- Home
-
Ripple Button
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
This tailwind example is contributed by sachin senal, on 31-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is Transitions
Author sachin senal
Related Examples
-
3 years ago14.3k
-
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago13.1k -
Botton hover
On hover Changes text
1 year ago6.9k -
Animated button
on hover underline will go from left to right
1 year ago5.2k -
Button
Button When Hover and page Reload then Button text will show the animation
1 year ago2.6k -
Elevated Buton
On hover merge shadow
1 year ago2.3k -
Plug and Play Animated Button for Hero Statements / Landing Pages
REMOVE the bg-black from the outside <button/> div, if you are already using a black background. Besides this, the button is plug and play! Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
1 year ago1.9k -
Canlı Yayın Butonu
Pulse efekt içeren canlı yayın butonu.
1 year ago1.7k -
11 months ago1.8k
-
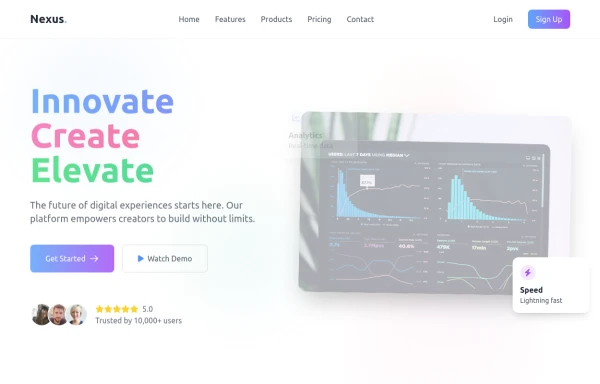
Modern page
hero page by salvator
7 months ago1k -
chair
by salvator
7 months ago815 -
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
3 months ago327
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components