- Home
-
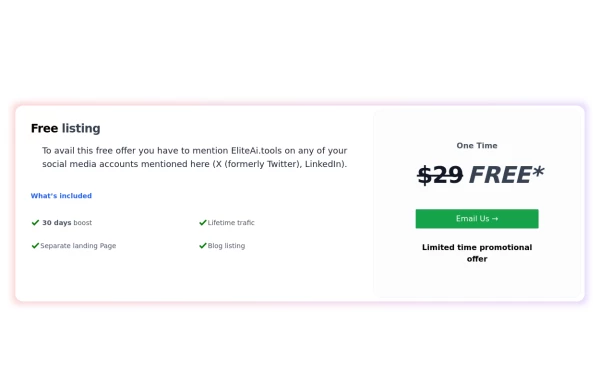
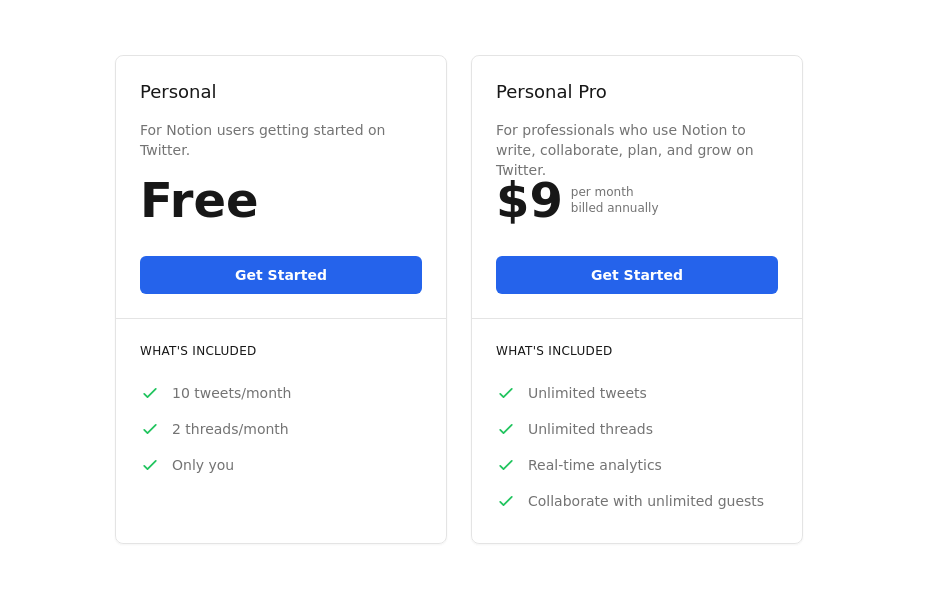
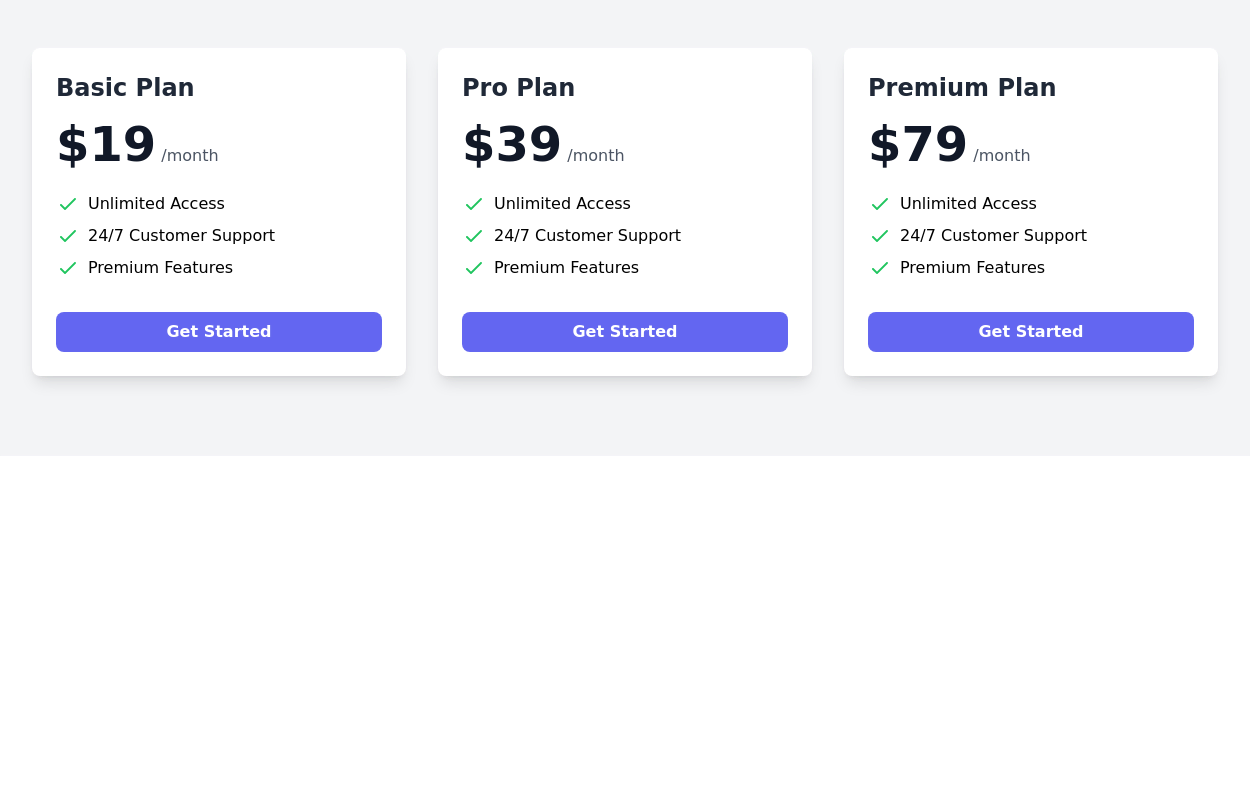
Responsive pricing cards with heading
Responsive pricing cards with heading
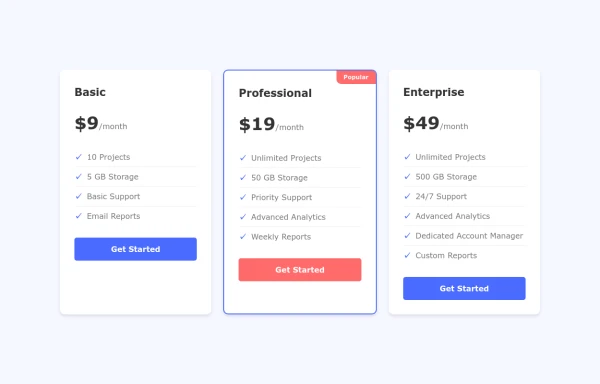
grid of 4 pricing cards with a Switch button for Monthly Annually plans and heading
This tailwind example is contributed by Erik Hyatt, on 04-May-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans

Author Erik Hyatt
Related Examples
-
3 years ago14.7k
-
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.3k -
3 years ago11.3k
-
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.2k -
1 year ago2.4k
-
9 months ago894
-
Card
Card
1 year ago1.6k -
3 years ago12.3k
-
Interactive Pricing Cards
this are pricing cards
8 months ago1k -
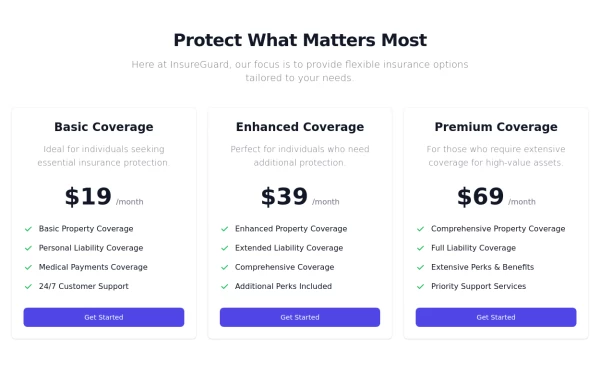
Pricing Table
Modern and visually appealing design
2 years ago7k -
Price
Pricing
3 months ago188
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components