- Home
-
Pokemon!
Pokemon!
Cool Pokemon card!
This tailwind example is contributed by Crimson, on 14-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Crimson
Related Examples
-
Card with Thumbnail
Post card with image
3 years ago11.5k -
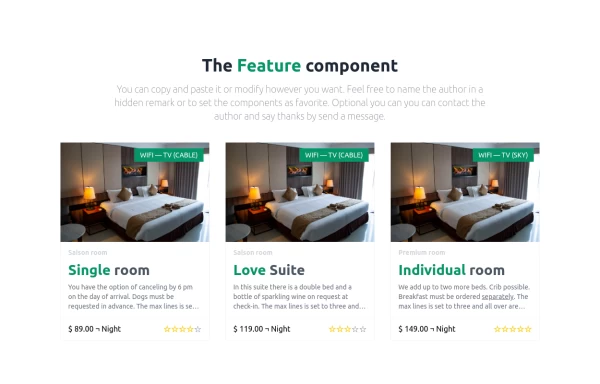
Hotel rooms
A simple room overview
1 year ago1.5k -
HighLight
Highlight section. Find it makecomponents.com
1 year ago2.1k -
6 months ago699
-
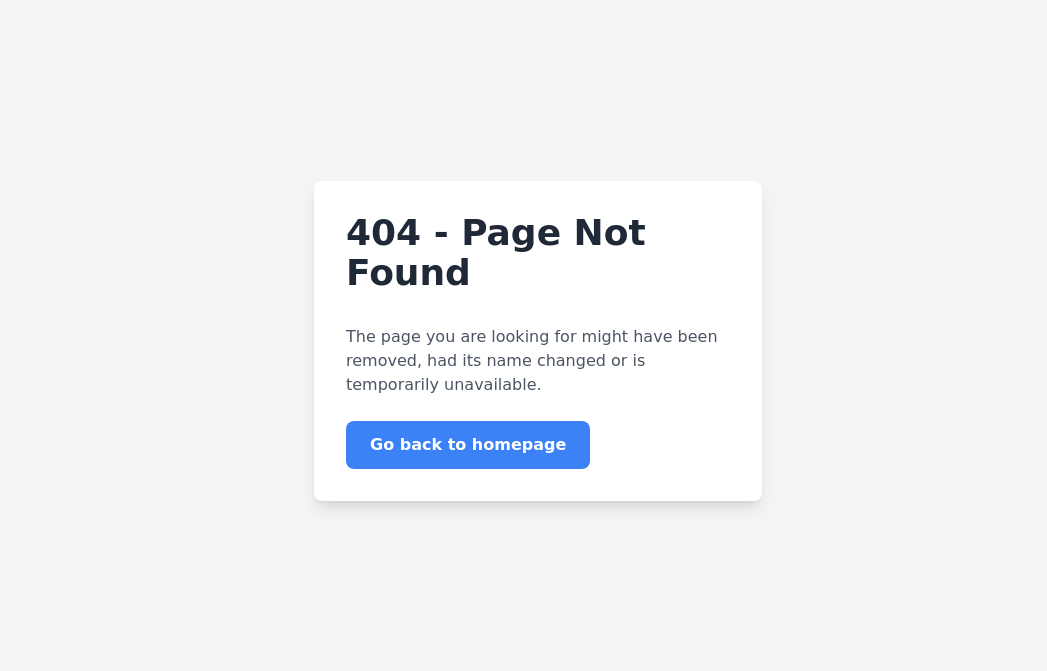
404 Error card
Error card at the center
2 years ago9.5k -
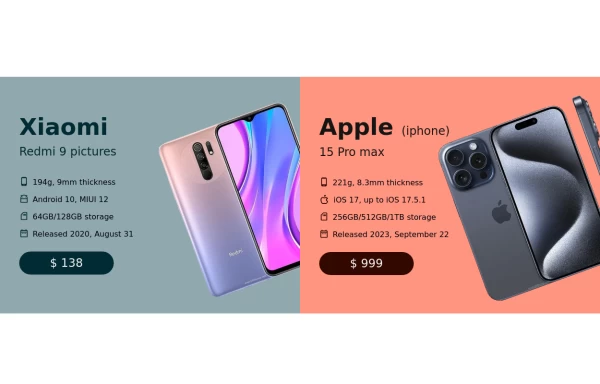
Products card grid
Example of product card grid with product image and pricing
3 years ago23.9k -
3 years ago11.7k
-
DevPort
modern portifolio by salvator
7 months ago1.1k -
Card Item Financieros
Item Financiero
1 year ago2k -
Recipe card
A modern and responsive Tailwind CSS recipe card with image, ingredients, and instructions. Supports dark mode and mobile view.
8 months ago876 -
3 years ago11.5k
-
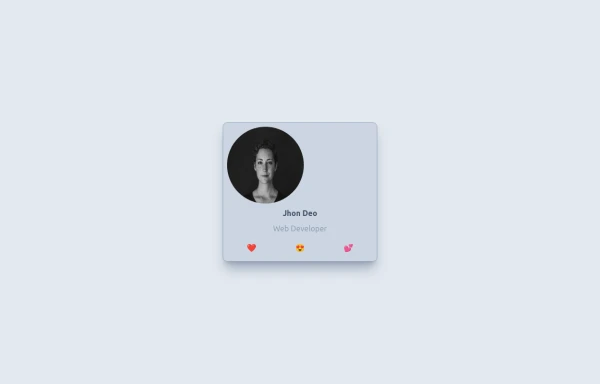
card profie
profile card
1 year ago4.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components