- Home
-
Admin dashboard cards
Admin dashboard cards
Card groups for showing stats/info. Change it for responsiveness for small and medium screen
This tailwind example is contributed by RShubham kumar, on 12-Feb-2024. Component is made with Tailwind CSS v3. It is responsive.
Author RShubham kumar
Related Examples
-
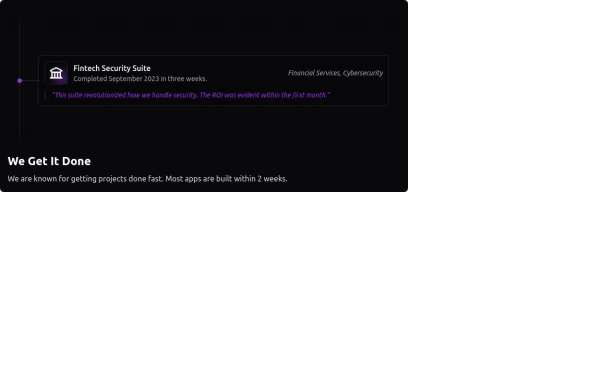
Fully Animated Timeline Card
It is at a 20s interval for testing purposes. Go to the <style> and change the .content-scroll class from 20s to 35s for a production ready slower animation.
1 year ago1.9k -
Card section
Card section. find it makecomponents.com
1 year ago2.1k -
1 year ago2.2k
-
9 months ago1k
-
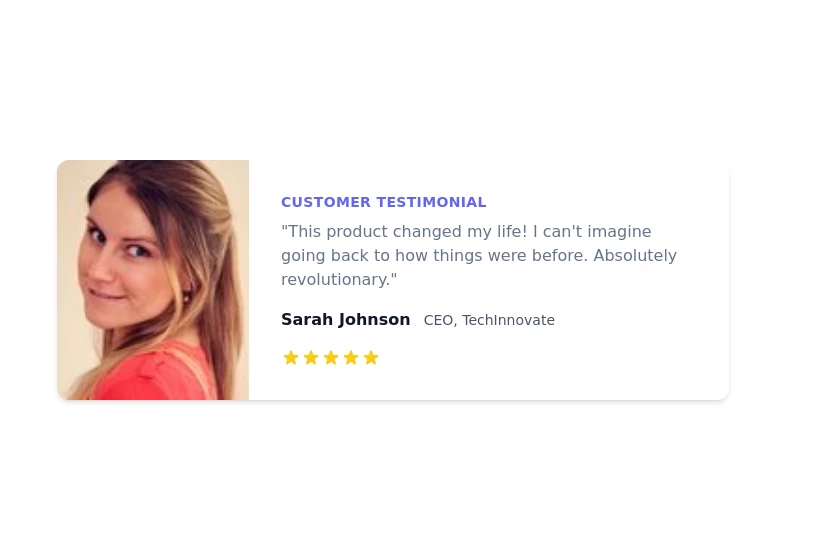
card
card
1 year ago1.4k -
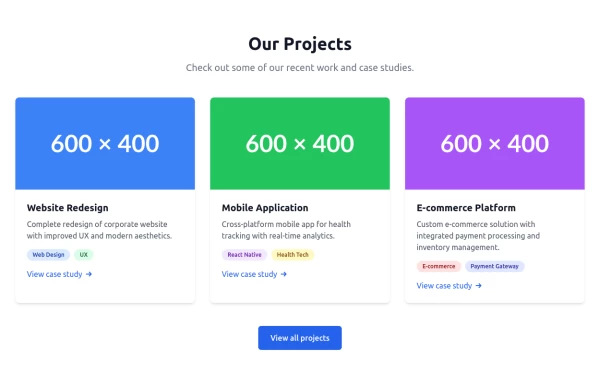
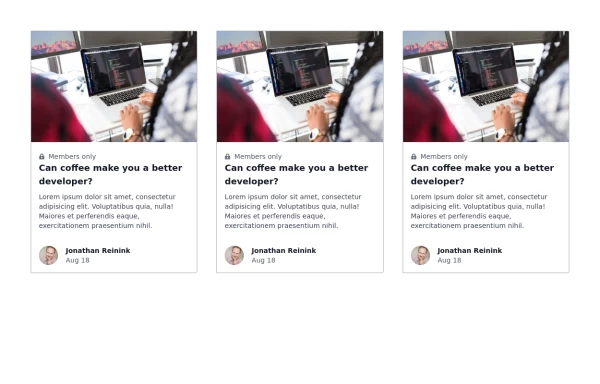
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
3 years ago11.6k
-
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
9 months ago401 -
Greeting Card with CTA
card with two actions with greeting msg according to time
2 years ago7.9k -
9 months ago1.1k
-
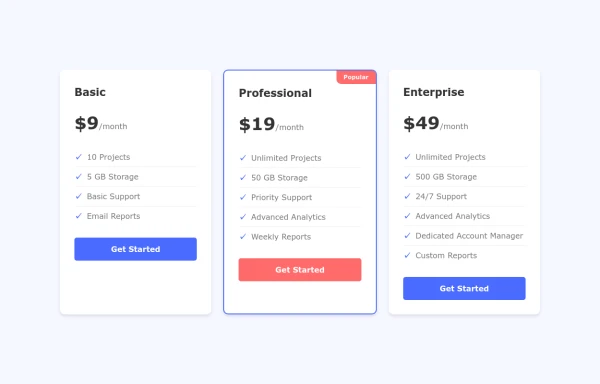
Interactive Pricing Cards
this are pricing cards
8 months ago1k -
10 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components