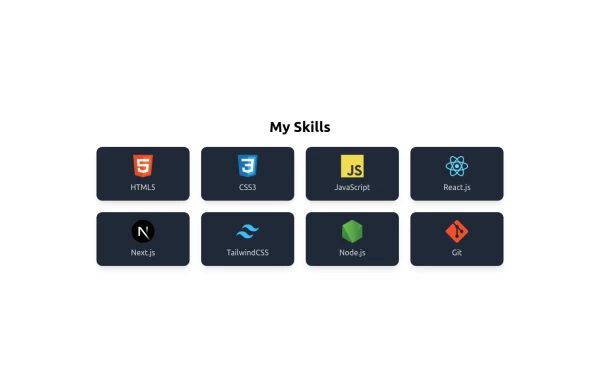
Skills Showcase, My Tech Stack and Expertise & Skills
🚀 Showcasing My Skills with TailwindCSS & Flexbox! I’ve designed a responsive and interactive Skills Section using Tailwind CSS and Flexbox. With smooth hover effects and a clean layout, this section highlights my expertise in: 🔹 Frontend Technologies – HTML, CSS, JavaScript, React, Next.js 🔹 Styling Frameworks – TailwindCSS 🔹 Backend & Tools – Node.js, Git
8 months ago1k -
HTMLCODE
123
5 months ago379 -
Password Generator
This is a simple and responsive Password Generator built with HTML, Vanilla JavaScript, and Tailwind CSS. It allows users to create secure passwords by selecting custom options such as length, uppercase letters, lowercase letters, numbers, and symbols. Ideal for developers or users looking for a fast and customizable password tool.
4 months ago248 -
Pricing Plans
This plan offers access to all basic features, including unlimited projects and 24/7 support
5 months ago480
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components