- Home
-
Elegant Cards
Elegant Cards
Useful Tailwind classes for creating several types of cards. Ranging from simple text to more complex cards with animations and video.
This tailwind example is contributed by Nick Girga, on 02-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Nick Girga
Related Examples
-
Personal card
A card to show minimal info for staff member
1 year ago1.3k -
google ui cards
google ui cards
2 years ago9.8k -
Pagination
It's my first project which i made him in the using tailwind css and html
2 months ago114 -
Video card
Video card component for tailwind css
3 years ago17.6k -
Swipe card fully animative
@sufyandevs #sufyandevs #sufyandev #shanwebdev
2 months ago425 -
4 months ago428
-
3 weeks ago27
-
Expandable Card
An expandable card using tailwind + alpine to show additional information when it is open
3 months ago380 -
Card profile
profile card
2 years ago2.9k -
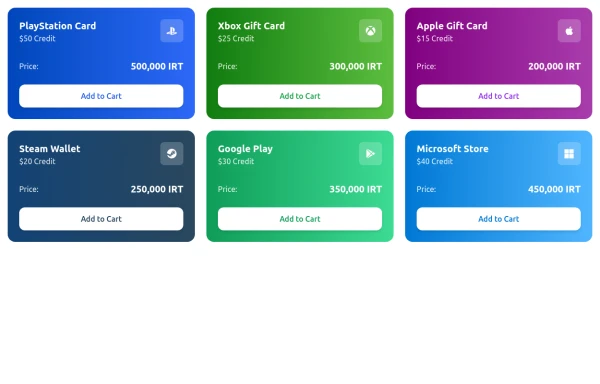
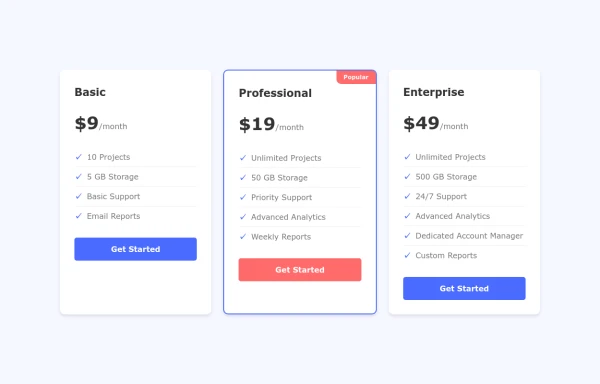
Interactive Pricing Cards
this are pricing cards
8 months ago1k -
Card grid section
Display article/blog grid
3 years ago29.5k -
Amazing E-commerce card
An amazing e-commerce card with stunning hover effect
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components