- Home
-
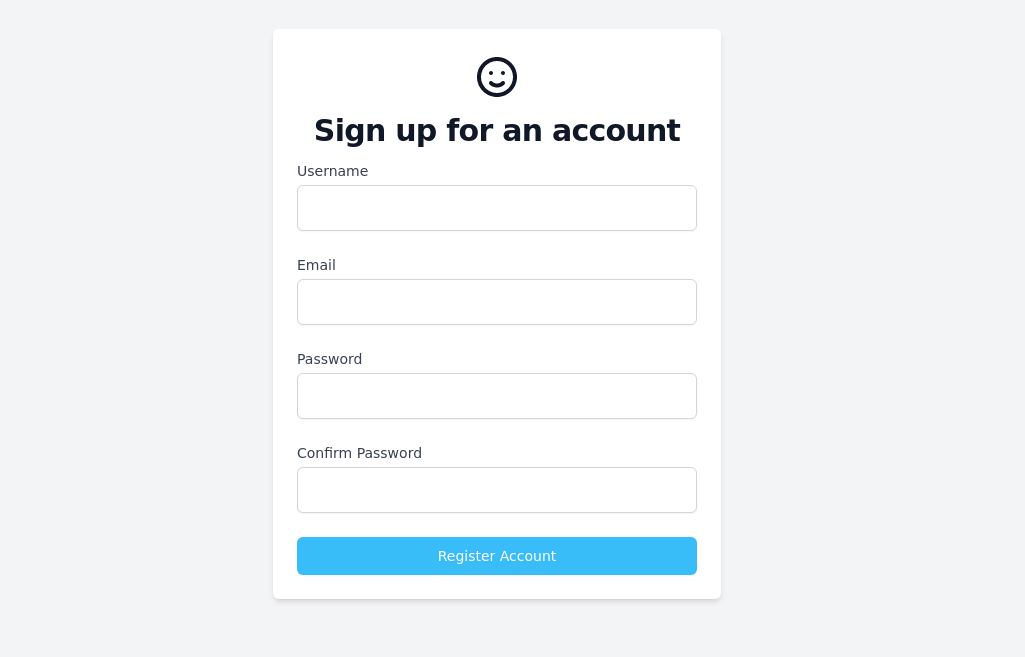
Banner with Form
Banner with Form
This tailwind example is contributed by Aitrik Saha, on 20-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Front page
Author Aitrik Saha
Related Examples
-
Login Form
Login Form With google icon
1 year ago1.8k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
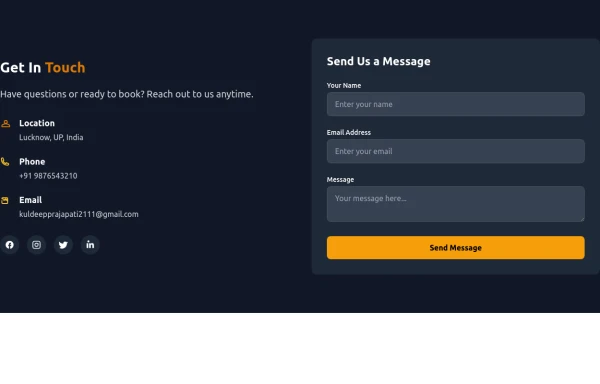
Contact Us Form
CTAs help convert visitors into action-takers (customers, subscribers, etc.), while Contact Us forms enable easy communication, building trust and support. Both are vital for engaging visitors and achieving your website’s objectives.
7 months ago706 -
Complete Profile Form with Avatar Upload & Social Links
A fully responsive profile setup form built with Tailwind CSS and Alpine.js. Users can upload a profile picture, fill in personal and professional details, add social links, and receive real-time validation feedback. Includes a smooth success message animation after submission, with optional navigation to the profile or dashboard. Perfect for onboarding flows or user account management interfaces.
3 months ago199 -
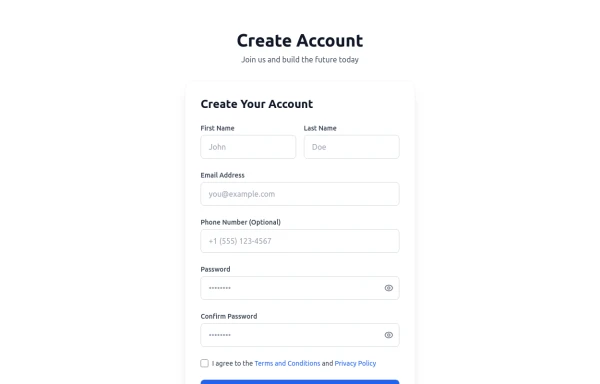
Registration Form with Validation & Success State
A modern and interactive registration form built using Tailwind CSS and Alpine.js, designed for seamless user onboarding with real-time validation and elegant animations. This component includes client-side form validation, dynamic password visibility toggles, and a success confirmation screen with personalized feedback. It’s fully responsive, dark mode–ready, and styled for modern SaaS or startup platforms. ✨ Key Features 🧠 Real-time input validation for required fields (name, email, password, etc.) 🔒 Show/hide password toggle with animated SVG icons ✅ Success message with user details after submission 💨 Animated transitions using Alpine.js 🌙 Dark mode and light mode compatible 📱 Fully responsive across all screen sizes 🧩 Built with pure Tailwind CSS and Alpine.js (no external libraries) 💡 Perfect for: Registration or sign-up pages SaaS onboarding flows Portfolio or agency login systems Form validation demos or UI component libraries
3 months ago232 -
Multi-Step Form with Progress Tracker
sleek and interactive multi-step registration form built with Tailwind CSS and Alpine.js, perfect for onboarding users through a smooth, step-by-step experience. This component enhances user engagement with animated transitions, real-time validation, and a dynamic progress bar that visually tracks completion. It’s fully responsive, dark-mode ready, and ideal for modern SaaS applications, startup landing pages, or authentication systems. ✨ Key Features 🪜 Three-step flow: Personal Info → Account Setup → Preferences ⚡ Real-time field validation with instant feedback 🔒 Password visibility toggles for better UX 📈 Progress bar tracker with smooth animations ✅ Success confirmation with user details preview 🌙 Dark mode support for modern UI design 💨 Alpine.js-powered interactivity – no external JS frameworks needed 📱 Fully responsive design optimized for all devices 💡 Perfect for: SaaS or startup registration flows Onboarding or sign-up pages Form builders, dashboard templates, or web app UIs UI component libraries & code snippets collections
3 months ago514 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago46 -
2 years ago6.4k
-
3 weeks ago37
-
Sign up form
simple full-height register form
2 years ago12.9k -
3 years ago12.7k
-
Home
html , css
8 months ago679
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components